WordPress là nền tảng rất phổ biến trong cộng đồng lập trình cũng như người xây dựng trang web. WordPress được phát triển với mã nguồn mở PHP, đòi hỏi người thiết kế phải có tư duy lập trình. Nếu bạn chưa từng có kiến thức về lập trình thì việc chỉnh sửa code sẽ mất khá nhiều thời gian. Tuy nhiên, nếu biết cách sửa code WordPress thì sẽ có rất nhiều lợi ích, bạn sẽ kiểm soát mã nguồn này chặc chẽ hơn. Qua bài viết này, Nhân Hòa sẽ hướng dẫn bạn cách sửa nhanh và hiệu quả nhất.

1. WordPress là gì?
WordPress là một hệ thống quản lý nội dung được thiết kế bằng 3 ngôn ngữ lập trình HTML, CSS và PHP có tác dụng giúp cho quản trị viên các website, biên tập viên và tác giả có thể quản lý trang web hiệu quả. WordPress đã được xem như là một hệ CMS (quản trị nội dung) vượt trội, hỗ trợ người dùng tạo ra nhiều loại website khác nhau như website tin tức/tạp chí, blog, giới thiệu doanh nghiệp, bán hàng –TMĐT,...
Với lợi thế lượng người sử dụng đông đảo, nên thư viện plugin của WordPress cũng đặc biệt phong phú gồm cả trả phí và miễn phí, hầu hết các tính năng thông dụng bạn đều có thể tìm thấy từ plugin. WordPress là một nền tảng “out-of-the-box”, nghĩa là bạn có thể sở hữu trang web đẹp và đủ chức năng mà không cần biết code. Chính vì là WordPress có bộ sưu tập themes và plugins lớn để bạn tùy chỉnh website dễ dàng.
>>> Xem thêm: Hosting tốc độ cao #1 hiện nay - NVMe Hosting siêu tốc
2. Lưu ý khi sửa code Wordpress
Sửa code WordPress là một tác vụ quan trọng và cần giảm thiểu rủi ro nhất có thể. Để thực hiện được việc sửa code, bạn nên hiểu rõ, xem xét mục tiêu sửa Code web wordpress là để làm gì, sử dụng công cụ nào và có bao nhiêu thời gian thực hiện quá trình?
Sửa code WordPress được hiểu theo một cách đơn giản đó chính là việc cài thêm theme hay plugin vào trong code. Khi đó, bạn có thể tải bộ cài wordpress về rồi và thêm một số theme sao cho hoàn chỉnh hơn, tăng sự ấn tượng cho website.
Chỉnh sửa source code WordPress yêu cầu bạn phải có trình chỉnh sửa HTML như Notepad++ cho Windows hoặc Text Wrangler cho Mac. Bên cạnh đó, việc sửa code WordPress tốn khá nhiều thời gian. Vì vậy, nếu không có thời gian để làm, lựa chọn khôn ngoan là thuê chuyên gia làm thay cho bạn để giảm thiểu rủi ro nhất có thể.
Tìm hiểu thêm: Hướng dẫn đăng ký và cài đặt Google Anlytics cho WordPess [CHI TIEETSS TỪNG BƯỚC]
3. 3 cách Sửa code WordPress hiệu quả nhất
Mỗi ngôn ngữ lập trình đều có code riêng với các chức năng khác nhau. Ví dụ, HTML điều chỉnh cấu trúc nội dung và CSS quản lý bề ngoài cách hiển thị. Vậy thì bạn có thể cần phải thực hiện các hoạt động cụ thể bằng cách sử dụng một bộ code nhất định.
Bây giờ, hãy cùng khám phá thêm về cách sửa code WordPress:
3.1. Cách sửa code HTML trong WordPress
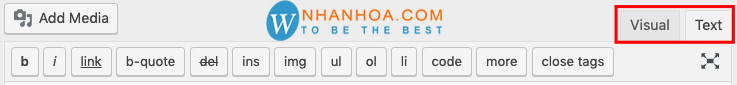
HTML (HyperText Markup Language) được hiểu là kiểm soát cấu trúc nội dung. Bạn có thể thêm đa dạng các loại nội dung như văn bản, hình ảnh, video vào bài đăng WordPress. WordPress có hai loại trình editors: editor visual và text editor (HTML). Trong classic editor, bạn có thể dễ dàng chuyển từ trình chỉnh sửa trực quan sang trình chỉnh sửa HTML vì chúng nằm cạnh nhau.

