Nguyên tắc thiết kế website đảm bảo trang web được tạo ra có đúng kích thước, giao diện và hình ảnh đúng với ngành nghề kinh doanh của doanh nghiệp. Với những công ty chuẩn bị tạo lập website thì việc nắm rõ nguyên tắc thiết kế website là bắt buộc. Dưới đây là quy chuẩn nguyên tắc thiết kế website AI CŨNG CẦN BIẾT. Hotline: 0901191616 - 1900 6680.
1. Tại sao website cần thiết kế đúng quy tắc?
Mỗi website có giao diện và cách sắp xếp bố cục khác nhau tùy vào nhu cầu sử dụng của chủ website. Tuy nhiên tất cả các website nên tuân thủ bộ quy tắc nhất định để có thể hiển thị đẹp nhất, lưu trữ tốt nhất và thân thiện nhất với người dùng cũng như các trình duyệt web.
Thiết kế website phải có nguyên tắc vì cần nhiều chuyên gia có chuyên môn trong các lĩnh vực khác nhau. Một website hoàn thiện cần sự kết hợp của nhiều người như lập trình web, thiết kế, người viết nội dung, thợ chụp ảnh,...Hơn nữa, website cần phải phù hợp với đối tượng khách hàng sẽ truy cập vào website. Bạn không thể tùy ý thiết kế trang web mà không tuân theo kiểu quy tắc nào.

Xem thêm:
Thiết kế website với công cụ kéo thả - [TOP 5] phần mềm TỐT NHẤT
Thuê Cloud Server Việt Nam - Đội ngũ hỗ trợ 24/7/365
2. Trọn bộ nguyên tắc thiết kế website chuẩn nhất
Luôn nhất quán trong nhất kế
Tính nhất quán trong thiết kế trang web rất quan trọng, nó giúp website của bạn nhìn đẹp và chuyên nghiệp hơn. Hãy chú ý để thiết kế của bạn phù hợp với các thành phần (elements) thiết kế trong mỗi trang. Website của bạn cần thể hiện sự nhất quán ở phông chữ, kích thước, tiêu đề, tiêu đề phụ và kiểu nút CTA phải giống nhau trên toàn bộ trang web. Có nghĩa là bạn không dùng nhiều phông chữ, nhiều kích thước chữ, kiểu nút CTA trên website, điều này nhìn rối rắm và không thể hiện sự chuyên nghiệp.
Bạn cần lên kế hoạch trước mọi thứ, xác định phông chữ, màu sắc phù hợp cho văn bản, các nút, v.v. của website, và sử dụng chúng trong suốt quá trình phát triển web. CSS (Cascading Style Sheets) – ngôn ngữ lập trình tạo phong cách cho trang web – sẽ rất hữu ích để giữ thông tin đầy đủ và thống nhất về các yếu tố, phong cách thiết kế cho toàn bộ website.

