Mô hình MVVM là một trong những mô hình kiến trúc được rất nhiều lập trình viên yêu thích sử dụng. Mô hình này sinh ra dành cho các ứng dụng sử dụng ngôn ngữ XML để định nghĩa giao diện ứng dụng như: Windows Phone 8.0, 8.1, Silverlight, Windows RT,... MVVM cũng mang lại rất nhiều lợi ích nổi bật. Bài viết này sẽ chỉ rõ những nội dung tổng quát có thể giúp bạn có thêm cái nhìn cụ thể MVVM là gì cũng như các lợi ích thiết thực của nó.
1. MVVM là gì?
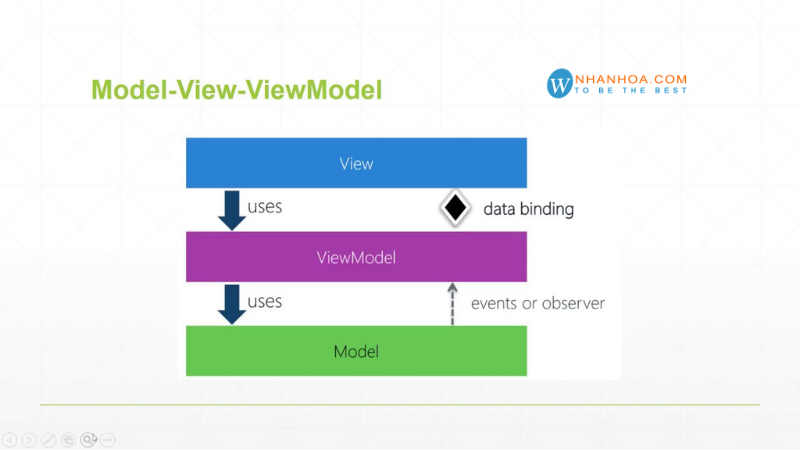
MVVM là viết tắt của Model - View - ViewModel, đây là mô hình hỗ trợ two-way data binding giữa View và View Model. Cụ thể mô hình MVVM được trình bày như sau:
- View
Tương tự như trong mô hình MVC, View là phần giao diện của ứng dụng để hiển thị dữ liệu và nhận tương tác của người dùng. Một điểm khác biệt so với các ứng dụng truyền thống là View trong mô hình này tích cực hơn, nó có khả năng thực hiện các hành vi và phản hồi lại người dùng thông qua tính năng binding, command
- Model
Cũng tương tự như trong mô hình MVC, Model là các đối tượng giúp truy xuất và thao tác trên dữ liệu thực sự

MVVM là gì?
- View Model
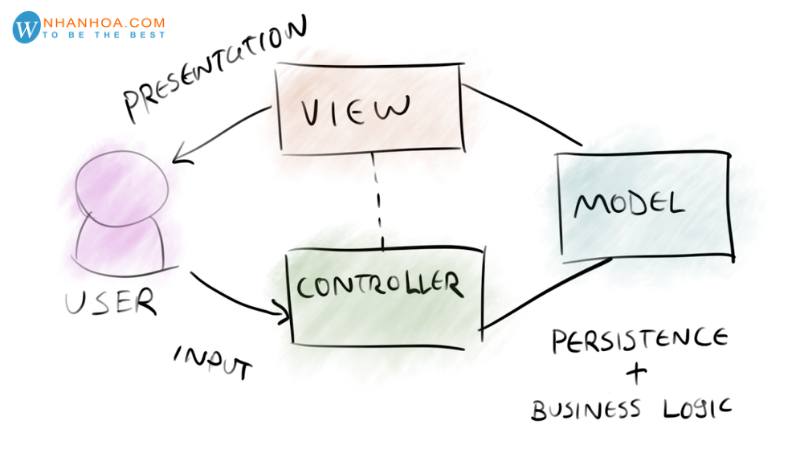
Là lớp trung gian giữa View và Model. View Model có thể được xem là thành phần thay thế cho Controller trong mô hình MVC. Nó chứa các mã lệnh thực hiện Data Binding, Command. Một điểm cần lưu ý là trong mô hình MVVM, các tầng bên dưới sẽ không biết được các thông tin gì về các tầng trên của nó. Như hình minh họa dưới đây:
- Một định nghĩa khác về ViewModel trong MVVM
ViewModel sẽ đảm nhận công việc đồng bộ dữ liệu từ Model lên View. Mối quan hệ giữa View và View-Model là View sẽ được ánh xạ tới View Model nhưng ViewModel lại không biết thông tin gì về View. nó được ẩn giấu qua cách sử dụng Data-binding và cơ chế của mô hình Observer, một ViewModel có thể được ánh xạ từ nhiều View
Lưu ý: Trong mô hình MVVM, các tầng bên dưới sẽ không biết được các thông tin gì về tầng bên trên nó. ViewModel cũng không hề biết gì về View, một ViewModel có thể sử dụng cho nhiều View thường được gọi là binding data, có thể là 1 chiều hoặc 2 chiều tùy nhu cầu của ứng dụng
>>> Xem thêm: Định nghĩa Ubuntu server là gì? Những ưu điểm vượt trội khi sử dụng Ubuntu server
2. Cấu trúc thư mục trong MVVM
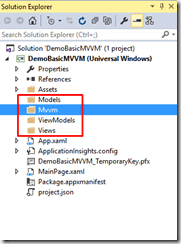
Thông thường khi sử dụng với MVVM chúng ta nên tạo 3 thư mục chính chứa các file code liên quan
- Views
