Kích thước website chuẩn là yếu tố then chốt ảnh hưởng trực tiếp đến giao diện hiển thị và trải nghiệm người dùng trên mọi thiết bị. Một website có kích thước chuẩn UI/UX không chỉ giúp bố cục hài hòa mà còn tăng thời gian ở lại trang và tỉ lệ chuyển đổi. Cùng Nhân Hòa tìm hiểu kích thước website mới nhất để tối ưu trải nghiệm và hình ảnh thương hiệu nhé!
Các bố cục chọn kích thước website chuẩn
Để website hiển thị đẹp và chuyên nghiệp trên mọi thiết bị, việc chọn kích thước website chuẩn là yếu tố then chốt. Dưới đây là ba kiểu bố cục phổ biến nhất giúp bạn dễ dàng tối ưu trải nghiệm người dùng và giao diện tổng thể:
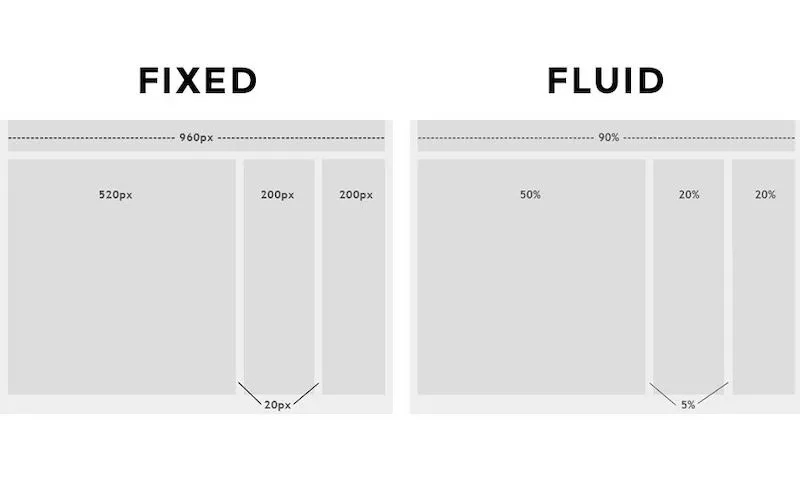
Bố cục cố định (Fixed layout)
Kích thước website chuẩn là dạng bố cục có chiều rộng cố định, thường được thiết kế ở các mức phổ biến như 800px, 960px, 1000px,... Trong đó, kích thước 960px được xem là tiêu chuẩn vàng vì hiển thị tốt trên màn hình độ phân giải 1024px trở lên.
- Máy tính để bàn (Desktop website size): từ 1024 × 768 đến 1920 × 1080px
- Điện thoại di động (Mobile): từ 360 × 640 đến 414 × 896px
- Máy tính bảng (Tablet): từ 601 × 962 đến 1280 × 800px
Thiết kế này dễ triển khai, bảo trì và hiển thị ổn định trên nhiều thiết bị với bố cục chuẩn, dễ đọc trên mọi trình duyệt. Tuy nhiên, nó có thể gây khoảng trống hai bên trên màn hình lớn và xuất hiện thanh cuộn ngang khi vượt quá độ phân giải, làm giảm trải nghiệm người dùng.

Bố cục website size lưu động (Fluid layout)
Kích thước website lưu động là kiểu bố cục được thiết kế theo đơn vị phần trăm (%), giúp website tự động điều chỉnh tỷ lệ hiển thị phù hợp với từng kích thước màn hình. Fluid layout gần như loại bỏ hoàn toàn pixel cố định, mang lại khả năng thích ứng linh hoạt theo mọi độ phân giải.
Tuy nhiên, việc kiểm soát bố cục khó hơn do tỷ lệ thay đổi theo từng màn hình, dễ gây lệch hoặc vỡ nếu không được thiết kế cẩn thận.

