
Bạn đang sử dụng Website WordPress, bạn đã khai báo doanh nghiệp với Google Business nhưng chưa đồng bộ chèn Google Maps vào WordPress? Đừng bỏ qua, hãy làm ngay nha với một trong 2 cách thông dụng, nhanh, đơn giản và dễ làm được nhiều người dùng nhất.
Để bạn có quyết tâm làm bằng được và không bỏ qua việc khai báo doanh nghiệp trên Google Business và đồng bộ nó vào website thì thông tin đầu tiên Nhân Hòa muốn bạn phải nắm được là:
Lý do nên chèn Google Maps vào Website WordPress
- Là điều kiện cần để seo Google Maps khi seach tên doanh nghiệp, tên sản phẩm …được Google cho hiển thị maps chỉ đường bên phải ở PC và top đầu tiên ở mobie.
- Rất nhiều ứng dụng bản đồ nhưng Google Maps là số 1
- Khẳng định thương hiệu doanh nghiệp uy tín khi vào website thấy địa chỉ rõ ràng, nằm ở khu vực nào, địa chỉ thực hay ảo.
- Làm nổi bật được chuỗi cửa hang nếu doanh nghiệp có chuỗi.
- Dòng địa chỉ liên hệ sẽ không bắt mắt bằng một địa chỉ cụ thể và rõ rang trên Google Maps.
- Giúp khách hàng tìm và nắm bắt được ngay địa chỉ doanh nghiệp một cách dễ dàng nhanh nhất.
>>> Xem thêm: Cloud VPS - Tăng tốc độ tải trang giảm tình trạng website load chậm
Hướng dẫn 2 cách chèn Google Maps
Cách 1: Hiển thị Google Maps trong Website WordPress bằng tính năng nhúng bản đồ của Google
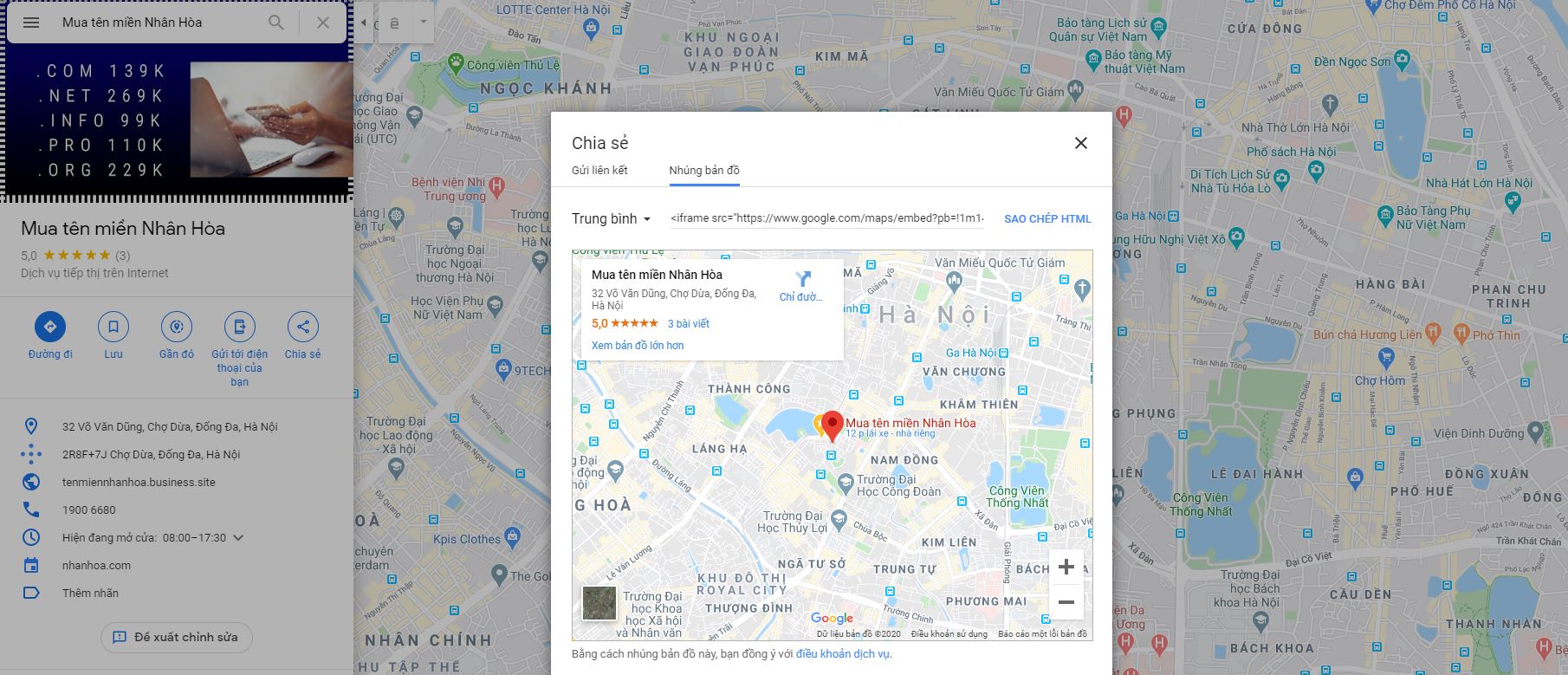
B1: Bạn truy cập doanh nghiệp đã khai báo của bạn trên Google Maps hoặc Google Business ấn vào mục chia sẻ để lấy mã nhúng iframe
B2: Copy đoạn code ở trên, sau đó quay lại WordPress dashboard. Rồi mở editor lên ở trang nào bạn muốn hiện bản đồ lên. Nhấn vào ô Text, dán code HTML của Google Maps vào vị trí cần thiết rồi lưu lại thay đổi.