Tại đây chứa các file giao diện và mỗi file giao diện đều có class code-behind đi kèm. Đặc biệt file code-behind ta sẽ không sử dụng đến, mọi điều cần làm sẽ chuyển xuống class ViewModel. Tất nhiên là bạn có thể code trong file code-behind của XAML nhưng đồng nghĩa điều đó sẽ phá vỡ quy ước của MVVM. Bạn có thể khai báo thuộc tính datacontext hoặc vài thiết lập khác nhưng nên hạn chế tối thiểu code ở đây. Views được sử dụng để kết hợp với các mô hình MVVM,... Nó dùng để cung cấp một sự chia tách gọn gàng của khái niệm giữa UI và presentation logic và data
- Models
Trong thư mục Models tạo các tầng chứa dữ liệu và bất kỳ liên kết validation, logic nghiệp vụ để chắc chắn tính toàn vẹn của data, bạn có thể tách ra như một Repositories khác, chúng được dùng như một phần của mô hình MVVM
- ViewModels
Thông thường trong một file giao diện thì ta tạo ra một class View Models tương ứng (có đôi lúc ta tạo nhiều class phụ giúp tinh giản file code và gọi chúng trong class ViewModels chính)
ViewModels sẽ sử dụng các models nếu cần định nghĩa dữ liệu. Sự liên kết giữa View-ViewModel giúp chúng gửi và nhận dữ liệu, để hiểu rõ ta cần tìm hiểu các khái niệm về Binding, DataContext, Behaviors SDK, nhờ đó ta tách code-behind của View và đưa xuống View Model
Ngoài ra một lớp ViewModels chứa presentation logic và state của ứng dụng. ViewModel cần chứa các chức năng của ứng dụng. ViewModels định nghĩa properties, commands và events để chuyển đổi controls trong view cần data-bind

Cấu trúc thư mục trong MVVM
- DataBinding
Data Binding là kĩ thuật dùng để tạo gắn kết giữa phần giao diện (UI) và dữ liệu thông qua phần business logic. Nhờ Data Binding, UI có thể tự động cập nhật lại để hiển thị các thay đổi trong dữ liệu. Ngoài ra, Data Binding trong WPF còn hỗ trợ các chiều khác nhau, nghĩa là các thay đổi có thể cập nhật từ UI vào dữ liệu. Kỹ thuật binding trong mô hình MVVM thực sự là một bước tiến mới, thỏa mãn những điều mà hầu hết lập trình viên mong đợi
Nếu như tìm hiểu về tính năng này, bạn sẽ không ngạc nhiên gì khi nhiều người nói rằng data binding là thành phần cốt lõi tạo nên các cơ chế hoạt động trong WPF. Bạn có thể binding dữ liệu nguồn và đích từ bất kỳ đối tượng nào: như cửa sổ, các control đơn giản như TextBlock cho đến một usercontrol phức tạp
Tất cả được thực hiện một cách dễ dàng, nhanh chóng, hiệu quả và có thể không cần dùng đến bất kì dòng code-behind (C#, VB.NET, …) nào
- Data Template