Kích thước co giãn (Elastic layout)
Kích thước co giãn là dạng bố cục kết hợp giữa fixed layout và fluid layout. Các phần tử trong website thường được thiết kế theo đơn vị em hoặc rem, giúp kích thước tự động co giãn theo kích thước font hoặc tỷ lệ màn hình người dùng.
Thiết kế này giữ bố cục ổn định, dễ đọc và linh hoạt, phù hợp với nhiều kích thước màn hình cũng như người dùng khác nhau. Tuy nhiên, nó đòi hỏi thiết kế tỉ mỉ và kiểm thử kỹ lưỡng để tránh lỗi co giãn hoặc lệch bố cục, khiến thời gian phát triển kéo dài hơn.
>>> Xem thêm: Kích thước logo web quy chuẩn mới [Update]
Kích thước website chuẩn UI/UX mới nhất
Yêu cầu thiết kế web ngày nay thay đổi liên tục khi người dùng truy cập trên nhiều thiết bị khác nhau. Do đó khi thiết kế website, bạn nên chú ý các kích thước được update dưới đây:
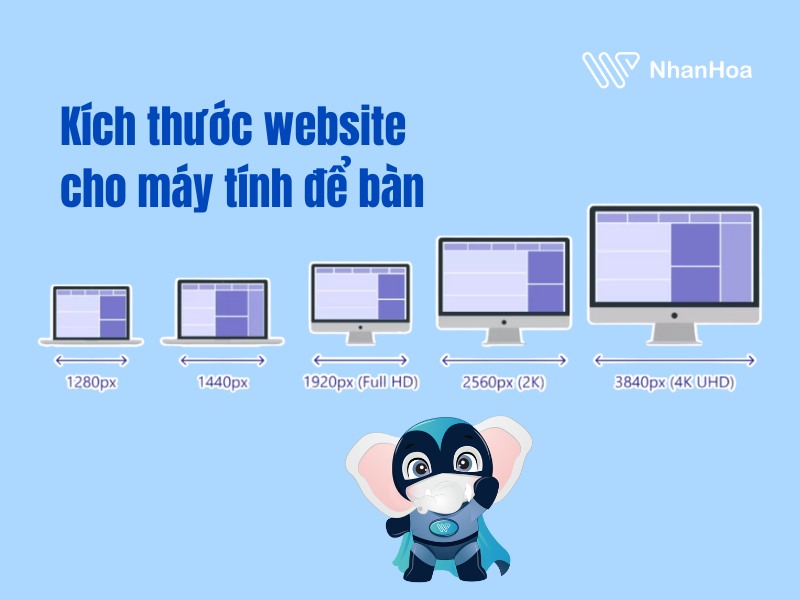
Kích thước website cho máy tính để bàn
Các kích thước phổ biến hiện nay gồm 1280px, 1440px, 1920px (Full HD), 2560px (2K) và 3840px (4K UHD).
- Với màn hình Full HD (1920×1080px), nên dùng vùng nội dung rộng 1140–1280px
- Với màn hình Retina (MacBook, iMac): dùng hình ảnh độ phân giải cao 2x hoặc 3x để hiển thị sắc nét
Lưu ý: Thiết kế cố định (fixed layout) dần lỗi thời → Responsive design theo tỷ lệ phần trăm (%) là lựa chọn tối ưu nhất.