Ưu điểm: Có thể gắn bất cứ vào Website được thiết kế bằng bất cứ ngôn ngữ lập trình nào, bất cứ vị trí nào trong Website.
Nhược điểm: Khó khăn với người không có kiến thức chuyên môn về code web
Cách 2: Cài đặt plugin wordpress để chèn google maps
Có rất nhiều plugin hỗ trợ việc chèn Google Maps cho WP nhưng dưới đây là 3 plugin được người dùng đánh giá và phản hồi là tốt nhất. Nhân Hòa sẽ hướng dẫn bạn thao tác chèn google maps bằng plugin WP Google Maps, các plugin khác bạn có thể tiến hành làm tương tự
- WP Google Maps
- Google Maps Widget
- WD Google Maps
Hướng dẫn tạo Google Maps API Key
1. Truy cập Google Maps Platform và click vào nút Get Started.
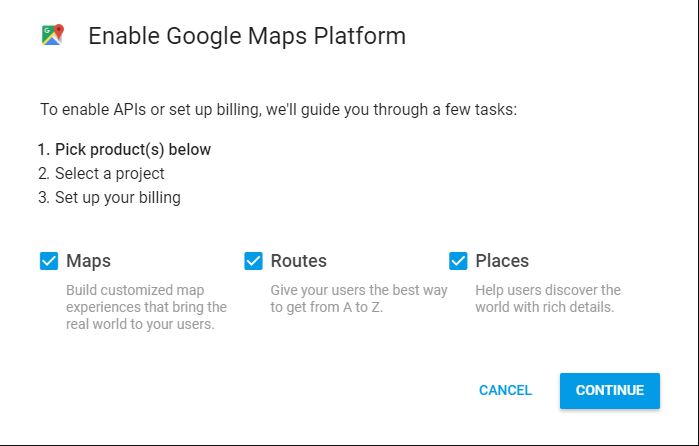
2. Kích hoạt Google Maps Platform: Chọn Maps, Routes và Places rồi nhấn tiếp tục:
