Hyperlink là một trong những yếu tố nền tảng giúp người dùng điều hướng trên website và giúp công cụ tìm kiếm hiểu cấu trúc nội dung của bạn. Trong bài viết dưới đây, Nhân Hòa sẽ giúp bạn hiểu rõ hyperlink là gì và hướng dẫn cách đặt hyperlink nhanh nhất.
Hyperlink là gì?
Hyperlink là một siêu liên kết, thường được hiểu đơn giản là liên kết, là một tham chiếu kỹ thuật cho phép người dùng truy cập trực tiếp vào dữ liệu thông qua nhấp chuột hoặc chạm vào. (Theo Wiki)
Hình thức của hyperlink là một dòng văn bản, một hình ảnh hoặc một ký tự được gắn link để khi người dùng nhấn vào link đó sẽ được chuyển đến một trang mới, một website mới.
>>> Ví dụ: Nhấn vào cụm từ “Đăng ký tên miền” để truy cập trang đăng ký tên miền của Nhân Hòa.

Giao diện trang web được dẫn đến khi nhấn vào hyperlink
Hyperlink hoạt động như thế nào?
Để hiểu sâu hơn về cách thức hoạt động của Hyperlink, trước hết bạn cần nắm rõ cấu tạo cơ bản của một siêu liên kết. Mỗi siêu liên kết được cấu tạo bởi hai thành phần:
- Văn bản neo (Anchor text): Đây là phần chữ hiển thị trên liên kết mà người dùng có thể nhấp vào để chuyển hướng sang trang khác. Chẳng hạn, trong đoạn mã https://nhanhoa.com/hosting/nvme-hosting.html">Mua hosting giá rẻ, phần “Visit our website” chính là văn bản neo của liên kết đó.
- Thuộc tính liên kết trong HTML: Một siêu liên kết được xây dựng bằng thẻ cùng với thuộc tính href. Trong đó, href chứa đường dẫn URL của trang đích mà liên kết sẽ trỏ tới. Ở ví dụ trên, khi nhấp vào liên kết, trình duyệt sẽ chuyển đến địa chỉ https://nhanhoa.com/hosting/nvme-hosting.html.
3 loại siêu liên kết trong website
Siêu liên kết có nhiều loại khác nhau, trong đó 3 loại thường gặp nhất trên website phải kể đến như:
Internal link - Liên kết nội bộ
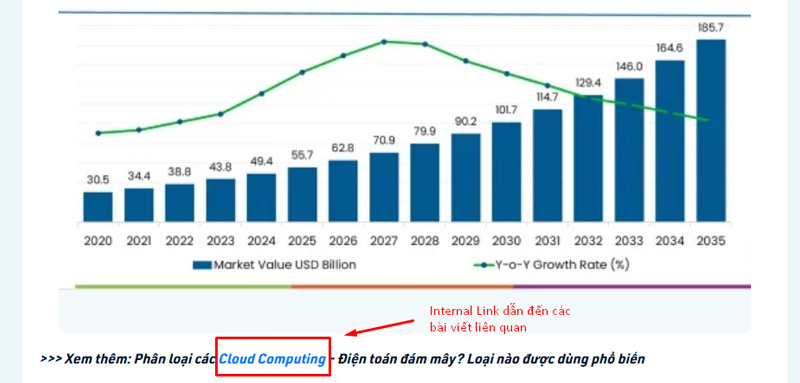
Internal link là các link nội bộ, dẫn người dùng đi từ trang này đến trang khác trên cùng một website/domain. Trong một bài viết nếu chứa internal link sẽ khiến nội dung trở nên đầy đủ hơn, giải đáp thêm các thắc mắc của người dùng xung quanh chủ đề bài viết.