Data Template là kĩ thuật dùng để tạo ra một khuôn mẫu giao diện. Template chỉ được áp dụng cho các Control. Một template trong WPF xác định cách thức và cấu trúc mà dữ liệu hoặc control sẽ được hiển thị ra màn hình
Nói riêng về Datatemplate, chức năng này giúp cho dữ liệu (thuộc dạng non-visual) được gắn vào một cấu trúc bao gồm một hoặc nhiều thành phần có khả năng hiển thị. Và do đó, dữ liệu sẽ được hiển thị lên cửa sổ một cách trực quan theo ý muốn của lập trình viên. Cũng như Databinding, tính năng này không yêu cầu bạn phải biết trong code-behind của ứng dụng
- Command
Data Binding và Data Template trong wpf giúp cho người dùng thấy được những gì có trong dữ liệu và có thể cập nhật lại dữ liệu đó. Tuy nhiên để nhận được tương tác từ người dùng và xử lý, WPF cung cấp một tính năng gọi là command. Các command có thể được xem như dữ liệu và được cung cấp cho người dùng thông qua chức năng binding. Một command binding cho phép bạn tùy ý xác định các phương thức xử lý, phím tắt hoặc thao tác chuột để kích hoạt
>>> Xem thêm: Backup database sql server 2008
3. So sánh ưu nhược điểm của MVC MVP và MVVM
3.1 Ưu nhược điểm của MVC là gì?
- Ưu điểm
Mô hình MVC có rất nhiều ưu điểm, cụ thể như là:
+ Nhẹ, tiết kiệm băng thông: MVC không tiêu tốn nhiều viewstate nên rất tiết kiệm băng thông. Các thao tác gửi, nhận dữ liệu được diễn ra liên tục. Vì vậy, sử dụng mô hình này website/ ứng dụng hoạt động ổn định hơn
+ Có thể kiểm tra, phát hiện lỗi phần mềm một cách dễ dàng
+ Dễ dàng trong việc phân tách các phần Model và View
+ Mô hình này có kết cấu đơn giản. Không cần quá am hiểu về kỹ thuật cũng có thể sử dụng được
+ Hỗ trợ tốt cho các nền tảng phát triển SEO: Bạn có thể dễ dàng tạo ra các mã SEO URL để thu hút lượng truy cập đối với 1 ứng dụng bất kỳ
- Nhược điểm
Bên cạnh những ưu điểm nền bên trên thì MVC cũng tồn tại một số nhược điểm:
+ Controller và View có sự liên quan với nhau. Vì vậy, khi thay đổi ở View thì đồng nghĩa bạn sẽ phải thay đổi ở Controller
+ Khó thực hiện chạy unit test do Controller và Android API có sự liên hệ chặt chẽ với nhau
+ Theo thời gian, Controller sẽ trở nên khó kiểm soát vì càng ngày càng có nhiều code được viết thêm vào
+ MVC phù hợp với các dự án lớn. Với các dự án nhỏ, mô hình này khá cồng kềnh và tốn nhiều thời gian trong việc trung chuyển dữ liệu
+ Làm khó khăn trong quá trình điều hướng code của dự án

So sánh ưu nhược điểm của MVC MVP và MVVM
3.2 Ưu nhược điểm của MVP là gì?