Kích thước website cho di động & điểm gãy (breakpoints)
Kích thước hiển thị phổ biến trên smartphone hiện nay gồm 360px, 375px, 414px, 430px. Các điểm gãy responsive nên áp dụng gồm:
- ≤ 480px (điện thoại)
- 768px (máy tính bảng dọc)
- 1024px (máy tính bảng ngang, laptop nhỏ)
- 1280px+ (máy tính để bàn)
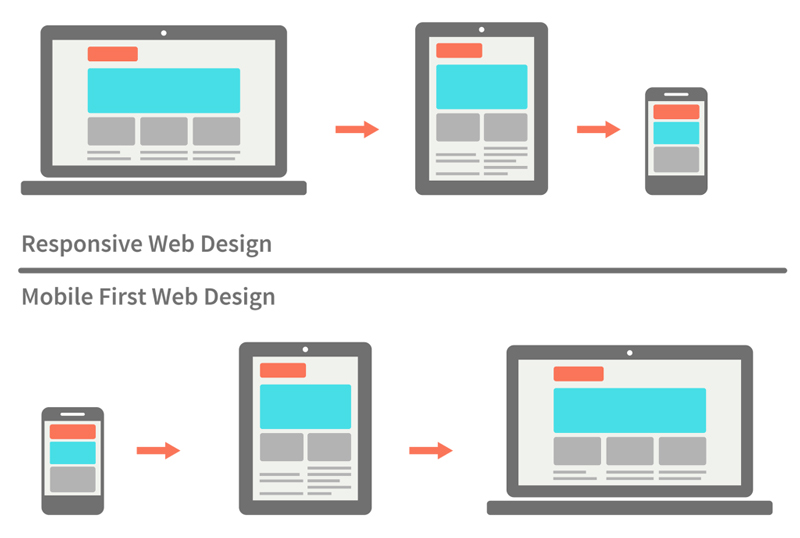
Google vẫn ưu tiên Mobile-First Indexing, nghĩa là website tối ưu cho di động sẽ được xếp hạng cao hơn. Nếu website không thân thiện với thiết bị di động, người dùng sẽ rời bỏ nhanh do tốc độ tải chậm và khó thao tác.

>>> Xem thêm: Cloud Server – Nền tảng lý tưởng cho website thương mại điện tử
Kích thước cho máy tính bảng và thiết bị lai
Các kích thước phổ biến: 768×1024px (iPad dọc), 820×1180px (iPad Air, tablet Android mới), 1280×800px (tablet widescreen, thiết bị lai). Với nhóm này, UX cần thân thiện với cảm ứng và dễ tương tác cả bằng tay lẫn bàn phím.

>>> Xem thêm: Website layout là gì? Cách thiết kế giao diện web đẹp, hút mắt
[Update] Các kích thước website cần lưu ý
Ngoài kích thước tổng thể của website, bạn cũng cần chú ý đến kích thước hình ảnh hiển thị để đảm bảo tốc độ tải trang và trải nghiệm người dùng. Dưới đây là các kích thước phổ biến cần lưu ý khi thiết kế và đăng nội dung website:
Kích thước ảnh Slide ở trang chủ
Kích thước ảnh slide ở trang chủ tiêu chuẩn nên đặt ở mức 1360 × 540 pixel để đảm bảo hiển thị sắc nét, cân đối và tải trang nhanh.

Kích thước ảnh đăng website
Kích thước ảnh web thường được chia thành hai dạng phổ biến:
- Kích thước ảnh đăng bài website:
- Ảnh kích thước bìa website bài viết: 300 × 188 pixel
- Ảnh chi tiết trong bài viết: 800 × 500 pixel

- Kích thước ảnh sản phẩm:
- Ảnh thumbnail sản phẩm: 300 × 400 pixel
- Ảnh chi tiết sản phẩm: 600 × 800 pixel

Kích thước chia sẻ website lên facebook
Kích thước chia sẻ website lên Facebook chuẩn nhất là 1200 × 630 pixel, giúp hình ảnh hiển thị rõ nét và thu hút người xem.
Trong trường hợp tối thiểu, bạn có thể dùng 600 × 315 pixel với dung lượng ảnh dưới 8MB để đảm bảo tốc độ tải nhanh và không bị mờ khi hiển thị.