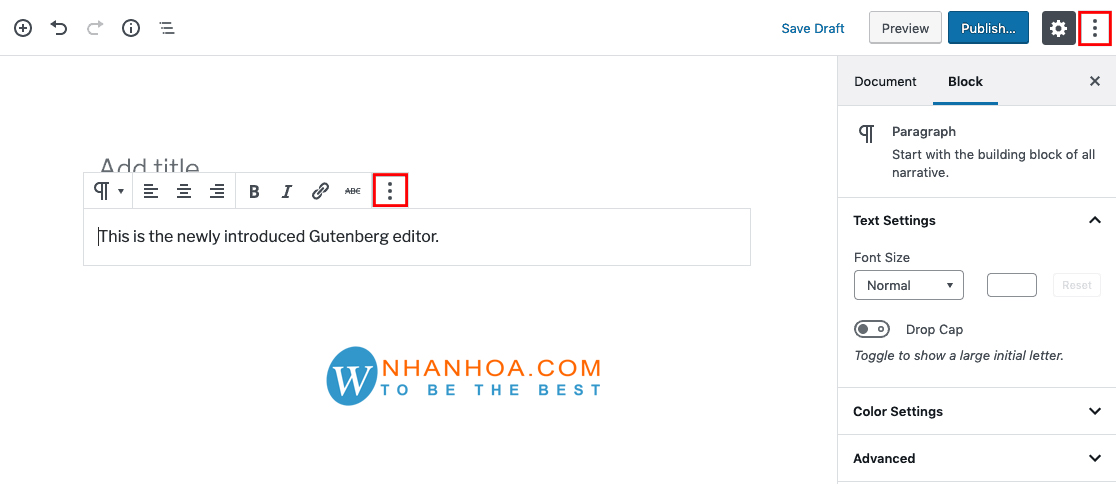
- Trình chỉnh sửa Gutenberg
Có hai cách để chuyển sang trình chỉnh sửa HTML:

+ Nhấp vào nút menu ba chấm trên mỗi block.
+ Click vào menu ba chấm ở phía trên bên trái để chỉnh sửa toàn bộ bài đăng.
- Sửa code WordPress HTML trên trang chủ
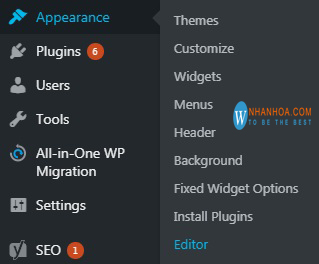
+ Thực hiện click Appearance (Giao diện) sau đó Widget (Tiện ích).
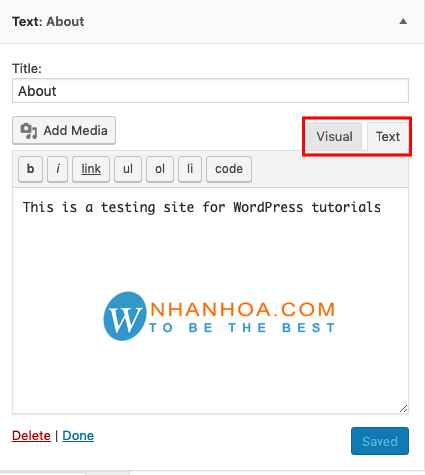
+ Từ khu vực Widget (Tiện ích), bạn có thể chỉnh sửa HTML code của các widget có sẵn hoặc thêm nhiều tiện ích khác từ menu của HTML.
+ Để chỉnh sửa HTML, trước tiên bạn cần chọn đúng widget trước, thực hiện thay đổi và lưu lại.

