CORS (Cross-Origin Resource Sharing) là một khái niệm quan trọng trong phát triển web hiện đại, giúp kiểm soát việc chia sẻ tài nguyên giữa các miền khác nhau. Trong bài viết này, Nhân Hòa sẽ cùng bạn tìm hiểu CORS là gì, vai trò của nó và cách cấu hình CORS hiệu quả.
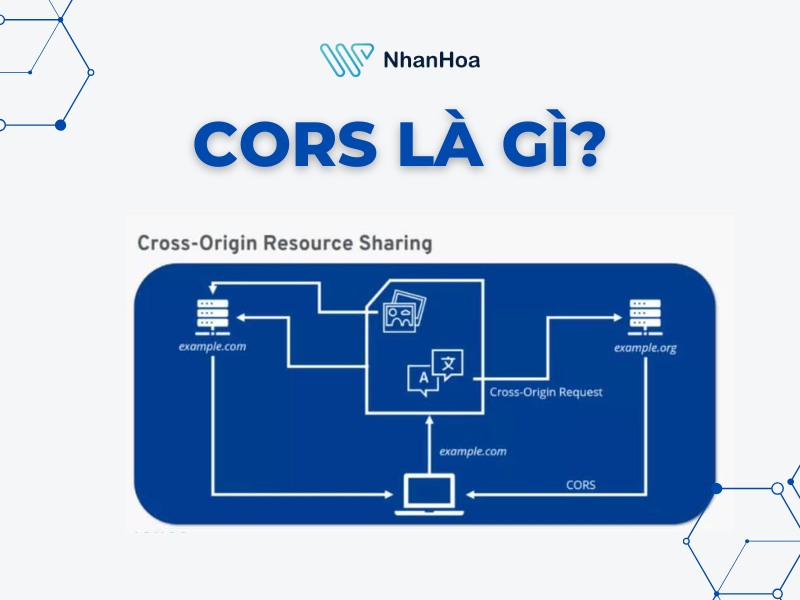
CORS là gì?
CORS (viết tắt của Cross-Origin Resource Sharing, nghĩa là Chia sẻ tài nguyên giữa các nguồn gốc khác nhau) là một cơ chế bảo mật được tích hợp trong trình duyệt web. Mục đích của CORS là kiểm soát việc một trang web có được phép truy cập tài nguyên (dữ liệu, API…) từ một trang web khác có địa chỉ miền (domain), giao thức (protocol) hoặc cổng (port) khác hay không. Nếu không có cơ chế này, các trang web độc hại có thể dễ dàng gửi yêu cầu và lấy dữ liệu từ các nguồn không thuộc quyền kiểm soát của chúng.

Khi một trang web gửi yêu cầu đến một máy chủ ở nguồn gốc khác, trình duyệt sẽ gửi kèm một thông tin gọi là “yêu cầu CORS”. Máy chủ nhận được yêu cầu này phải phản hồi bằng các tiêu đề đặc biệt (headers) để cho phép chia sẻ tài nguyên. Nếu không có các tiêu đề này, trình duyệt sẽ chặn yêu cầu để đảm bảo an toàn cho người dùng.
CORS đóng vai trò quan trọng trong việc ngăn chặn các cuộc tấn công như CSRF (Cross-Site Request Forgery), nơi kẻ xấu lợi dụng quyền truy cập của người dùng để gửi yêu cầu trái phép đến một hệ thống mà người dùng đang đăng nhập. Nhờ có CORS, trình duyệt sẽ kiểm tra kỹ lưỡng và chỉ cho phép những nguồn đáng tin cậy được phép truy cập tài nguyên từ bên ngoài.
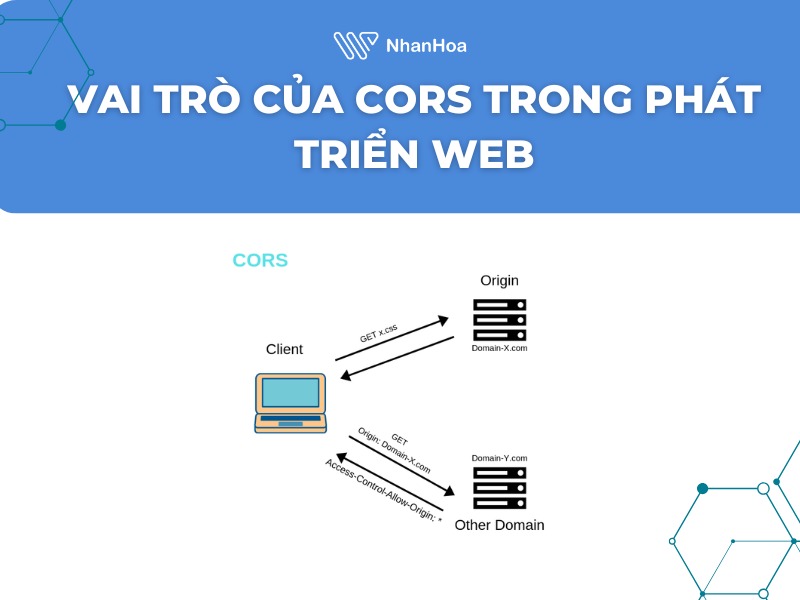
Vai trò của CORS trong phát triển web
CORS (Cross-Origin Resource Sharing) đóng vai trò rất quan trọng trong phát triển web hiện đại, đặc biệt là khi các ứng dụng web ngày càng có xu hướng tách biệt frontend và backend, hoặc tích hợp dữ liệu từ nhiều nguồn khác nhau. Dưới đây là những vai trò chính của CORS trong quá trình phát triển web:
Bảo vệ người dùng và dữ liệu khỏi truy cập trái phép
CORS giúp ngăn chặn các trang web không được phép truy cập tài nguyên nhạy cảm từ nguồn khác. Cơ chế này chỉ cho phép các domain cụ thể (được máy chủ cho phép) gửi và nhận dữ liệu, giảm nguy cơ rò rỉ thông tin cá nhân hoặc các hành vi tấn công như Cross-Site Request Forgery (CSRF) và data theft.

