“WebRTC là một mặt trận mới trong cuộc chiến lâu dài đối với web mở và không bị gây trở ngại”, Brendan Eich – Giám đốc Công nghệ của Mozilla cho hay. Webrtc cũng là một công nghệ được rất nhiều các lập trình viên sử dụng trong quá trình tạo lập các ứng dụng. Chính vì thế nếu bạn là một người yêu lập trình hoặc đơn giản chỉ muốn tìm hiểu về công nghệ Webrtc thì nên hiểu rõ Webrtc là gì và tất cả thông tin cần biết về Webrtc bao gồm cấu trúc, công dụng, các thành phần bên trong, ưu nhược điểm và các câu hỏi hay gặp. Hãy đọc đến cuối bài viết này, nó có câu trả lời cho tất cả thắc mắc của bạn.
Webrtc là gì

Webrtc được viết tắt từ cụm “Web realtime communication” và được hiểu là giao tiếp với website theo thời gian thực. Nó bao gồm các hàm lập trình (web API) và được viết bằng JavaScript cho phép mọi người trên website trò chuyện trực tiếp thông qua video trên tất cả các trình duyệt.
Bạn biết ứng dụng học trực tuyến Zoom chứ? hoặc tính năng phát video trực tiếp trên Facebook hoặc Youtube chẳng hạn. Đó chính là những trang web và ứng dụng tích hợp công nghệ Webrtc.
Webrtc là một mã nguồn mở được duy trì bởi nhóm Google Webrtc dưới sự hỗ trợ của Apple, Google, Microsoft và Mozilla cùng những ông lớn trong lĩnh vực công nghệ khác. Nó mang đến rất nhiều lợi ích như sau.
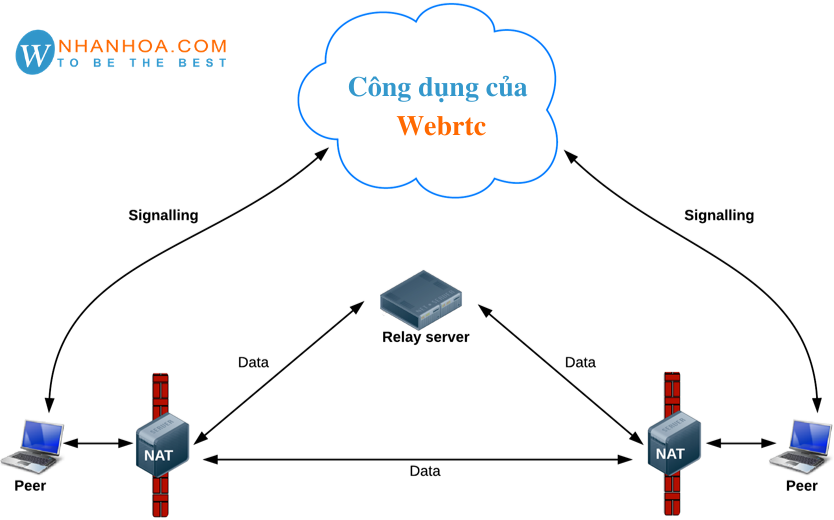
Công dụng của Webrtc