Bên cạnh đó, bạn có thể thêm các tiện ích khác từ danh sách tùy chỉnh của HTML. Tùy thuộc vào theme đã được kích hoạt, các tùy chỉnh có thể khác nhau.
Ví dụ: Sử dụng theme Twenty Seventeen, bạn có các tùy chỉnh: Blog Sidebar, Footer 1, và Footer 2. Sau khi thêm chi tiết, hãy lưu lại.
Xem thêm: Wordpress shortcode là gì? Phân loại và cách sử dụng wordpress shortcode
3.2. Cách sửa code PHP và CSS trong WordPress
CSS (Cascading Style Sheets) nó chịu trách nhiệm việc trình bày trang web. Khi bạn dùng một theme trong WordPress, trang web của bạn sẽ có bố cục, màu sắc và phông chữ cụ thể. Nếu bạn không thích theme nào đó, có thể thay đổi theme khác.
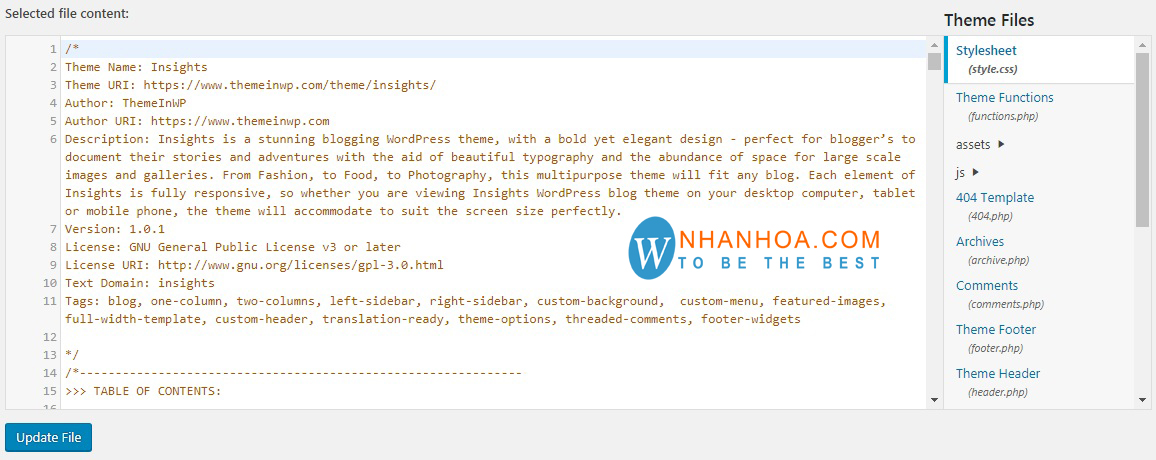
Nhấp vào Appearance => Editor

Tiếp theo phần quản trị sẽ hiển thị gồm các file .php và css, javascript.

Bạn có thể hiểu:
+ Stylesheet: file CSS bạn sẽ tuỳ chỉnh ở đây.
+ Theme Function: các file chức năng như hiển thị bài viết ra ngoài trang chủ cần phải có file này.
+ Archive: file hiển thị danh mục
+ Theme Footer: file hiển thị chân trang (Footer)
+ Theme Header: file hiển thị đầu trang (Header)
+ Main Index Template: file hiển thị trang chủ
+ Sidebar: file hiển thị sidebar
+ Single Post: file hiển thị nội dung bài viết
+ Template-parts: file này sẽ load một phần template nhỏ vào một template khác đơn giản
+ 404 Template: file này sẽ hiển thị thông báo 404 (lỗi truy vấn khi trình duyệt giao tiếp với máy chủ)
+ Search Results: file hiển thị kết quả truy vấn
Trên đây là những file thường gặp trong WordPress bạn cứ tìm hiểu dần dần nhé!
- Thay đổi font chữ trong CSS
Tiếp theo, để sửa code Wordpress. Bạn thấy font chữ trên tiêu đề hoặc nội dung không được đẹp nhưng không được hỗ trợ hiển thị bằng tiếng Việt. Chính vì vậy, trước hết bạn cần phải thay font chữ qua 3 bước như sau:
B1: Kiểm tra thuộc tính đối tượng trên trình duyệt. Khi đang dùng trình duyệt, bạn hãy nhấn chuột vào đối tượng muốn thay đổi hiển thị. Nếu muốn kiểm tra, bạn có thể nhấn F12.

