“Responsive Web là gì?” có lẽ không còn là câu hỏi xa lạ với giới công nghệ, nhất là trong bối cảnh cuộc cách mạng công nghiệp 4.0 lấy sự phát triển của công nghệ thông tin là trọng điểm đang diễn ra ngày càng mạnh mẽ trên toàn cầu. Ý nghĩa và vai trò của các thiết kế Responsive Web là gì? Cùng tìm hiểu trong bài viết ngày hôm nay nhé.
1. Responsive Web là gì?
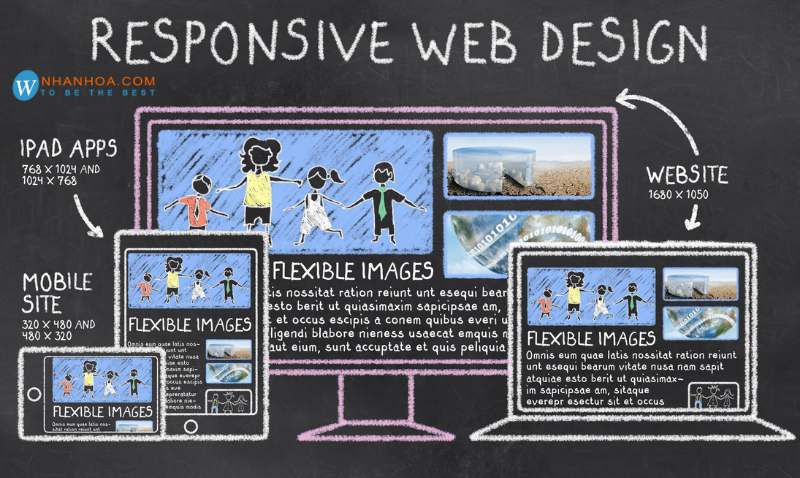
Hiểu một cách đơn giản, thiết kế Website Responsive (Responsive Web Design) có nghĩa là tạo nên những trang web hiển thị được trên tất cả các thiết bị với những kiểu khung hình khác nhau (từ độ phân giải 800x600 pixel đến 1366x768 pixel,…).

Responsive Web là gì?
Mục tiêu chính là cải thiện trải nghiệm của người dùng. Tất nhiên nếu giao diện Responsive Web được hiển thị sinh động trên màn hình PC thì nó cũng sẽ được thể hiện không thiếu thứ gì ở trên di động, đôi khi còn ấn tượng hơn.
>>> Xem thêm: Thiết kế Website bán quần áo
2. Lợi ích mà Responsive Web Design mang lại
- Đối với chủ nhân của Website
Đối với chủ website, những lợi ích mà thiết kế Responsive Web mang lại còn nhiều hơn thế. Ví dụ như: Tăng tốc độ tải cho website, giảm tỷ lệ thoát trang, tăng tỷ lệ chuyển đổi, dễ phân tích báo cáo, tăng tính trải nghiệm,...
- Đối với cá nhân người dùng
Đối với người dùng, việc lướt web trên smartphone thường tiện lợi, phổ biến và tiết kiệm thời gian đóng - mở máy hơn rất nhiều so với PC
Chính vì vậy, việc thiết kế Responsive Web sẽ giúp khách hàng truy cập vào website có được những trải nghiệm nhanh chóng và thao tác mượt mà, thuận tiện hơn trên chính chiếc điện thoại của mình hoặc các thiết bị di động khác

Lợi ích mà Responsive Web Design mang lại
- Các lợi ích nổi bật khác có thể kể đến như
+ Tiết kiệm
Thiết kế Responsive Web giúp bạn tiết kiệm được một khoản lớn về thời gian và chi phí khi mà bạn không cần phải thay đổi liên tục những phiên bản web khác nhau cho thiết bị di động
+ Cải thiện SEO
Thiết kế Responsive Web giúp cải thiện SEO cho website của bạn trên công cụ tìm kiếm bởi mọi tìm kiếm thay vì chỉ dẫn đến nhiều URL khác nhau thì đều chỉ dẫn đến một URL duy nhất
+ Bảo trì web
Thiết kế Responsive Web giúp bạn có thể dễ dàng thay đổi giao diện hoặc bố cục phù hợp với mọi loại thiết bị di động mà không liên quan gì đến phía server. Bạn chỉ cần thay đổi HTML và CSS mà thôi
3. Các vị trí xây dựng Responsive Web thông dụng
Hầu hết chúng ta phải tạo Responsive cho mọi vị trí trên website, tuy nhiên Nhân Hòa sẽ liệt kê một số vị trí thông dụng cho bạn dễ hình dung về cách hoạt động của Responsive là như thế nào
Vị trí menu điều hướng các hoạt động của website, nó sẽ chứa các đường dẫn tới các ngõ ngách để từ đó người dùng có thể tìm thấy thông tin mong muốn
Thông thường với vị trí này chúng ta phải tạo responsive cho nó, nghĩa là ở giao diện lớn thì menu chúng ta hiển thị dài và chiều ngang nhưng qua giao diện nhỏ thì chúng ta ẩn hết đi chỉ hiển thị một nút nhỏ và khi người dùng click vào nút đó thì hiển thị menu ra theo chiều dọc
- Responsive Column
Mỗi giao diện thông thường chúng ta có các vị trí sidebar left, sidebar right và content, như vậy với ba vị trí này thì chúng ta tạm chia làm ba column. Nếu ở giao diện lớn thì chúng ta sẽ hiển thị nó ở dạng 3 column nhưng ở giao diện nhỏ thì chúng ta chỉ hiển thị nó ở dạng 1 column