External link - Liên kết ngoài
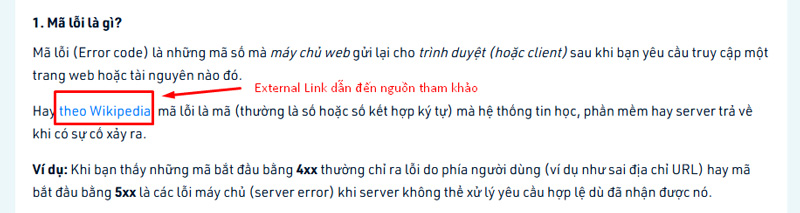
External link là các link dẫn người dùng ra trang mới hoặc nền tảng mới bên ngoài website. Người làm SEO dùng các external link từ website lớn hoặc các trang báo điện tử chính thống để tăng uy tín cho bài viết và website. Tạo được các backlink chất lượng và từ đó tăng thứ hạng của trang web trên Google.

>>> Xem thêm: Backlink là gì? Tầm quan trọng của backlink trong SEO
Download link
Download link (liên kết tải xuống) là một dạng siêu liên kết đặc biệt được thiết kế để người dùng có thể tải trực tiếp tệp tin về thiết bị của mình thay vì chỉ chuyển hướng sang một trang web khác.
Hiểu đơn giản, download link là các liên kết đến tệp tin, khi người dùng nhấp vào thì hệ thống sẽ tự động bắt đầu quá trình tải xuống. Những tệp tin này có thể là tài liệu PDF, Word, Excel, hình ảnh, video, nhạc, phần mềm hoặc file nén.
Trên các website, download link thường được thể hiện dưới dạng nút “Tải về”, “Download” hoặc kèm theo biểu tượng mũi tên xuống để người dùng dễ nhận biết. Về mặt kỹ thuật, download link được tạo bằng thẻ trong HTML kết hợp với thuộc tính href để trỏ đến vị trí lưu trữ file, giúp việc chia sẻ và phân phối tài nguyên số trở nên thuận tiện hơn.
>>>Xem thêm: URL là gì? Bí kíp tối ưu URL chuẩn SEO
Vai trò của của Hyperlink trong SEO

Để tối ưu website hiệu quả, bạn cần hiểu rõ cách Hyperlink hỗ trợ công cụ tìm kiếm đánh giá nội dung. Đây là nội dung trọng tâm trong vai trò của Hyperlink với SEO.
Khiến văn bản và trang web trở nên thống nhất, liên kết mạch lạc
Trong thực tế, một bài viết trên website khó có thể bao quát toàn bộ một chủ đề lớn. Chính vì vậy, hyperlink giúp “nối” các nội dung liên quan lại với nhau thành một hệ sinh thái thông tin hoàn chỉnh.
Thay vì dồn tất cả kiến thức vào một bài duy nhất (khiến bài viết quá dài và khó đọc), người viết có thể chia nhỏ nội dung thành nhiều bài và dùng hyperlink để dẫn người đọc từ vấn đề này sang vấn đề khác. Nhờ đó, website có cấu trúc chặt chẽ, thống nhất và logic hơn, giúp người dùng dễ theo dõi mà không bị rối thông tin.
Giảm tỷ lệ thoát trang (Bounce Rate) và tăng tương tác
Khi người dùng đã truy cập vào một bài viết trên website, mục tiêu của người làm web là giữ chân họ ở lại càng lâu càng tốt. Hyperlink đóng vai trò rất quan trọng trong việc này.