Thứ nhất, Webrtc cho phép người dùng gọi điện video và trò chuyện trực tiếp với nhau thông qua trình duyệt web
Thứ hai, Webrtc cho phép người dùng chia sẻ các file dữ liệu, hình ảnh, video trong thời gian giao tiếp thực. Ví dụ như chức năng share màn hình hoặc gửi file của Zoom
Thứ ba, Webrtc cho phép bạn có thể tổ chức các buổi hội thảo trực tuyến với đông thành viên cùng giao tiếp với nhau. Để dễ hiểu thì bạn có thể hình dung nó giống như chức năng họp online của ứng dụng Google meet vậy.
Bên cạnh đó, Webrtc còn cho phép người dùng tạo ra và chơi các game trực tuyến ứng với thời gian thực.
Các thành phần làm nên công dụng của Webrtc
Webrtc là một mã nguồn mở, chính vì thế nó không phải một sản phẩm hay một hàm API duy nhất. Nó chứa rất nhiều hàm để lập trình viên có thể sử dụng cho nhiều tính năng khác nhau. Ví dụ như hàm cho phép truy cập webcam, hàm cho phép kết nối giữa hai máy tính,... ứng dụng có nhiều tính năng đặc biệt hay không chính là do lập trình viên có tận dụng tốt các hàm này hay không. Các thành phần chính để tạo nên Webrtc như sau
RTCdatachannel
Thành phần này có tên đầy đủ là Web real time communication data channel, có nghĩa là một kênh có tác dụng truyền dữ liệu trực tiếp (do có yếu tố real time là thời gian thực tế). Nó giúp người dùng gửi các file dữ liệu ngoài dạng âm thanh và hình ảnh như file word, file excel, pdf,...
Media stream
Stream là hình thức truyền tải dữ liệu tới máy tính và thiết bị di động thông qua internet. Mediastream là hình thức truyền tải dữ liệu dưới dạng âm thanh và hình ảnh từ máy tính này tới máy tính khác. Khi có công nghệ Webrtc mediastream sẽ cho phép một máy này truy cập vào stream của một máy tính khác. Nó gần giống với ứng dụng Ultraview hay teamview, bạn có thể điều khiển và hiển thị từ máy tính A thông qua máy tính B.
RTCPeerConnection
RTCPeerConnection là một API giúp kết nối giữa hai trình duyệt, cung cấp các giải pháp để kết nối, duy trì kết nối và đóng kết nối giữa RTCdatachannel và Mediastream.
Ưu điểm và nhược điểm của Webrtc
Webrtc có ưu điểm
1. Webrtc là thân thiện với tất cả các hệ điều hành và ngôn ngữ lập trình.
Webrtc là một mã nguồn mở cho phép lập trình viên dùng các ngôn ngữ lập trình khác nhau để phù hợp với từng sản phẩm. Nếu tạo website dùng ngôn ngữ JavaScript, nếu viết app cho iOS thì dùng Objective-C, nếu làm app cho Android thì dùng Java còn nếu tạo app cho Window thì dùng C++. Việc này cho thấy Webrtc là một công nghệ thân thiện với tất cả các hệ điều hành và ngôn ngữ lập trình.
2. Webrtc miễn phí
Chính vì là một mã nguồn mở nên các lập trình viên có thể tải và phát triển app trên các mã này, đặc biệt nó hoàn toàn miễn phí.
3. Webrtc thân thiện với tất cả các thiết bị
Dù là trên laptop, PC hay thiết bị di động công nghệ Webrtc đều được hỗ trợ

4. Dùng Webrtc không cần các ứng dụng hoặc Plugin hỗ trợ
Webrtc mang đến tính năng tuyệt vời cho website hay ứng dụng mà không cần công cụ của bên thứ 3. Điều này giúp tiết kiệm thời gian cũng như nâng cao trải nghiệm người dùng rất tốt.
Xem thêm: Top 4 plugin quảng cáo cho website wordpress
5.Webrtc có tính bảo mật cao
Do được viết ra bởi các chuyên gia công nghệ hàng đầu thế giới cùng sự bảo trợ của các ông lớn như Google, mozilla,...nên Webrtc có tính bảo mật rất cao. Giao thức Secure real time communication được dùng trong Webrtc giúp mã hóa dữ liệu chống nghe trộm và ăn cắp tài nguyên.
6. Webrtc giúp tiết kiệm chi phí đi lại, giao tiếp do người dùng có thể kết nối trao đổi trực tiếp qua internet
Nhược điểm của Webrtc
- Khi cố gắng thực hiện kết nối P2P (Peer to peer - hình thức giao tiếp giữa các máy tính với nhau không thông qua máy chủ) Webrtc có thể bị cản bởi tường lửa (firewall) và NAT
- Với mỗi trình duyệt Webrtc hỗ trợ các hàm API khác nhau nên có khả năng phát sinh lỗi khi kết nối giữa 2 máy khác trình duyệt.
- Video truyền giữa 2 máy chưa được các hàng trình duyệt thống nhất nên video trên Webrtc có thể có chất lượng khác nhau
Giải đáp câu hỏi thường gặp về Webrtc
1. Webrtc dùng cho cả trang web có đuôi HTML và PHP do khả năng hỗ trợ đa nền tảng và đa ngôn ngữ.
2. Webrtc có hỗ trợ cho native app
3. Webrtc có cho phép chia sẻ màn hình, bạn hoàn toàn có thể tích hợp tính năng này trong ứng dụng khi dùng công nghệ Webrtc.
4. Webrtc có có phép người dùng nhắn tin trong lúc đang gọi video trực tuyến.
Lời kết.
Bài viết trên Nhân Hòa đã trình bày chi tiết và đầy đủ về
Nhân Hòa với 20 năm kinh nghiệm kinh doanh mua tên miền, dịch vụ hosting, máy chủ, ssl giá rẻ, email theo tên miền,... luôn giữ vững top đầu là nhà đăng ký chất lượng và uy tín nhất Việt Nam. Mọi nhu cầu sử dụng dịch vụ hay phản hồi liên hệ với Nhân Hòa theo địa chỉ sau.

















 Phản ánh chất lượng dịch vụ:
Phản ánh chất lượng dịch vụ: 
