Web App (viết tắt của Web Application) là một phần mềm ứng dụng chạy trực tiếp trên trình duyệt web mà không cần cài lên máy tính. Đây là giải pháp linh hoạt giúp doanh nghiệp tối ưu trải nghiệm người dùng, tiết kiệm chi phí và dễ dàng mở rộng. Cùng Nhân Hòa khám phá rõ hơn về Web App là gì và cách phân biệt nó với Website nhé!
Web App là gì?
Web App (ứng dụng web) là một loại phần mềm được tạo ra bằng các công nghệ web (như HTML, CSS, JavaScript) và chạy trực tiếp trên trình duyệt, không cần cài đặt trên thiết bị. Khác với các trang web tĩnh chỉ hiển thị thông tin, Web App cho phép người dùng tương tác, nhập dữ liệu, thực hiện thao tác trực tiếp giống như dùng một phần mềm thật trên máy tính.
Web App xuất hiện từ cuối những năm 1990, mở ra kỷ nguyên mà mọi thao tác từ làm việc, học tập đến kinh doanh đều có thể thực hiện online. (Theo Wikipedia)
Ví dụ: Hệ thống email trên web như Gmail: người dùng đăng nhập, gửi/nhận email qua trình duyệt.

>>> Xem thêm: Homepage là gì? Vì sao trang chủ lại quan trọng với website?
Các ví dụ điển hình về Web Application
Các Web Application hiện nay được sử dụng rộng rãi trong hầu hết các lĩnh vực, từ giải trí, mua sắm cho đến công việc và giao tiếp trực tuyến. Một số ví dụ điển hình:
- Gmail: Ứng dụng web cung cấp dịch vụ email của Google, cho phép gửi - nhận thư, quản lý liên hệ và lịch trình ngay trên trình duyệt.
- Facebook: Nền tảng mạng xã hội giúp người dùng kết nối, chia sẻ nội dung và tương tác với bạn bè trực tuyến.
- Amazon: Ứng dụng web thương mại điện tử, nơi người dùng có thể duyệt, đặt mua hàng và thanh toán trực tuyến nhanh chóng.
- Netflix: Dịch vụ xem phim trực tuyến, cho phép phát video mượt mà trên nhiều thiết bị có kết nối Internet.
- Google Docs, Sheets, Slides: Bộ công cụ văn phòng trực tuyến cho phép tạo, chỉnh sửa và chia sẻ tài liệu mà không cần cài phần mềm.
- Microsoft Office 365 (phiên bản web): Bộ ứng dụng văn phòng chạy trên web: Word, Excel, PowerPoint phiên bản online, cho phép nhiều người cùng thao tác.

>>> Xem thêm: Wireframe là gì? Cách thiết lập Wireframe Design chuẩn UI/UX
Ứng dụng web hoạt động như thế nào?
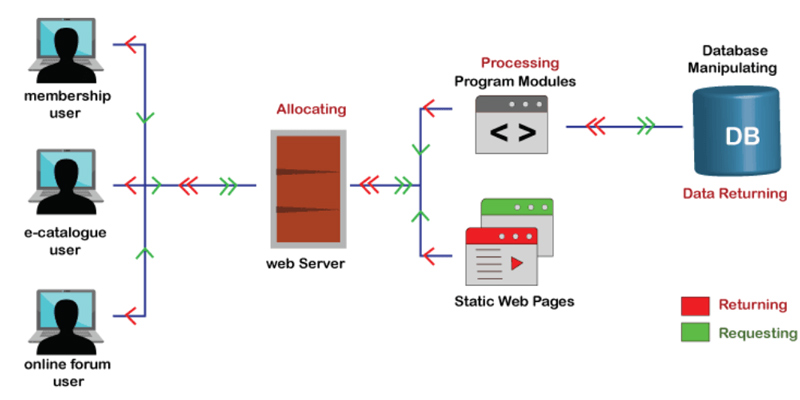
Về bản chất, Web App hoạt động dựa trên sự tương tác giữa trình duyệt, máy chủ và cơ sở dữ liệu. Khi người dùng thao tác trên ứng dụng, ví dụ như đăng nhập, tìm kiếm hay gửi biểu mẫu mọi yêu cầu đó đều được gửi đến máy chủ để xử lý, rồi phản hồi lại ngay trên trình duyệt.
Cụ thể:
- Người dùng thực hiện thao tác trên giao diện của ứng dụng (UI) qua trình duyệt.
- Web server tiếp nhận yêu cầu và chuyển tiếp đến application server.
- Application server xử lý logic nghiệp vụ, truy xuất cơ sở dữ liệu (database) nếu cần, rồi tạo ra kết quả.
- Kết quả được gửi ngược lại web server, sau đó hiển thị cho người dùng ngay trên trình duyệt.
Nhờ cơ chế đó, ứng dụng web mang đến trải nghiệm trực tiếp, linh hoạt và dễ truy cập ở mọi nơi có Internet. Người dùng không cần cài đặt phần mềm phức tạp mà vẫn có thể sử dụng đầy đủ tính năng.