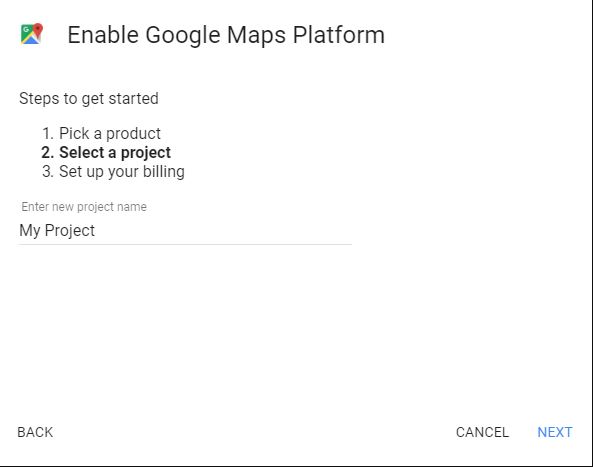
3. Tạo dự án (Project) đầu tiên
4. Cài đặt thông tin thanh toán
5. Tạo API Credentials
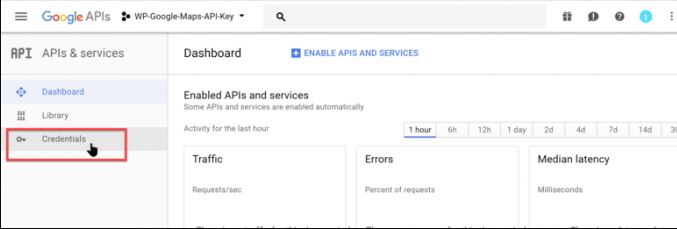
Nhấn vào nút Credentials trong menu API Manager trong thanh sidebar bên trái trong Google Maps Console Platform
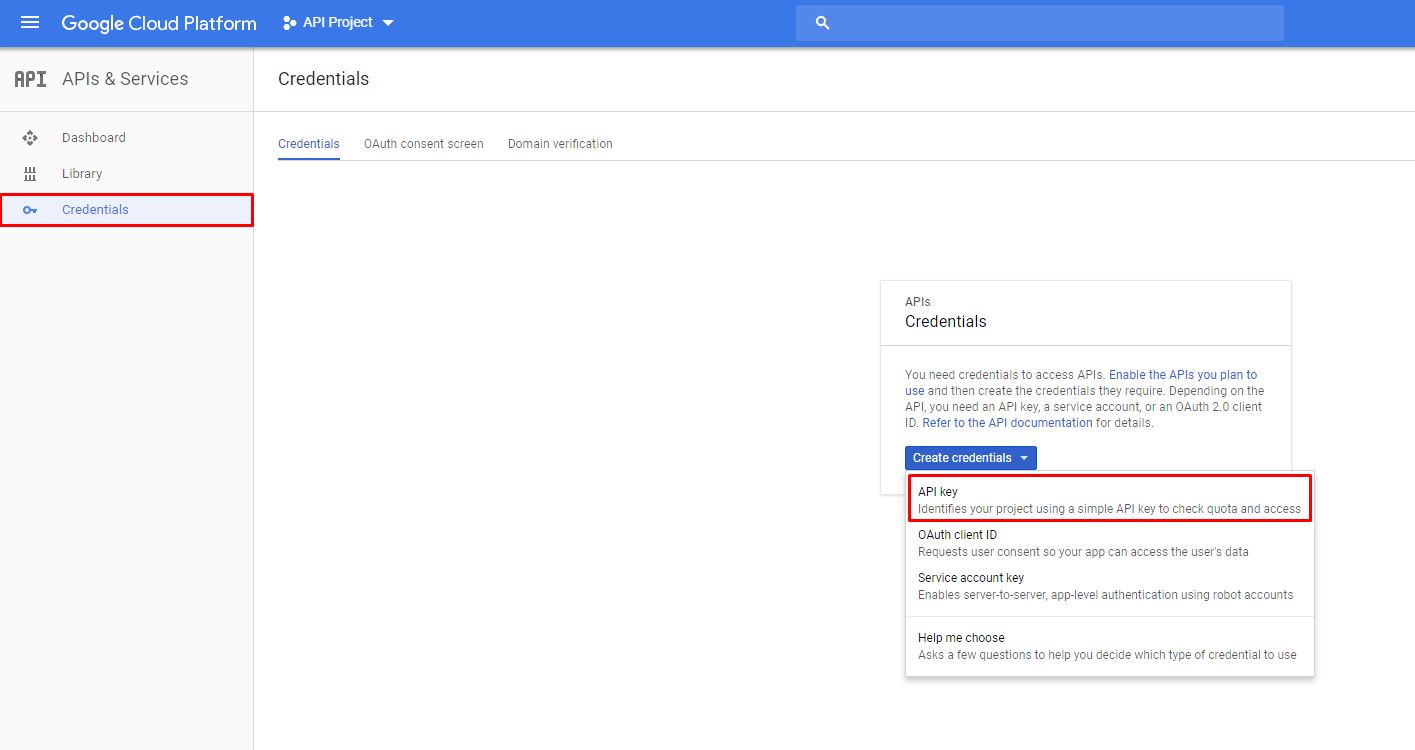
6. Chọn Create Credentials trong tab Credentials với tùy chọn API keys:

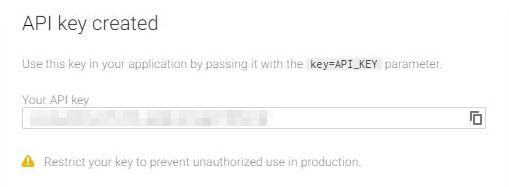
7. Màn hình sẽ hiện ra API key bạn vừa tạo:

Chúng ta lấy API key ở đây, và bạn đừng nên chia sẽ API key với bất kỳ ai khác. Vì nó liên kết với tài khoản của bạn. API keys gồm chữ và số.Bạn cũng có thể đảm bảo an toàn bằng cách nhấn vào nút Restrict Keys để thiết lập chế độ bảo mật cho API keys này.