Bằng cách chèn các liên kết đến bài viết liên quan, người đọc sẽ có xu hướng tiếp tục nhấp vào các nội dung khác thay vì rời khỏi trang ngay lập tức. Điều này giúp:
- Tăng thời gian người dùng ở lại website
- Tăng số trang họ xem trong một phiên truy cập
- Giảm tỷ lệ thoát trang (bounce rate)
Khi tỷ lệ thoát trang thấp hơn, Google thường đánh giá website là có nội dung hữu ích hơn, từ đó cải thiện uy tín và thứ hạng tìm kiếm.
Giúp Google hiểu và đánh giá website tốt hơn
Google không chỉ đọc nội dung văn bản mà còn phân tích cấu trúc liên kết của website thông qua các hyperlink. Khi một URL mới được tạo ra, Googlebot (công cụ quét dữ liệu của Google) sẽ “đi theo” các liên kết để khám phá và lập chỉ mục nội dung.
Nếu website có hệ thống hyperlink rõ ràng, hợp lý và khoa học, Googlebot sẽ dễ dàng thu thập dữ liệu hơn, hiểu được mối liên hệ giữa các trang và đánh giá cao chất lượng tổng thể của website. Ngược lại, một website thiếu liên kết nội bộ sẽ khó được Google ưu tiên hiển thị.
Nhờ vậy, hyperlink không chỉ giúp người dùng mà còn giúp công cụ tìm kiếm “đọc hiểu” website tốt hơn, góp phần cải thiện thứ hạng trên Google.
Hỗ trợ SEO bài viết và website hiệu quả hơn
Trong SEO, hyperlink được chia thành hai loại quan trọng:
- Internal link (liên kết nội bộ): liên kết giữa các trang trong cùng một website
- External link (liên kết ngoài): liên kết từ website của bạn đến website khác hoặc ngược lại
Cả hai đều rất cần thiết để tối ưu SEO. Internal link giúp phân bổ sức mạnh trang (link juice), tạo cấu trúc website rõ ràng và tăng khả năng xếp hạng của các bài viết liên quan. External link giúp tăng độ tin cậy khi bạn dẫn nguồn đến các trang uy tín.
Nhờ sử dụng hyperlink đúng cách, nội dung bài viết trở nên chặt chẽ hơn, thân thiện hơn với Google và có cơ hội lên top cao hơn trên các công cụ tìm kiếm.
Tối ưu trải nghiệm người dùng (UX)
Từ góc nhìn của người dùng, hyperlink giúp việc tìm kiếm thông tin trở nên đơn giản hơn rất nhiều.

Thông thường, nếu muốn đọc một nội dung mới, người dùng phải quay lại trang chủ, tìm mục danh mục hoặc sử dụng thanh tìm kiếm. Tuy nhiên, nếu trong bài viết đã được gắn sẵn hyperlink, họ chỉ cần một cú click chuột là có thể truy cập ngay nội dung mong muốn.
Điều này giúp:
- Tiết kiệm thời gian
- Giảm thao tác tìm kiếm thủ công
- Tạo cảm giác mượt mà khi trải nghiệm website
Vì vậy, một website có hệ thống hyperlink tốt sẽ luôn được người dùng đánh giá cao hơn.
Cách tạo hyperlink đơn giản
Trên mỗi ứng dụng sẽ có cách gắn hyperlink khác nhau và ở bài viết này chúng ta sẽ tìm hiểu về cách gắn link hay gặp nhất.
Gắn hyperlink trong bài viết website code
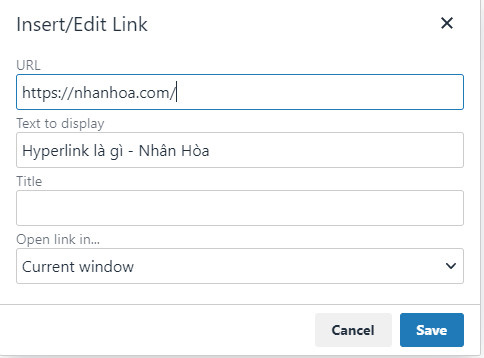
Bước 1: Bôi đen đoạn văn bản cần gắn link
Bước 2: Nhấn vào biểu tượng cái mắt xích trên thanh công cụ soạn thảo
Bước 3: Dán URL của bài viết hoặc trang muốn chèn