Ưu nhược điểm của Web App là gì?
Cũng như bất kỳ giải pháp công nghệ nào, App Web mang đến nhiều lợi ích đáng kể nhưng vẫn tồn tại một số hạn chế cần cân nhắc. Dưới đây là những ưu và nhược điểm nổi bật nhất của Web App:
Ưu điểm
Web App được ưa chuộng không chỉ vì sự tiện lợi mà còn vì cách nó giải quyết nhiều “rào cản” mà người dùng và doanh nghiệp thường gặp, cụ thể:
- Truy cập mọi lúc, trên mọi thiết bị: Người dùng chỉ cần có Internet và trình duyệt là có thể sử dụng, không bị giới hạn bởi hệ điều hành hay thiết bị.
- Phát triển và bảo trì dễ dàng: Chỉ cần một mã nguồn duy nhất, giúp tiết kiệm thời gian, chi phí và cập nhật nhanh cho tất cả người dùng.
- Không cần tải hay cài đặt: Chỉ cần truy cập qua đường link, không tốn dung lượng bộ nhớ và thao tác đơn giản hơn.
- Cập nhật tức thời: Mọi thay đổi đều được áp dụng tự động, người dùng luôn trải nghiệm phiên bản mới nhất.
- Dễ tìm thấy trên Internet: Có thể hiển thị trên công cụ tìm kiếm, giúp doanh nghiệp tăng khả năng tiếp cận và thu hút khách hàng.
- Chi phí phát triển & bảo trì thấp hơn: Vì có thể dùng chung một mã nguồn/web app cho nhiều nền tảng thay vì phát triển riêng bản cho iOS, Android, Windows.

Nhược điểm
Nhược điểm của Web App:
- Phụ thuộc vào kết nối Internet: Nếu mạng yếu hoặc mất kết nối, ứng dụng có thể tải chậm, thậm chí không hoạt động, gây gián đoạn trải nghiệm người dùng.
- Hiệu năng và tính năng hạn chế: Web App thường không tận dụng hết sức mạnh phần cứng hay các tính năng nâng cao của thiết bị như camera, GPS hoặc khả năng hoạt động ngoại tuyến.
- Rủi ro bảo mật cao hơn: Vì chạy trên trình duyệt và lưu trữ dữ liệu trên máy chủ, Web App dễ trở thành mục tiêu của các cuộc tấn công mạng hơn.
- Khả năng tương thích trình duyệt: Mỗi trình duyệt có cách hiển thị và xử lý mã khác nhau, khiến nhà phát triển phải tối ưu thêm để đảm bảo ứng dụng hoạt động mượt mà trên mọi nền tảng.
Web Application và Website khác nhau như thế nào?
Website và Web Application đều được truy cập qua trình duyệt web, tuy nhiên hai khái niệm này hoàn toàn khác nhau:
- Website: Là tập hợp các trang web hiển thị nội dung thông tin (văn bản, hình ảnh, video…). Ít tương tác với người dùng (chủ yếu là điều hướng, nhấp liên kết hoặc điền form liên hệ). Ví dụ: Trang tin tức, blog, website doanh nghiệp.
- Web Application: Là ứng dụng trực tuyến cho phép người dùng tương tác và xử lý dữ liệu ngay trên trình duyệt. Ví dụ: Gmail, Google Docs, Facebook.