Chèn API Key vào plugin bản đồ Wordpress
Bước 1:
- Đăng nhập vào trang Admin Dashboard WordPress và chuyển tới tab Plugins › Add New.
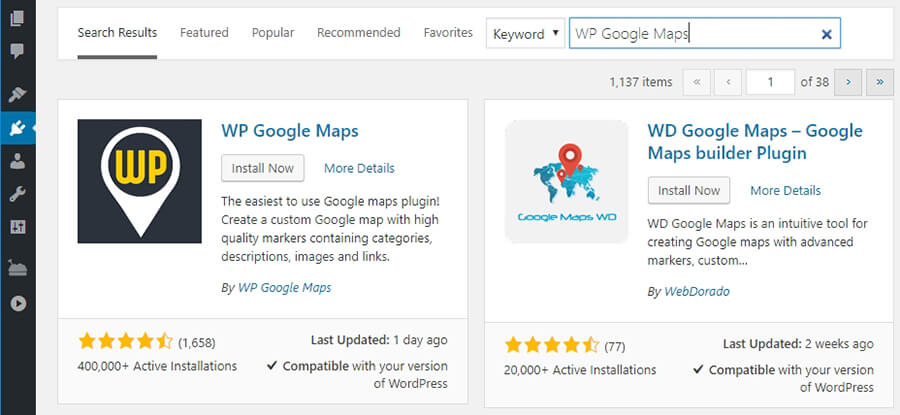
- Dùng thanh tìm kiếm gõ chữ WP Google Maps.
- Khi bạn thấy nó hiện lên kết quả tìm kiếm, hãy nhấn và nút Install Now
- Kích hoạt plugin này bằng cách nhấn vào nút Activate
Bước 2:

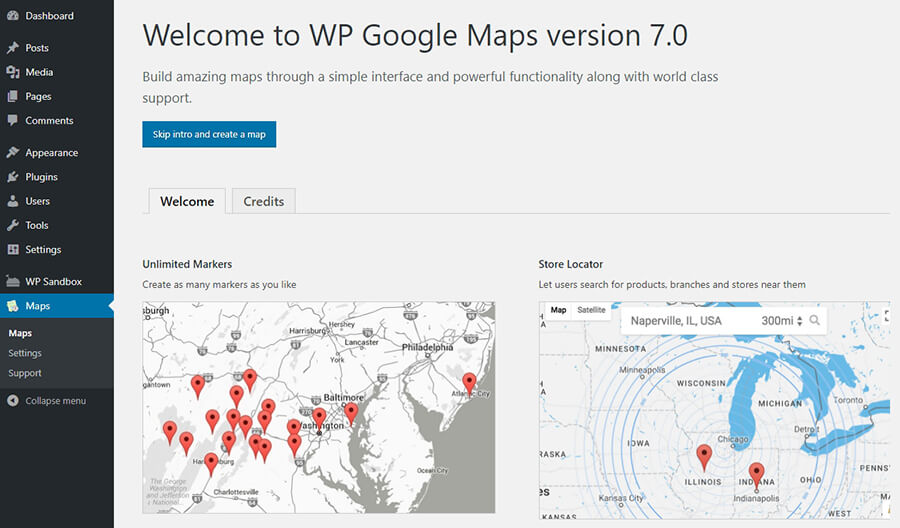
- Sau khi active tab Maps sẽ hiện lên trên Dashboard website của bạn. Click vào đó, plugin sẽ hiển thị trang giới thiệu. Tuy nhiên, bạn có thể nhấn nút Skip intro and create a map để bỏ qua.
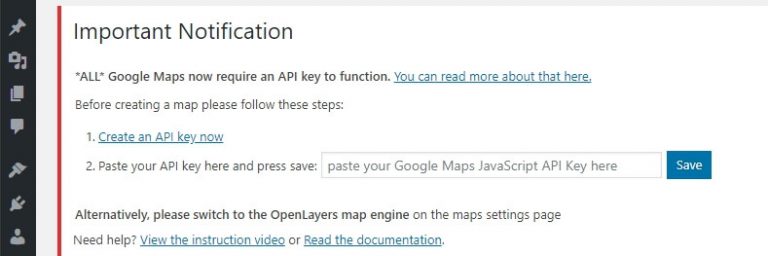
- Ở trang kế tiếp, plugin sẽ thông báo bạn cần một Google API key. Tiếp tục nhận API key bằng cách click chuột vào link Create an API key now.
