Bạn muốn menu của mình luôn cố định khi người dùng kéo trang trong wordpress. Hình thức này giúp cho khách dễ dàng di chuyển website của bạn và không còn mất thời gian để tìm thấy menu để chuyển sang mục khác. Làm thế nào để cố định menu khi cuộn trang trong wordpress, hãy cùng Nhân Hòa tìm hiểu ngay sau đây nhé.

Đã có rất nhiều wesite thực hiện cách này để tạo ra một giao diện thân thiện và giữ chân khách hàng. Hãy cùng tìm hiểu chi tiết các bước cố định menu khi cuộn trang trong wordpress nhé!
>>> Xem thêm: Plugin là gì? Top 33 plugin wordpress mọi website nên có
+ Việc đầu tiên để thực hiện, bạn hãy đăng nhập vào trang Dashboard của WordPress. Tiếp theo đó, tại menu plugin, nhấn chọn “Add New”.
+ Ở thanh công cụ tìm kiếm, nhập tên plugin “Sticky Menu (or Anything!) on Scroll” và nhấn “OK”. Hệ thống sẽ trả về những kết quả có liên quan đến tên plugin bạn vừa tìm kiếm.
Bước 2: Cấu hình plugin

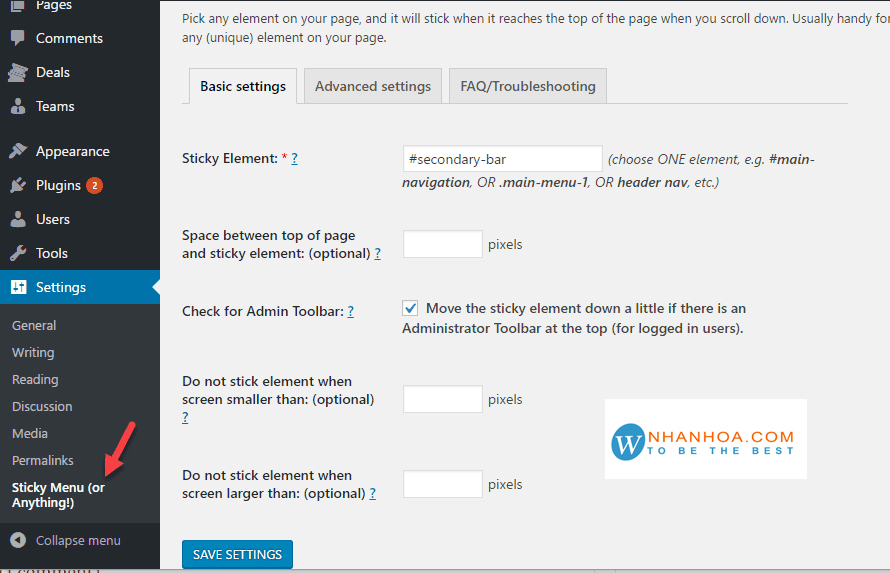
+ Sau khi đã cài đặt và kích hoạt thành công plugin trên, việc quan trọng nhất bạn cần làm đó chính là Sticky Element.
+ Bằng cách di chuyển đến mục Settings và lựa chọn ô Sticky Menu (or Anything!).
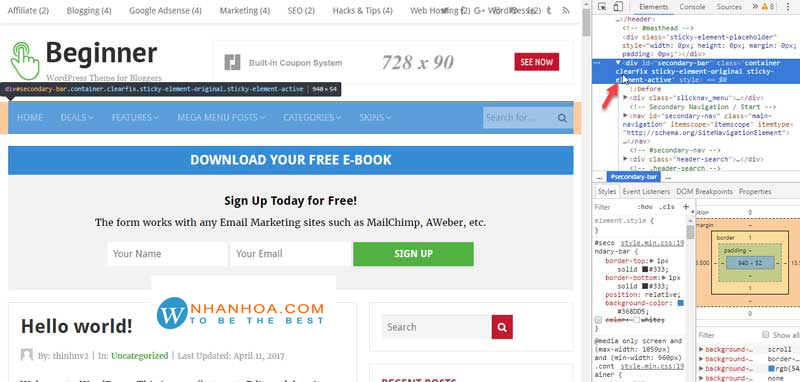
Bạn hãy sử dụng tính năng Inspect trong trình duyệt để tìm được ID.
+ Duyệt bất kỳ trang web nào và nhấp vào chuột phải, tiếp đó là Inspect từ menu ngữ cảnh.
+ Để tìm ra đoạn code HTML của menu, hãy tick vào mũi tên để bắt đầu.