- Ưu điểm
+ Chúng ta dễ dàng viết unit test cho presenter vì nó không gắn với bất cứ view, nó hoạt động độc lập với View và không gắn với bất cứ APP nào của Android
+ MVP có cấu trúc code rõ ràng hơn so với MVC nên khá dễ hiểu và dễ dùng. Ít bug hơn, dễ dàng review code
- Nhược điểm
+ Mô hình MVP theo thời gian, Presenter sẽ dần lớn lên do bị thêm các business logic rải rác. Người dùng sẽ rất khó để kiểm soát và chia nhỏ code khi Presenter đã quá lớn
+ Nó sẽ trở lên rườm rà khi ta xây dựng với các ứng dụng nhỏ, hoặc với các Activity đơn giản
+ Khó sử dụng lại logic code trong Presenter cho các View khác
3.3 Ưu nhược điểm của MVVM là gì?
- Ưu điểm
+ Thực hiện Unit testing bây giờ sẽ rất dễ dàng, vì bạn thực sự không phụ thuộc vào view
+ MVVM sẽ tạo sự tương tác hiệu quả giữa designer và developer
+ Tăng khả năng sử dụng lại các thành phần hay việc thay đổi giao diện chương trình mà không cần phải viết lại code quá nhiều
+ Phát triển ứng dụng nhanh, đơn giản, dễ nâng cấp, bảo trì…
- Nhược điểm
+ Khả năng duy trì khi view có thể gán cả biến và biểu thức, các logic không liên quan sẽ tăng dần theo thời gian, ảnh hưởng đến việc thêm code vào XML
+ Đối với dự án nhỏ việc áp dụng mô hình MVVM gây cồng kềnh, tốn thời gian trong quá trình phát triển. Tốn thời gian trung chuyển dữ liệu của các thành phần
+ Đối với dự án lớn hơn, nó gây khó khăn và mất thời gian để thiết kế các ViewModel
+ Việc liên kết dữ liệu cho tất cả các thành phần gây khó khăn trong việc debug khi cơ sở dữ liệu phức tạp
>>> Xem thêm: Kinh nghiệm tự học code cơ bản cần biết cho người mới
4. Lời kết
MVVM có thể nói là mô hình kiến trúc được rất nhiều lập trình viên ưa chuộng và sử dụng. MVVM đã kế thừa những ưu điểm vốn có của MVP, kết hợp với những lợi thế của data binding đem đến một pattern có khả năng phân chia các thành phần với từng chức năng riêng biệt, dễ dàng trong việc maintain, redesign. MVVM cũng đem lại khả năng test rất dễ dàng, giúp làm việc hiệu quả hơn cho lập trình viên.

Với bề dày kinh nghiệm gần 20 năm cung cấp Hosting, Cloud Server, Email doanh nghiệp,... các dịch vụ liên quan đến VPS và tên miền, hãy để Nhân Hòa đồng hành cùng các bạn trên con đường khẳng định thương hiệu trên bản đồ công nghệ toàn cầu.
+ Fanpage: https://www.facebook.com/nhanhoacom
+ Chỉ đường: https://g.page/nhanhoacom
+ Chương trình khuyến mãi mới nhất: https://nhanhoa.com/khuyen-mai.html
————————————————————
CÔNG TY TNHH PHẦN MỀM NHÂN HÒA
Hotline: 1900 6680
Trụ sở chính: Tầng 4 - Tòa nhà 97-99 Láng Hạ, Đống Đa, Hà Nội
Tel: (024) 7308 6680 – Email: sales@nhanhoa.com
Chi nhánh: 270 Cao Thắng (nối dài), Phường 12, Quận 10, Tp.HCM
Tel: (028) 7308 6680 – Email: hcmsales@nhanhoa.com

















 Phản ánh chất lượng dịch vụ:
Phản ánh chất lượng dịch vụ: 