Các vị trí xây dựng Responsive Web thông dụng
- Responsive Font Size
Với font size thì chúng ta hay thay đổi kích thước cho nó, với giao diện lớn thì chúng ta hiển thị kích thước lớn nhưng qua giao diện nhỏ thì đôi lúc chúng ta sẽ cho kích thước nhỏ lại để nó hiển thị trên một hàng hoặc hiển thị nhỏ lại để dễ nhìn hơn
- Responsive Image
Với hình ảnh thì nếu bạn thiết lập chiều rộng và chiều cao cho nó thì khi qua giao diện nhỏ sẽ bị vỡ ngay vì kích thước của hình ảnh lớn hơn kích thước của thiết bị. Lúc này ta phải thay đổi lại kích thước làm sao hiển thị đúng với chiều rộng của thiết bị
>>> Xem thêm: Thiết kế Website nội thất [SANG TRỌNG] và [TINH TẾ]
4. Sự khác nhau giữa Adaptive Web và Responsive Web
Thiết kế web thích ứng (Adaptive Web Design) sử dụng bố cục riêng biệt cho nhiều kích thước màn hình, bố cục chủ yếu phụ thuộc vào kích thước màn hình được sử dụng. Hiểu đơn giản hơn, với mỗi kích thước màn hình, designer sẽ thiết kế một bố cục cho riêng nó.
Thiết kế web đáp ứng (Responsive Web Design) cho phép web thích ứng với kích thước của màn hình bất chấp kích thước màn hình của thiết bị đích là gì. Thiết kế web dạng này sử dụng bố cục (layout) theo dạng “chất lỏng” và phương tiện CSS để thay đổi kiểu hình.

Sự khác nhau giữa Adaptive Web và Responsive Web
Bố cục “chất lỏng” này cho phép trang thay đổi kích thước chiều rộng và chiều cao của nó để thích ứng với các kích thước màn hình khác nhau và hiển thị chính xác. Nói cách khác, với thiết kế responsive, designer không phải thiết kế nhiều phiên bản của cùng 1 website để tăng khả năng hiển thị trên đa dạng thiết bị.
Do đó, sự khác biệt nổi bật nhất giữa 2 cách thiết kế web này chính là kích thước giao diện Adaptive kém linh hoạt hơn nhiều so với thiết kế Responsive Web. Nếu chọn xây dựng Website theo hướng Adaptive, bạn cần thiết kế riêng cho từng kích thước màn hình khác nhau, và điều này gây ra không ít tốn kém và khó khăn khi bạn không thể có đủ tài nguyên và nhân lực cho tất cả các loại màn hình.
5. Một số công cụ kiểm tra Responsive Web Design miễn phí
- Extension Viewport Resize
Công cụ này hỗ trợ hầu rất tốt cho trình duyệt Chrome và đặc biệt là rất dễ sử dụng. Các bạn có thể add extension này trên webstore của Google Chrome

Một số công cụ kiểm tra Responsive Web Design miễn phí
- Sử dụng trình duyệt Blisk
Trình duyệt này có nền tảng Chromium dành cho các Front-end Developer. Ngoài tính tăng kiểm tra responsive, trình duyệt này còn có một số tính năng nổi bật như: Inspect Element, Scroll Sync, Auto-refresh
Trình duyệt này là một công cụ thật sự đắc lực cho các web developer. Bạn có thể tải về và sử dụng qua website blisk.io
>>> Xem thêm: Thiết kế Website bán điện thoại
6. Kết luận
Hy vọng qua bài viết này, bạn đã phần nào hiểu được khái niệm thiết kế Responsive Web là gì cũng như các lợi ích mà nó mang lại. Hãy liên hệ ngay với Nhân Hòa theo số hotline 19006680 để được tư vấn miễn phí dịch vụ đăng ký tên miền, hosting giá rẻ, vps giá rẻ....để chuẩn bị cho việc xây dựng website.

+ Fanpage: https://www.facebook.com/nhanhoacom
+ Chỉ đường: https://g.page/nhanhoacom
+ Chương trình khuyến mãi mới nhất: https://nhanhoa.com/khuyen-mai.html
————————————————————
CÔNG TY TNHH PHẦN MỀM NHÂN HÒA
Hotline: 1900 6680
Trụ sở chính: Tầng 4 - Tòa nhà 97-99 Láng Hạ, Đống Đa, Hà Nội
Tel: (024) 7308 6680 – Email: sales@nhanhoa.com
Chi nhánh TP. Hồ Chí Minh: 270 Cao Thắng (nối dài), Phường 12, Quận 10, Tp.HCM
Tel: (028) 7308 6680 – Email: hcmsales@nhanhoa.com
Chi nhánh Vinh - Nghệ An: Tầng 2 Tòa nhà Sài Gòn Sky, ngõ 26 Nguyễn Thái Học, phường Đội Cung, TP. Vinh, Nghệ An
Tel: 0915221384 – Email: contact@nhanhoa.com

















 Phản ánh chất lượng dịch vụ:
Phản ánh chất lượng dịch vụ: 