+ Kéo chuột trở lại menu, lúc này màn hình sẽ hiển thị code HTML của menu cần cố định.
+ Bạn sao chép giá trị của thuộc tính có tên là id và dán vào phần cấu hình của plugin.
Lưu ý: Hãy nhớ thêm ký tự “#” trước tên của thuộc tính.
Chỉ với 3 bước đơn giản, phần tùy chọn Sticky Element đã xong và việc cố định menu khi cuộn trang trong wordpress đã được hoàn thành.
>>> Xem thêm: WordPress là gì? Tất tần tật về nền tảng website phổ biến nhất
2. Sử dụng Code CSS để cố định menu khi cuộn trang trong wordpress

Bước 1: Vào mục Appearance (Giao diện) > chọn Customize (Tùy chỉnh) để mở trình tùy chỉnh giao diện của WordPress.

Bước 2: Chọn Additional CSS (CSS bổ sung) ở cuối thanh menu bên trái > Dán đoạn mã sau vào ô nhập mã code CSS để thực hiện thiết lập cố định menu khi cuộn trang trong wordpress nếu không muốn sử dụng plugin.
#site-navigation {
background:#fff;
height:60px;
z-index:170;
margin:0 auto;
border-bottom:1px solid #dadada;
width:100%;
position:fixed;
top:0;
left:0;
right:0;
text-align: center;
}
+ Hãy thay đổi giá trị #site-navigation bằng CSS ID của bạn (CSS ID là giá trị bạn xác định ở bước trên)
+ Bạn nên bổ sung thêm không gian so với phần top của trang để tránh trường hợp menu cố định đè lên phần tiêu đề và header, bằng cách sao chép đoạn code sau vào thêm bên dưới phần code phía trên:
.site-branding {
margin-top:60px;
}

Bước 3: Để hoàn tất việc tạo menu cố định, bạn chỉ cần nhấn nút Publish (Xuất bản) ở góc trên cùng của màn hình.
Các bài viết liên quan:
- TOP 10 plugin hiển thị bài viết WordPress tốt nhất
- Hướng dẫn chỉnh sửa Widget trong WordPress mới nhất
3. Lời kết
Với nội dung bài viết trên đây của Nhân Hòa, bạn có thể cài đặt thêm hiệu ứng cho website một cách dễ dàng. Hy vọng với hướng dẫn cố định menu khi cuộn trang trong WordPress trên sẽ giúp được bạn. Có gì thắc mắc hãy comment bên dưới để chúng ta cùng nhau giải quyết nhé. Chúc bạn thành công!
Mua Hosting cho Wordpress thực sự là một lựa chọn tuyệt vời cho Website Wordpress của bạn. Bạn nên thuê hosting tại những địa chỉ uy tín như Nhân Hòa để nhận được tư vấn miễn phí và các ưu đãi về giá đối với khách hàng mới và khách hàng lâu năm. Bảng giá chi tiết dịch vụ đã được Nhân Hòa cập nhật. Chúc bạn sớm tìm được giải pháp mạng phù hợp với nhu cầu phát triển của doanh nghiệp. Trân trọng!

















 Phản ánh chất lượng dịch vụ:
Phản ánh chất lượng dịch vụ: 
