WebSocket ra đời để khắc phục nhược điểm có độ trễ cao của HTTP - giao thức truyền tải siêu văn bản giữa máy chủ web và trình duyệt web. Vậy cụ thể
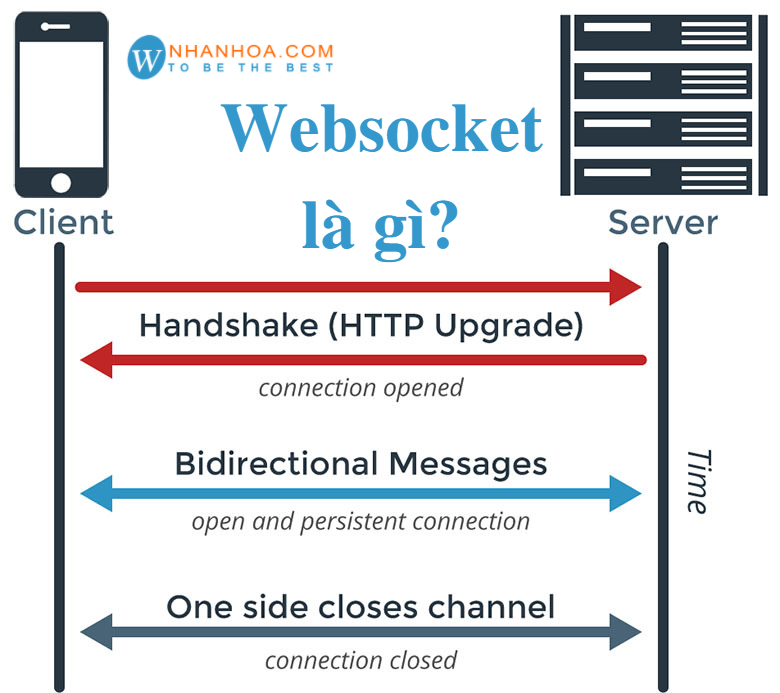
WebSocket là gì?

Socket là một endpoint (điểm kết thúc) của liên kết giao tiếp hai chiều giữa hai chương trình chạy trên internet cho phép quy trình này “nói chuyện” với 1 quy trình khác. Khi muốn kết nối giữa một máy tính và máy chủ dữ liệu bắt buộc phải đi qua các lớp socket sau đó được các tầng TCP định danh
Xem thêm: Máy chủ là gì?
WebSocket là một phương thức hỗ trợ giao tiếp 2 chiều giữa client (một chương trình hoặc một thiết bị) và server (máy chủ) bằng cách sử dụng một tầng TCP socket. Khi chưa có WebSocket client và máy chủ giao tiếp với nhau chỉ 1 chiều qua giao thức HTTP đồng thời data trả về chưa rất nhiều dữ liệu header nên rất chậm. WebSocket giúp client và server (máy chủ) có thể cùng gửi yêu cầu và trả về dữ liệu cùng lúc song song với nhau.
Xem thêm: WWW là gì?
Công dụng WebSocket
- Cho phép client và server giao tiếp realtime 2 chiều
- Giảm kích thước của HTTP header từ 500-1000 lần. Một header request của HTTP có kích thước khoản 871 byte thì chỉ còn 2 byte khi được gửi request bằng WebSocket
- Giảm độ trễ của network nên các ứng dụng yêu cầu độ realtime như gọi video, chơi game trực tuyến,... sẽ được hỗ trợ tốt hơn. Những lập trình viên tạo web hoặc app có tính năng realtime sẽ ưu tiên sử dụng giao thức WebSocket hơn.
Cấu trúc của WebSocket
Nếu như giao thức HTTP có cấu trúc là https:// hoặc https:// thì WebSocket có 2 tiêu chuẩn về cấu trúc như sau.
+ Cấu trúc thông thường: ws://
+ Cấu trúc secure: wss://

Hai cấu trúc này của WebSocket đều đại diện cho giao thức kết nối giữa website và máy chủ và xuất hiện ở phần đầu tiên của URL dẫn đến website. Ví dụ như wss://nhanhoa.com
Giao thức kết nối của WebSocket
WebSocket có 2 phương thức kết nối cơ bản như sau.
1. Send: Dùng để gửi dữ liệu từ client đến server
2. Close: Dùng để đóng một kết nối đang tồn tại
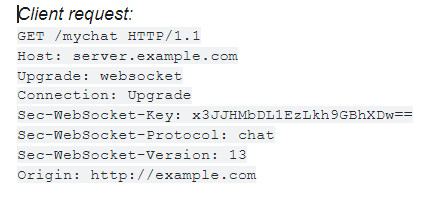
Ngoài ra còn một số thuộc tính khác như “handshake” (giao thức bắt tay) dữ liệu khi hai luồng dữ liệu giao nhau trong quá trình chuyển từ client đến server.

Thuộc tính của WebSocket là gì?
Hiểu đơn giản WebSocket là phương thức để gửi và nhận dữ liệu vậy nên nó có 2 thuộc tính đại diện cho quá trình này.
1. Buffered Amount
Thuộc tính dùng cho việc chỉ đọc số byte của UTF-8 được gửi.
2. ReadyState
Đây là thuộc tính biểu thị trạng thái kết nối giữa client và server. Nó bao gồm các giá trị như sau.
- WebSocket.CONNECTING: giá trị bằng 0 đại diện cho việc kết nối chưa được lập
- WebSocket.OPEN: giá trị bằng 1 đại diện cho việc kết nối đã được thành lập và có thể giao tiếp.
- WebSocket.CLOSING: giá trị bằng 2 đại diện cho việc kết nối đang chuẩn bị đóng
- WebSocket. CLOSE: giá trị bằng 3 đại diện cho việc kết nối đã đóng hoặc không thể tiếp tục mở.
Ưu nhược điểm của WebSocket
Ưu điểm
- WebSocket có khả năng giao tiếp 2 chiều realtime mạnh mẽ với độ trễ thấp và tối giản dữ liệu header
- Dữ liệu truyền tải bằng giao thức WebSocket dễ xử lý lỗi phát sinh.
- WebSocket giúp truyền và nhận dữ liệu trực tiếp không thông qua bất kỳ tầng bổ sung nào.
Nhược điểm
+ WebSocket chưa được hỗ trợ trên tất cả các trình duyệt web
+ WebSocket khó sử dụng với các dịch vụ có phạm vi yêu cầu ví dụ như Session in view filter của HIbernate vì WebSocket không có tính năng này.
Lời kết
Như vậy, Nhân Hòa đã trình bày chi tiết về WebSocket là gì cũng như toàn bộ thông tin về WebSocket. Đây là phương thức truyền tải dữ liệu mới trong HTML5 nên nếu bạn là một lập trình viên web muốn sử dụng giao thức mới này thì hãy nghiên cứu kỹ bài viết trên. Đọc thêm nhiều tin tức bổ ích hơn tại chuyên mục “TIN TỨC NHÂN HÒA”

Nhân Hòa với 20 năm kinh nghiệm kinh doanh mua tên miền, dịch vụ hosting, thuê máy chủ, ssl giá rẻ, email theo tên miền,... luôn giữ vững top đầu là nhà đăng ký chất lượng và uy tín nhất Việt Nam. Mọi nhu cầu sử dụng dịch vụ hay phản hồi liên hệ với Nhân Hòa.

















 Phản ánh chất lượng dịch vụ:
Phản ánh chất lượng dịch vụ: 