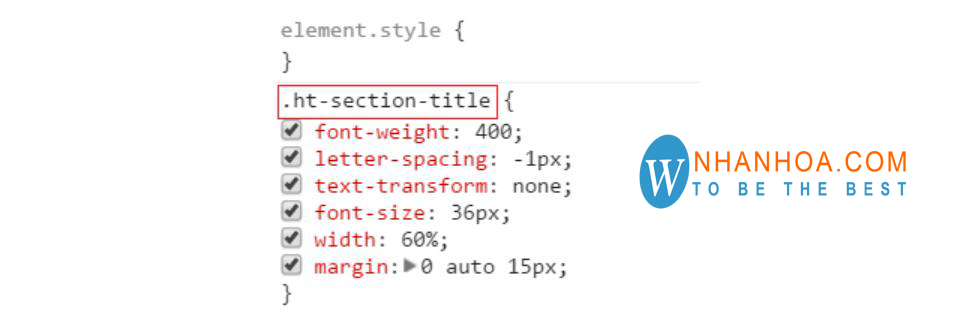
Rê chuột tới đối tượng nào thì mã nguồn cũng sẽ thay đổi. Bên phải sẽ có khung màu xanh hiển thị nội dung ở trong file.css, khung màu đỏ bên trái là nội dung trong file.php thuộc đối tượng đó. Nếu bạn muốn thay đổi font chữ thì hãy xem hướng dẫn sau: Khung màu đỏ sẽ là đối tượng cần chỉnh sửa là title, kèm theo một số thuộc tính CSS như:
+ Font-weight: Độ đậm của font chữ
+ Letter-spacing: Khoảng cách giữa các ký tự của font chữ
+ Text-transform: Định dạng của font chữ như đậm/nghiêng/viết hoa/viết thường.
+ Font-size: Kích thước font chữ
+ Width: Độ rộng của font chữ
+ Margin: Khoảng cách của đối tượng so với lề.
Khung màu xanh là tên file chứa các thuộc tính cần thay để chỉnh sửa, tìm đúng file trong Editor để chỉnh sửa.
B2: Tiến hành thay đổi thuộc tính file .css
VD giảm letter spacing xuống -px và chỉnh text-transform => None, font-size giảm còn 36px, đổi font-family => Helvetica.
B3: Chỉnh sửa CSS trong phần Editor

+ Đầu tiên bạn hãy copy tên của đối tượng cần chỉnh sửa => giao diện rồi vào trong phần Editor => file Style.css/.
+ Cuối cùng là tìm tổ hợp phím Ctrl+F rồi paste vào khung tìm kiếm.
Lúc này giao diện tìm kiếm sẽ tìm các đối tượng có trong Style.css rồi báo cáo cho bạn và đánh dấu bằng màu vàng. Tiến hành chỉnh sửa các thông số, nhớ kiểm tra và lưu lại nhé !
Bằng cách tương tự, bạn có thể kiểm tra lại toàn bộ các thuộc tính từ các đối tượng khác nhau sau đó tiến hành chỉnh sửa từng bước để thay đổi giao diện.
- Thay đổi nội dung chân trang
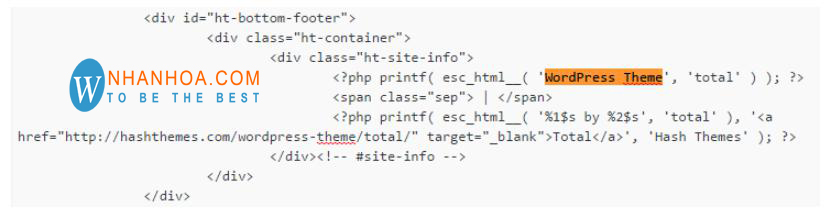
Một trong những cách sửa code Wordpress đó là thay đổi nội dung chân trang. Giao diện WordPress khi được tải về và cài đặt sẽ hiển thị mặc định của theme, nhà cung cấp theme nằm ở chân trang.
+ B1: Hãy copy lại đoạn nội dung nằm ở chân trang WordPress Theme
+ B2: Vào trong giao diện rồi tiến hàng vào phần editor để chỉnh sửa rồi đến file Footer.php
+ B3: Tìm tổ hợp phím Ctrl + F nhấn và paste lại nội dung trong ô tìm kiếm để tra kết quả.