- Google sẽ hỏi bạn đồng ý điều khoản để tạo app nhận API key. Khi bạn đồng ý, Google sẽ tạo dự án mới cho bạn để bạn có thể tạo API key.

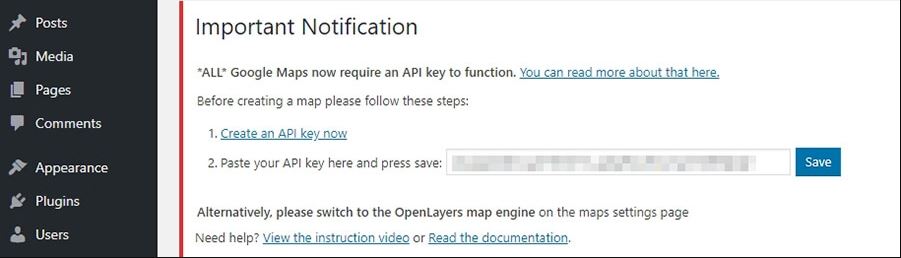
Điền API Key của bạn vào rồi ấn Save

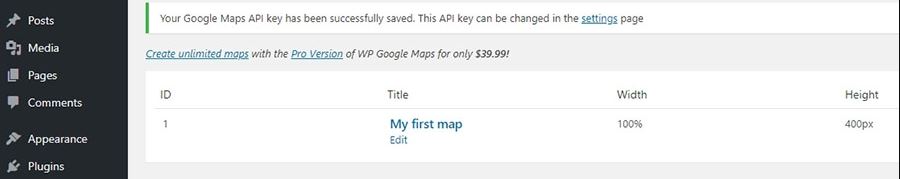
Bạn sẽ thấy thông báo thành công, giờ bạn có thể tiếp tục và thiết lập bản đồ đầu tiên của bạn:

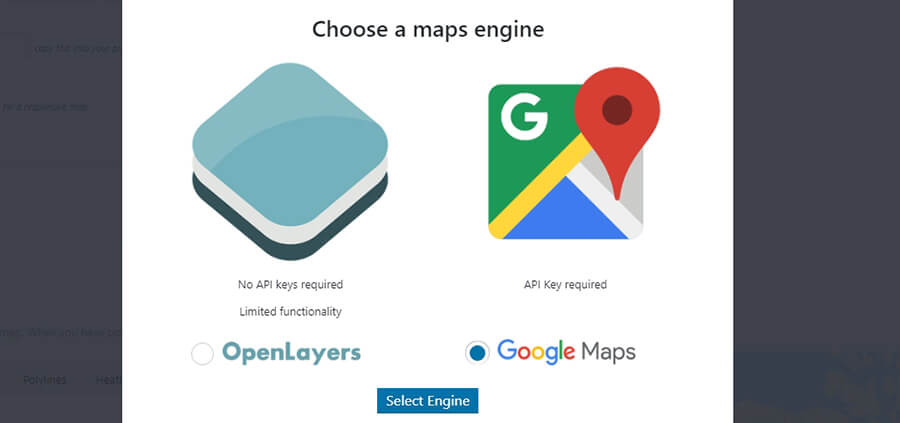
Như bạn thấy ở trên, plugin sẽ tạo map mẫu cho bạn, để bạn có thể chỉnh sửa và sử dụng trên website. Để làm vậy, nhấn vào nút Edit bên dưới tên map. Giờ plugin sẽ hỏi bạn nền tảng nào bạn muốn dùng bản đồ. Hãy chọn Google Maps:

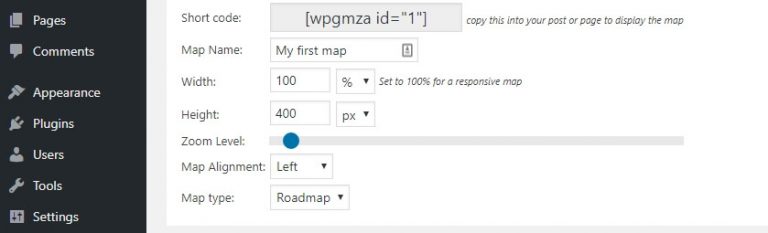
Hãy đặt tên bản đồ trước, rồi điểu chỉnh chiều dài rộng. Mặc định nó sẽ tạo bản đồ 100% tùy vào độ phân giải website của bạn, vì vậy nó gần như là lựa chọn tốt nhất:
Bạn cũng sẽ nhìn thấy lựa chọn để chỉnh độ zoom của bản đồ, và chọn loại layout. Ví dụ, bạn có thể dùng classic roadmaps hoặc terrain maps. Hãy cứ chọn bản đồ thường, vì mọi người dùng nó nhiều nhất.