Các ngôn ngữ sử dụng trong lập trình Web App là gì?
Một Web App mạnh mẽ được xây dựng từ sự kết hợp giữa ngôn ngữ phía client (giao diện người dùng) và ngôn ngữ phía server (xử lý dữ liệu, logic), bao gồm:
Java
Java nổi bật với nguyên tắc “viết một lần, chạy mọi nơi”, phù hợp cho các doanh nghiệp cần ứng dụng ổn định, đa nền tảng. Nó hoạt động tốt trên mọi hệ điều hành và được dùng rộng rãi trong các hệ thống lớn, ngân hàng, và nền tảng thương mại điện tử.
PHP
PHP là ngôn ngữ phía server phổ biến, dễ học và dễ tích hợp với HTML. Nó có khả năng kết nối cơ sở dữ liệu nhanh, giúp xây dựng các ứng dụng web động với chi phí thấp và tốc độ triển khai nhanh.
Python
Python được ưa chuộng nhờ cú pháp đơn giản, dễ đọc và thư viện phong phú. Ngôn ngữ này lý tưởng cho các ứng dụng web hiện đại, tích hợp AI, phân tích dữ liệu và hệ thống backend thông minh.
JavaScript web app
JavaScript là “trái tim” của giao diện tương tác trên web, hoạt động cùng HTML và CSS. Nó cho phép người dùng tương tác trực tiếp với ứng dụng và là nền tảng của nhiều framework mạnh mẽ như React, Angular hay Vue.js.
C#
C# là ngôn ngữ hướng đối tượng do Microsoft phát triển, tối ưu cho môi trường .NET và giao diện dòng lệnh (CLI). Dễ học, mạnh mẽ và đáng tin cậy, C# thường được sử dụng để xây dựng ứng dụng web nội bộ cho doanh nghiệp hoặc các hệ thống chạy trên nền tảng Windows.

Những lưu ý cần để chạy ứng dụng Web là gì?
Để một ứng dụng web hoạt động ổn định, an toàn và mang lại trải nghiệm tốt cho người dùng, doanh nghiệp cần chú ý đến những yếu tố cốt lõi sau:
- Bảo mật dữ liệu khách hàng: Đây là ưu tiên hàng đầu, ứng dụng web phải có cơ chế mã hóa, bảo vệ thông tin cá nhân và dữ liệu thanh toán khỏi rò rỉ hay tấn công mạng.
- Tuân thủ trách nhiệm pháp lý: Việc bảo vệ thông tin người dùng không chỉ là đạo đức nghề nghiệp mà còn là nghĩa vụ pháp lý. Chủ sở hữu ứng dụng phải tuân thủ quy định về bảo mật và quyền riêng tư dữ liệu.
- Chọn đơn vị phát triển chuyên nghiệp: Một đội ngũ lập trình có kinh nghiệm sẽ giúp xây dựng ứng dụng an toàn, ổn định và hạn chế tối đa lỗi kỹ thuật, lỗ hổng bảo mật.
- Đảm bảo hạ tầng máy chủ ổn định: Ứng dụng cần được triển khai trên máy chủ có tốc độ cao, băng thông tốt. Đặc biệt, để đáp ứng nhu cầu vận hành Web App, doanh nghiệp nên sử dụng máy chủ ảo VPS hoặc cao hơn thay vì hosting thông thường, nhằm đảm bảo hiệu suất và khả năng mở rộng.
- Kiểm thử và bảo trì định kỳ: Thường xuyên kiểm tra, cập nhật và vá lỗi bảo mật giúp ứng dụng vận hành mượt mà, tránh bị tấn công hoặc gián đoạn dịch vụ.
>>> Những bài viết liên quan:
- Kích thước website chuẩn UI/UX là bao nhiêu? Cập nhật mới nhất
- Kích thước logo web quy chuẩn mới [Update]
Lời kết
Web App đang trở thành xu hướng tất yếu giúp doanh nghiệp tối ưu quy trình vận hành và nâng cao trải nghiệm người dùng. Việc hiểu rõ ưu nhược điểm và các yếu tố vận hành của Web Application sẽ giúp bạn khai thác tối đa tiềm năng của công nghệ này. Nếu bạn còn thắc mắc hoặc cần tư vấn, hãy liên hệ Nhân Hòa để được hỗ trợ nhanh chóng và chuyên nghiệp.

















 Phản ánh chất lượng dịch vụ:
Phản ánh chất lượng dịch vụ: 