Các đơn vị trong kích thước website
Trước khi thiết kế, bạn cần hiểu rõ các đơn vị trong website size để đảm bảo giao diện hiển thị chính xác và nhất quán trên mọi thiết bị.
>>> Xem thêm: Website layout là gì? Cách thiết kế giao diện web đẹp, hút mắt
10 độ phân giải màn hình kích thước Website phổ biến
Dưới đây là 10 độ phân giải màn hình phổ biến nhất hiện nay mà bạn cần biết khi thiết kế kích thước website để đảm bảo hiển thị chuẩn trên hầu hết các thiết bị:
Khi thiết kế website, bạn nên ưu tiên tối ưu hiển thị tốt nhất cho các độ phân giải từ 1366 × 768 đến 1920 × 1080, vì đây là nhóm chiếm hơn một nửa lượng người dùng hiện nay.
Các công cụ giúp chỉnh sửa kích thước website nhanh chóng
Để thiết kế website chuyên nghiệp và chỉnh sửa kích thước nhanh chóng, bạn có thể sử dụng các công cụ hỗ trợ dưới đây dễ thao tác, tối ưu tốc độ và chất lượng hiển thị hình ảnh:
- Adobe Photoshop: Phần mềm chuyên nghiệp cho thiết kế web và đồ họa, giúp chỉnh kích thước ảnh chính xác.
- Paint: Công cụ đơn giản, có sẵn trên máy tính, hỗ trợ thay đổi kích thước ảnh nhanh mà không giảm chất lượng.
- WordPress: Cho phép chỉnh sửa và thay kích thước ảnh trực tiếp trong thư viện media, giúp tối ưu hiệu năng website.
- Pixlr: Trình chỉnh sửa ảnh trực tuyến đa năng, tiện lợi khi bạn không cần cài phần mềm.
- Fotor: Công cụ online miễn phí, dễ dùng, phù hợp cho người mới bắt đầu.
- Canva: Nền tảng thiết kế phổ biến, hỗ trợ tạo và tùy chỉnh hình ảnh, logo, kích thước banner chuẩn cho website.

Cách kiểm tra kích thước của trang Web
Hiểu rõ chiều rộng vùng nội dung, cách hiển thị trên các thiết bị và hành vi của trang giúp cải thiện UX và SEO đáng kể. Dưới đây là những cách phổ biến và hiệu quả để kiểm tra.
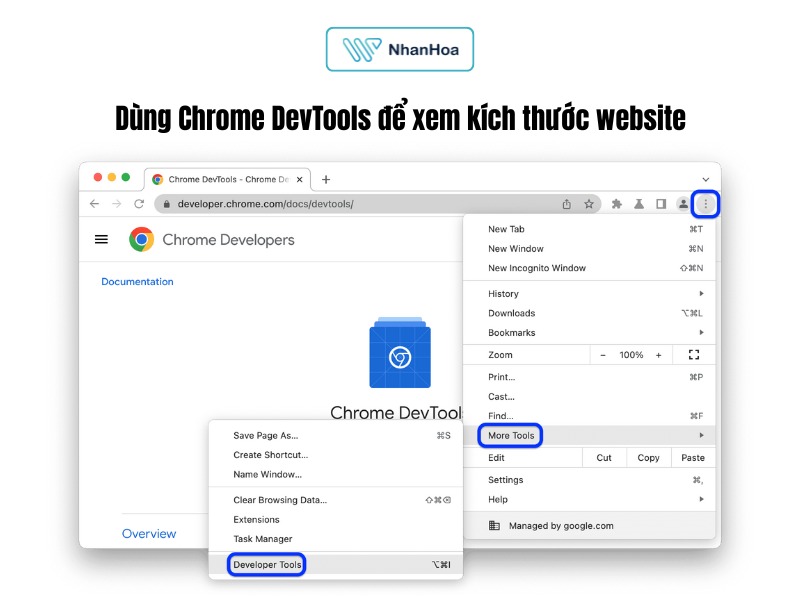
Dùng Chrome DevTools để xem kích thước website
Google Chrome DevTools là công cụ mạnh mẽ hỗ trợ nhà phát triển kiểm tra kích thước và độ tương thích của website.
Cách thực hiện:
- Mở website của bạn trên Google Chrome.
- Nhấn F12 hoặc Ctrl + Shift + I (Windows) / Cmd + Option + I (Mac) để mở DevTools.
- Chọn tab “Elements”, di chuột qua từng phần tử HTML → bạn sẽ thấy kích thước hiển thị (px).