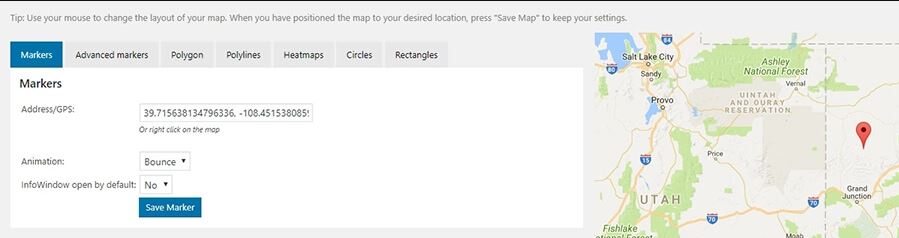
Tiếp theo, tới phần Markers. Tại đây, bạn có thể chỉ định vị trí bạn muốn bản đồ hiển thị, bằng cách gõ vào tọa độ GPS. Bạn có thể di chuyển xung quanh, rồi click chuột phải vào vị trí bạn muốn đánh dấu:

Bên dưới cấu hình Address/GPS, bạn sẽ thấy lựa chọn Animation cho bản đồ. Ví dụ bạn muốn thêm hiệu ứng nảy lên khi bản đồ được tải, vậy hãy dùng hiệu ứng Bounce. Bạn cũng có thể tùy chỉnh bản đồ Google để hiển thị ô pop-up ngay kế bên marker để nhập địa chỉ đầy đủ.
Khi bạn đã hoàn tất, nhấn vào nút Save Marker để tải lại trang. Rồi tiếp tục nhấn vào nút Save Map chính giữa màn hình, plugin sẽ lưu toàn bộ thay đổi.
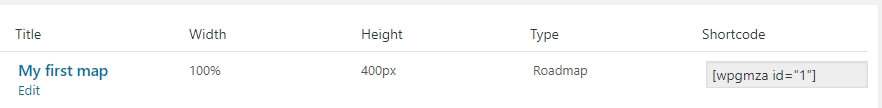
Bạn cũng có thể nhúng google map vào website bằng cách dán shortcode của nó ở bất kỳ nơi nào trên site. Để lấy shortcode của bản đồ, hãy vào trong tab Maps, nó ở ngay cạnh tên bản đồ:

KẾT LUẬN:
Việc chèn google maps vào wordpress không khó như bạn nghĩ phải không, chúng ta có thể chèn trực tiếp code html hoặc thông qua các plugin, chỉ với một chút thời gian dành cho nó nhưng lợi ích mang lại là vô cùng lớn.
Qua đây bạn cũng đã hiểu vì sao thiết kế website bằng mã nguồn mở Wordpress lại là xu hướng được các doanh nghiệp ưu tiên nếu hệ thống website yêu cầu vận hành không quá cầu kỳ. Bạn có thể tham khảo các gói hosting nói chung và hosting wordpress nói riêng cho website tại Nhân Hòa.
Mọi thắc mắc hoặc câu hỏi liên quan bạn có thể gửi về email support@nhanhoa.com để được giải đáp
Chúc bạn thành công!
————————————————————
CÔNG TY TNHH PHẦN MỀM NHÂN HÒA
https://nhanhoa.com
Hotline: 1900 6680
Trụ sở chính: 32 Võ Văn Dũng, Đống Đa, Hà Nội
Tel: (024) 7308 6680 – Email: sales@nhanhoa.com
Chi nhánh: 270 Cao Thắng (nối dài), Phường 12, Quận 10, Tp.HCM
Tel: (028) 7308 6680 – Email: hcmsales@nhanhoa.com

















 Phản ánh chất lượng dịch vụ:
Phản ánh chất lượng dịch vụ: 