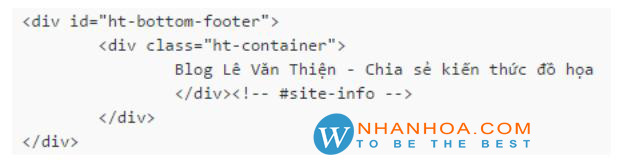
+ B4: Việc chỉnh sửa nội dung như thế nào là tùy vào chính ý của bạn. Bạn cũng có thể bỏ đoạn …. để thay đổi nội dung khác.

Khi đó bạn cũng sẽ bỏ hết đoạn đã tô khung màu xanh và sửa lại toàn bộ nội dung theo ý của bạn.
4. Mua hosting Wordpress ở đâu?
Hiện nay trên thị trường có nhiều nhà cung cấp dịch vụ Hosting Wordpress. Giữa rất nhiều lựa chọn hiện có, bạn cần cân nhắc kỹ để tìm được nhà cung cấp đáng tin cậy. Nhân Hòa là một trong những cái tên được nhiều người dùng ưu ái bởi những điểm nổi bật vượt trội. Để mang lại trải nghiệm tốt nhất cho người dùng tại Việt Nam, Nhân Hòa đã lựa chọn đặt máy chủ ngay trong nước, giúp các doanh nghiệp dễ dàng kiểm soát hơn. Điều này cũng giúp website có tốc độ truy cập nhanh hơn, đảm bảo hiệu suất và độ ổn định cao hơn so với việc sử dụng máy chủ đặt tại nước ngoài.

Chất lượng WordPress Hosting
WordPress Hosting tại Nhân Hòa được nghiên cứu và phát triển trên cơ sở hạ tầng tiên tiến, phần cứng mạnh mẽ (100% ổ cứng SSD) kết hợp cùng mã nguồn SOS (Super Optimized & Secured) WordPress.
WordPress Hosting sử dụng 100% ổ cứng SSD, mang lại nhiều lợi ích vượt trội như: tốc độ truy xuất dữ liệu cực nhanh, băng thông lớn giúp truyền tải dữ liệu mượt mà, và khả năng bảo vệ dữ liệu cao. Nhờ đó, hiệu suất của WordPress Hosting được cải thiện đáng kể, vượt trội so với các loại Hosting sử dụng ổ cứng HDD truyền thống.
Hệ thống máy chủ sử dụng Litespeed – một trong những webserver trên nền tảng Linux nhanh nhất hiện nay. Litespeed giúp tăng tốc độ tải trang của WordPress Hosting lên gấp 6 lần so với các dịch vụ hosting thông thường.
Hạ tầng dịch vụ của hệ thống đáp ứng tiêu chuẩn Tier 3 quốc tế, với băng thông lên đến 1Gbps. Cơ sở dữ liệu (Database) được các chuyên gia giàu kinh nghiệm về WordPress tối ưu hóa, đảm bảo hiệu suất hoạt động ổn định và mượt mà.
Bảng giá thuê WordPress Hosting [MỚI NHẤT]
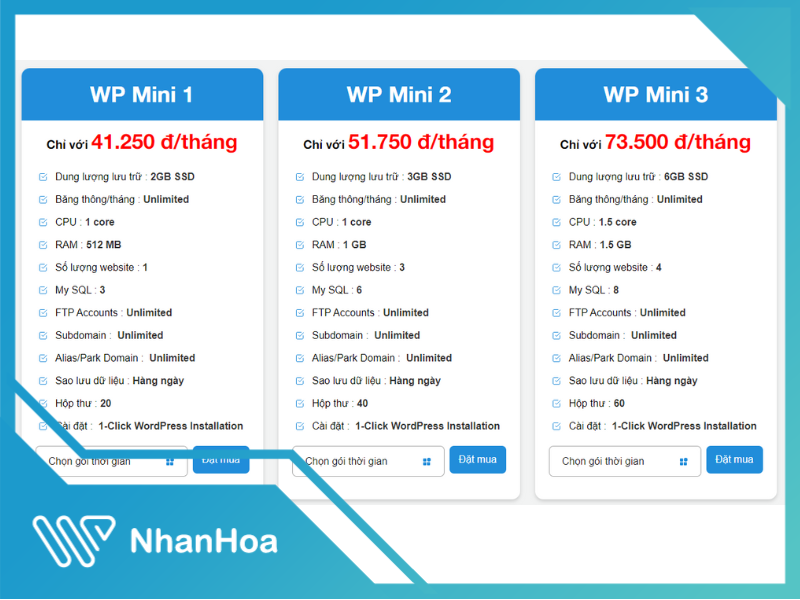
Giá thuê được thiết lập dựa trên mặt bằng chung của thị trường, đảm bảo mang lại chi phí tiết kiệm nhất cho khách hàng. Các gói dịch vụ theo tháng có mức giá dao động từ 41.000 đồng đến 221.000 đồng, phù hợp với nhiều nhu cầu sử dụng khác nhau. Có tổng cộng 6 gói dịch vụ được phân chia rõ ràng với mức giá hợp lý, đáp ứng hiệu quả yêu cầu đa dạng của từng doanh nghiệp.