Dùng tiện ích mở rộng (Extension) để xem nhanh
Nếu bạn không muốn mở DevTools thường xuyên, có thể cài đặt các extension tiện dụng:
- Window Resizer: Thay đổi kích thước trình duyệt chỉ bằng 1 cú click để kiểm tra responsive.
- Page Ruler Redux: Đo chiều rộng và chiều cao của bất kỳ phần tử nào trên trang.
- Responsive Web Design Tester: Xem trước website trên nhiều thiết bị mà không cần chỉnh kích thước thủ công.
- WhatFont: Kiểm tra nhanh loại font và cỡ chữ đang được sử dụng.
Kiểm tra kích thước website không cần code
Nếu bạn không quen dùng DevTools hay extension, có thể áp dụng những cách đơn giản hơn:
- Thu nhỏ hoặc phóng to cửa sổ trình duyệt: để xem website phản hồi ra sao với các kích thước màn hình khác nhau.
- Dùng công cụ online:
- Screenfly: Xem website trên nhiều thiết bị với kích thước thực tế.
- Responsinator: Hiển thị website như trên điện thoại và máy tính bảng thật.
- Truy cập trực tiếp bằng thiết bị thật: mở website trên điện thoại hoặc tablet để kiểm tra khả năng hiển thị và thao tác thực tế.

Kích thước website có ảnh hưởng đến SEO không?
Câu trả lời là CÓ. Vì đây là một trong những tiêu chí quan trọng để Google đánh giá trải nghiệm người dùng.
Một website có kích thước chuẩn giúp hiển thị ổn định, tốc độ tải nhanh và tương thích trên mọi thiết bị, từ đó cải thiện thời gian truy cập và thứ hạng tìm kiếm. Vì vậy, khi thiết kế website bán hàng, tin tức hay giới thiệu doanh nghiệp, bạn cần tối ưu kích thước website chuẩn UI/UX để vừa thân thiện với người dùng, vừa dễ dàng SEO lên top.
Những sai lầm cần tránh về kích thước website
Khi thiết kế website, kích thước và cách bố cục phù hợp với màn hình khác nhau là một trong những yếu tố rất quan trọng. Do đó, bạn cần chú ý ngay từ đầu:
- Bỏ qua thiết kế “mobile-first” (tối ưu di động) hoặc responsive (tính tương thích). Khi website không tự thay đổi bố cục/kích thước theo màn hình, người dùng mobile sẽ cảm thấy khó dùng, dẫn tới tỉ lệ thoát cao.
- Layout cố định (“fixed width”) hoặc container quá rộng, dòng văn bản trở nên rất dài → người đọc khó theo dõi và mỏi mắt.
- Hình ảnh/media quá lớn, không tối ưu theo kích thước màn hình.
- Font quá nhỏ hoặc sử dụng đơn vị cố định px khiến đọc khó trên mobile.
- Không thử nghiệm đa kích thước màn hình và hướng điện thoại
- Bố cục quá tải hoặc không đủ “khoảng trắng”

Lời kết
Việc tối ưu kích thước website chuẩn không chỉ giúp giao diện hiển thị đẹp mắt mà còn cải thiện tốc độ tải trang và trải nghiệm người dùng. Một kích thước 1 trang web hợp lý sẽ giúp bố cục rõ ràng, dễ đọc và thân thiện với mọi thiết bị. Nếu bạn còn thắc mắc về kích thước website chuẩn UI/UX, hãy liên hệ Nhân Hòa để được tư vấn chi tiết nhé!

















 Phản ánh chất lượng dịch vụ:
Phản ánh chất lượng dịch vụ: 