Bước 4: Nhấn “Save”
Cách gắn hyperlink trong word
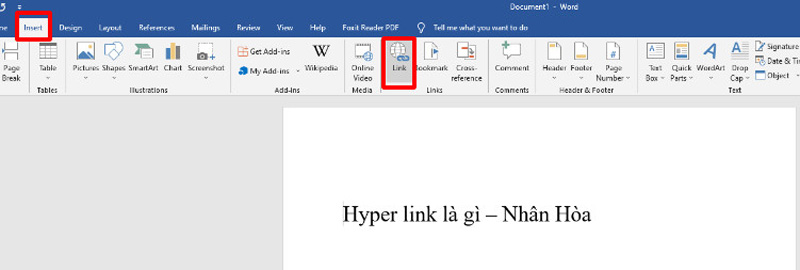
Bước 1: Bôi đen text muốn gắn link
Bước 2: Chọn tab “Insert” > “Hyperlink”

Bước 3: Gắn địa chỉ cần liên kết vào mục address > OK
Cách chèn Hyperlink trong WordPress
Bước 1: Mở bài viết hoặc trang bạn muốn chỉnh sửa trong WordPress.
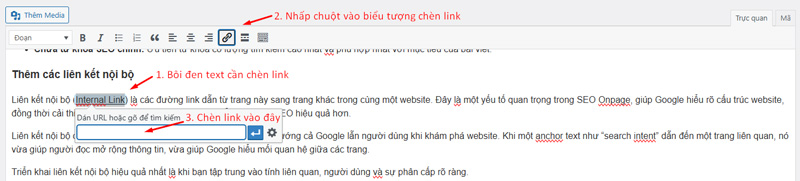
Bước 2: Bôi đen đoạn text mà bạn muốn biến thành liên kết.
Bước 3: Nhấn vào biểu tượng liên kết (chain link) trên thanh công cụ nhỏ hiện ra ngay phía trên đoạn text.
Bước 4: Một ô nhập hiện ra — dán URL (đường link) bạn muốn liên kết vào.
>>> Tip nhanh: Sau khi bôi đen text, bạn có thể nhấn Ctrl + K (Windows) hoặc ⌘ + K (Mac) để mở ô chèn link nhanh hơn.
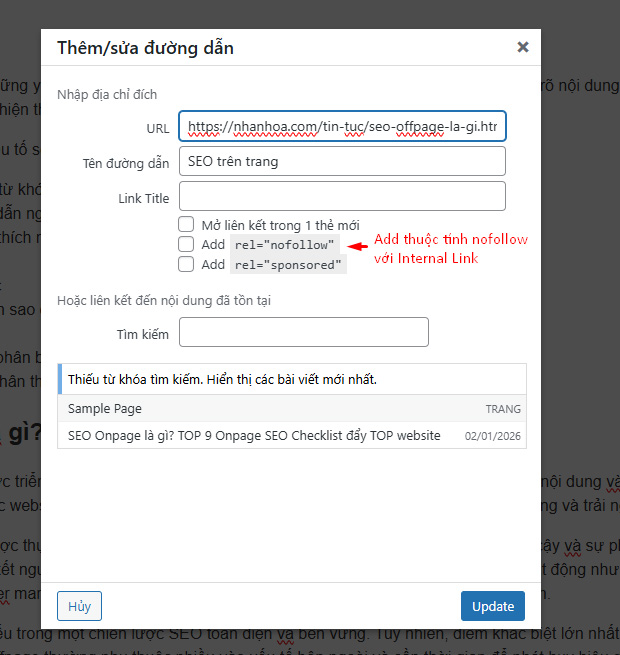
Bước 5: Chọn biểu tượng cài đặt để mở cửa sổ thiết lập Link
Tại đây, bạn có thể cài đặt các thuộc tính như
- Mở liên kết sang một thẻ mới: Giúp giữ người dùng ở lại trang hiện tại khi click link.
- Add thẻ “Nofollow”: Yêu cầu Google không truyền giá trị SEO qua liên kết.
- Add thẻ “Sponsored”: Dùng cho các liên kết quảng cáo, tài trợ hoặc affiliate.
Cuối cùng, nhấp chuột chọn Update để hoàn tất quá trình gắn link