Các doanh nghiệp vừa và nhỏ có thể lựa chọn các gói WP Mini 1, 2, và 3 với mức giá lần lượt là 41.000 đồng, 51.000 đồng, và 73.000 đồng, phù hợp với nhu cầu sử dụng cơ bản. Đối với những doanh nghiệp có nhu cầu sử dụng lâu dài, việc chọn gói thuê 1 năm sẽ giúp tiết kiệm chi phí đáng kể và nhận được nhiều ưu đãi hấp dẫn từ công ty.
Để biết thêm thông tin chi tiết về bảng giá WordPress Hosting, vui lòng xem tại đây:
https://nhanhoa.com/hosting/wordpress-hosting.html
Chính sách hỗ trợ khách hàng
Với hơn 23 năm kinh nghiệm trong lĩnh vực này, Nhân Hòa luôn giữ vững vị trí hàng đầu trong số các doanh nghiệp cung cấp dịch vụ chuyên nghiệp về tên miền, hosting, VPS giá rẻ,.... Hàng nghìn khách hàng trên khắp cả nước đã tin tưởng và lựa chọn dịch vụ của Nhân Hòa.
Đội ngũ kỹ thuật viên của Nhân Hòa luôn túc trực 24/24, sẵn sàng lắng nghe ý kiến đóng góp và giải đáp mọi thắc mắc của khách hàng qua Hotline: 1900 6680. Phong cách tư vấn tận tâm, chuyên nghiệp và chu đáo, đảm bảo khắc phục mọi sự cố một cách nhanh chóng và hiệu quả.
Lời kết
Qua bài viết trên Nhân Hòa đã hướng dẫn cụ thể cách sửa code Wordpress hiệu quả và nhanh nhất. Nếu muốn sửa code Wordpress trực tiếp trong mã nguồn của nó, bạn cần một lý do hết sức hợp lý, nếu không chỉ nên dùng theme và Plugin.
Bạn có thể cần chỉnh sửa code WordPress khi muốn thực hiện tùy chỉnh nâng cao hay sửa lỗi. Hãy backup file trước khi thực hiện bất kỳ thao tác chỉnh sửa nào trong mã nguồn WordPress. Nếu bạn có bất kỳ thắc mắc nào khi sửa code WordPress, hãy liên hệ với Nhân Hòa, để được giải đáp thắc mắc. Với phương châm “Thành công của khách hàng là thành công của chúng tôi”, Nhân Hòa luôn cố gắng đem đến mọi dịch vụ khiến quý khách hàng hài lòng nhất, những giải pháp công nghệ tiên tiến nhất.

















 Phản ánh chất lượng dịch vụ:
Phản ánh chất lượng dịch vụ: 