>>> Bạn có biết: Cyber Security là gì? Cách ngăn chặn Cyber Attack hiệu quả
Hỗ trợ các kiến trúc ứng dụng tách biệt (decoupled architecture)
Trong các mô hình phát triển hiện đại như SPA (Single Page Application), frontend (React, Vue, Angular...) thường hoạt động độc lập với backend (Node.js, PHP, Python...). CORS cho phép frontend truy cập API từ backend đặt trên một domain khác, giúp quá trình phát triển linh hoạt hơn mà vẫn đảm bảo tính bảo mật.
Kiểm soát linh hoạt quyền truy cập tài nguyên
Với CORS, các nhà phát triển có thể tùy chỉnh và giới hạn quyền truy cập bằng cách cấu hình các header như: Access-Control-Allow-Origin, Access-Control-Allow-Methods, Access-Control-Allow-Headers, v.v. Nhờ đó kiểm soát chặt chẽ nguồn nào được phép truy cập, phương thức nào được sử dụng (GET, POST, PUT, DELETE...), và những dữ liệu nào có thể được gửi đi hoặc nhận về.
Phân biệt CORS và JSONP
Cả CORS và JSONP đều giúp các ứng dụng web vượt qua Chính sách cùng nguồn gốc để truy cập tài nguyên từ domain khác. Tuy nhiên, chúng khác nhau về cách hoạt động, tính năng và mức độ hỗ trợ. Phân biệt rõ hơn hai kỹ thuật này trong bảng dưới đây:
Hướng dẫn CHI TIẾT cách sử dụng CORS
Gửi yêu cầu CORS với XMLHttpRequest
Đầu tiên, bạn cần tạo một đối tượng XMLHttpRequest. Đây là công cụ giúp trình duyệt gửi yêu cầu HTTP tới một máy chủ:
Tiếp theo, khởi tạo yêu cầu bằng phương thức open(), trong đó bạn xác định loại yêu cầu (ví dụ: GET) và đường dẫn đến tài nguyên cần truy cập:
Bạn có thể thiết lập các tiêu đề HTTP nếu cần chỉ định định dạng dữ liệu hoặc xác thực truy cập:
Cuối cùng, xử lý phản hồi từ máy chủ bằng cách theo dõi sự kiện onreadystatechange. Khi trạng thái yêu cầu là 4 (đã hoàn thành) và mã phản hồi là 200 (thành công), dữ liệu trả về sẽ được truy cập thông qua xhr.responseText:
Thực hiện truy vấn CORS bằng jQuery
Nếu bạn sử dụng thư viện jQuery, việc gửi yêu cầu CORS trở nên đơn giản hơn thông qua phương thức $.ajax():
Trong đoạn mã trên, bạn chỉ định url để truy cập tài nguyên, type để xác định phương thức HTTP và dataType là kiểu dữ liệu mong muốn. Cờ crossDomain: true cho biết đây là một yêu cầu đến từ nguồn khác. Ngoài ra, bạn có thể tùy chỉnh tiêu đề HTTP bằng thuộc tính headers.
Gửi yêu cầu CORS bằng Fetch API
Fetch API là phương pháp hiện đại và linh hoạt hơn để gửi yêu cầu HTTP, đồng thời hỗ trợ cơ chế CORS rất tốt:
Trong ví dụ này, fetch() nhận vào URL và một đối tượng tùy chọn chứa phương thức, chế độ truy cập (mode: 'cors') và các tiêu đề cần thiết. Vì fetch() hoạt động dựa trên Promise, bạn sử dụng .then() để xử lý kết quả trả về và .catch() để xử lý lỗi nếu có.
Lời kết
CORS không chỉ đảm bảo tính bảo mật cho ứng dụng, mà còn góp phần nâng cao hiệu năng trong quá trình giao tiếp giữa các miền. Qua bài viết này, Nhân Hòa hy vọng bạn đã nắm vững CORS là gì, tại sao nó quan trọng và cách triển khai hiệu quả. Cấu hình CORS đúng không chỉ tránh lỗi mà còn tạo nền tảng vững chắc cho các ứng dụng web đa miền phát triển bền vững.
Thông tin liên hệ Nhân Hòa:
+ Tổng đài: 1900 6680
+ Website: https://nhanhoa.com/
+ Fanpage: https://www.facebook.com/nhanhoacom
+ Khuyến mãi Nhân Hòa: https://nhanhoa.com/uu-dai-nhan-hoa.html

















 Phản ánh chất lượng dịch vụ:
Phản ánh chất lượng dịch vụ: 