Cách gắn hyperlink trong excel
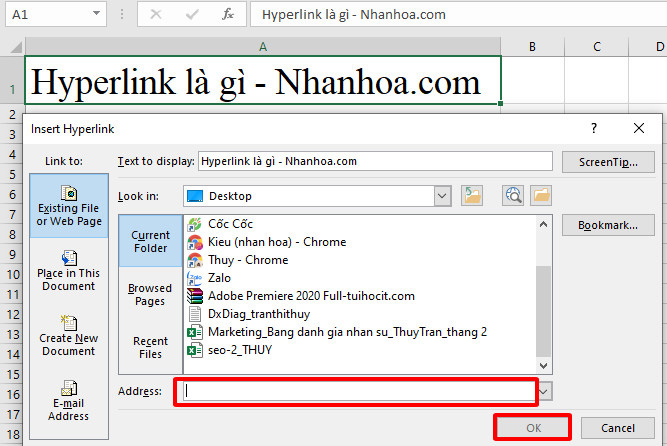
Bước 1: Chọn ô muốn chèn link
Bước 2: Nhấn chuột phải > chọn “Hyperlink”
Bước 3: Chọn thư mục hoặc điền URL vào ô Address

Với các ứng dụng soạn thảo và tính toán khác như Google tài liệu hay Google trang tính, Powerpoint bạn thực hiện tương tự. Chỉ cần bôi đen và gắn link là có thể tạo siêu liên kết hyperlink chỉ qua vào click chuột.
[Giải đáp] Các câu hỏi thường gặp về Hyperlink
Hyperlink có giống với URL không?
Không. URL là địa chỉ của một trang web hoặc tệp tin trên Internet, còn Hyperlink là đường liên kết có thể nhấp vào để dẫn người dùng đến URL đó. Nói cách khác, URL là điểm đến, còn Hyperlink là “cầu nối” giúp người dùng truy cập điểm đến một cách dễ dàng.
Có thể thêm siêu liên kết vào hình ảnh hoặc nút bấm không?
Có. Hyperlink không chỉ áp dụng cho văn bản mà còn có thể gắn vào hình ảnh, nút bấm, biểu tượng hoặc bất kỳ thành phần tương tác nào trên website. Cách làm này giúp giao diện trực quan hơn và cải thiện trải nghiệm người dùng.
Có thể tạo Hyperlink trong Word, Excel hoặc PowerPoint không?
Hoàn toàn có thể. Bạn có thể chèn Hyperlink vào văn bản, hình ảnh hoặc nút bấm trong Microsoft Word, Excel, PowerPoint hoặc Google Docs để dẫn đến website, email hoặc file khác.
Liên kết siêu văn bản có tốt cho SEO không?
Có. Siêu liên kết, đặc biệt là liên kết nội bộ, giúp công cụ tìm kiếm hiểu rõ cấu trúc website và đánh giá mức độ quan trọng của từng trang. Ngoài ra, việc sử dụng văn bản liên kết (anchor text) mô tả phù hợp còn giúp Google hiểu nội dung trang đích tốt hơn.
>>> Các bài viết liên quan:
- Anchor text là gì? Kiến thức và ví dụ về anchor text
- Seo offpage là gì? Tối ưu seo offpage chuẩn cần nhớ
Lời kết
Bài viết trên Nhân Hòa đã trình bày chi tiết về hyperlink là gì và các kiến thức quan trọng về siêu liên kết này. Hy vọng mọi người đã hiểu rõ và có cái nhìn tổng quan hơn về hyperlink, đặc biệt là người làm SEO hoặc công nghệ.


















 Phản ánh chất lượng dịch vụ:
Phản ánh chất lượng dịch vụ: 