Hạn chế lạm dụng các hiệu ứng hình ảnh
Hiện nay, có không ít các website quá lạm dụng hình ảnh động và những hiệu ứng javascript, hoặc sử dụng Flash để tạo ra nhiều hiệu ứng đồ họa bắt mắt. Đây là vấn đề mà bạn cũng cần cân nhắc và chọn lọc khi sử dụng. Những thành phần này không chỉ làm tăng thời gian tải về của website bạn mà còn khiến cho người truy cập sao lãng những thông tin cần thiết bạn muốn cung cấp.
Trong thời đại công nghệ thông tin hiện nay, con người ngày càng trở nên bận rộn. Việc tiết kiệm thời gian của người truy cập vào những thông tin có chất lượng sẽ tốt hơn là làm mất thời gian của họ vào những hiệu ứng và thông tin vô bổ. Thay vào đó, hãy tạo ra những nội dung bằng văn bản và chịu khó trang trí hoặc làm nổi bật những nội dung cần thiết.
Lựa chọn màu sắc phù hợp
Màu sắc là yếu tố cực kỳ quan trọng trong việc thiết kế website. Việc cân nhắc về màu sắc dựa trên ý nghĩa truyền tải, nhà thiết kế web còn cần nắm vững cách kết hợp màu, kết hợp với các họa tiết nhằm làm nổi bật các thành tố quan trọng cho cả tổng thể của trang web.
Để sử dụng hợp lý màu sắc trong thiết kế website, bạn cần hiểu cấu tạo một màu sắc và cách chúng tổng hòa, kết hợp với nhau. Bên cạnh đó chất lượng hình ảnh cũng rất quan trọng. Hình ảnh chính là sự kết nối giữa thương hiệu và thông điệp. Vậy nên, khi thiết kế web hiện đại không thể xem nhẹ phần hình nền. Hãy đảm bảo rằng chủ đề, phong cách của bức hình luôn phải ăn nhập với thông điệp mà doanh nghiệp muốn truyền tải qua website.
Tính tương thích với các trình duyệt web
Nếu bạn sử dụng bảng biểu hãy xem xét cẩn thận việc nó sẽ hiển thị như thế nào ở các trình duyệt khác nhau (ví dụ Internet Explorer, Netscape) và ở tất cả các cấp độ phân giải (ví dụ 800 x 600, 1024 x 768, 1280 x 1024, 1400 x 1050).
Lưu ý rằng việc sử dụng điện thoại thông minh, máy tính bảng và phablet ngày càng tăng, một thiết kế web đẹp phải hoạt động hiệu quả cho các màn hình khác nhau. Website của bạn phải tương thích (responsive) và hiển thị đầy đủ trên nhiều loại màn hình: laptop, máy tính bàn, điện thoại thông minh, máy tính bảng… Điều này giúp website nhìn đẹp mắt hơn và gia tăng trải nghiệm tối ưu cho người dùng.
Nếu thiết kế giao diện trang web của bạn không hỗ trợ tất cả các kích thước màn hình, rất có thể bạn sẽ thua trong trận chiến với các đối thủ cạnh tranh của mình. Do đó bạn cần chú ý tìm đơn vị thiết kế website nào có thể thiết kế giao diện tương thích và đáp ứng cho mọi kích thước màn hình.

Điều hướng web linh hoạt, dễ dàng
Nghiên cứu cho thấy rằng khách truy cập ở lại nhiều thời gian hơn trên các trang web có điều hướng dễ dàng. Để điều hướng hiệu quả, bạn có thể cân nhắc tạo một hệ thống phân cấp trang hợp lý, sử dụng bread scrums và thiết kế các nút có thể nhấp. Bạn nên tuân theo “quy tắc ba lần nhấp” để khách truy cập có thể nhận được thông tin cần thiết trong vòng tối đa ba lần nhấp chuột.
Bạn hãy tạo các đường link bằng chữ hay biểu tượng ở tất cả các trang con để mọi người có thể xem lại hoặc xem tiếp mà không phải sử dụng đến nút "Back" hay "Forward" của trình duyệt. Bạn cũng cần nhớ là phải có những chữ thay thế tất cả các đồ hoạ và đường liên kết trong trang của bạn. Đây là những từ sẽ xuất hiện thay thế đồ họa khi tuỳ chọn đồ họa trong trình duyệt bị tắt hoặc khi người ta nhấn nút "Stop" trước khi trang được tải về đầy đủ.
Xem thêm: Lưu ý khi thiết kế website rao vặt
Sử dụng từ ngữ dễ hiểu
Một ai đó sẽ không thể theo dõi được quảng cáo bán hàng của bạn cũng như mua những mặt hàng mà bạn đang cung cấp nếu như họ không thể hiểu được những gì bạn đang nói. Sử dụng những lời lẽ hoa mỹ để tán dương những sản phẩm bạn cung cấp thì rất dễ nhưng bạn sẽ không thể biết được có bao nhiêu người tới website và dự định của họ như thế nào?
Có thể bạn cung cấp những sản phẩm dịch vụ chất lượng tốt nhưng sẽ không ai mua nếu như họ không biết bạn đang chào bán những gì, hay không thể hiểu được lợi ích mà sản phẩm dịch vụ của bạn mang đến cho khách hàng.
Ưu tiên việc dễ theo dõi quá trình bán hàng
Website của bạn cần phải được thường xuyên theo dõi quá trình từ lúc mà bạn cung cấp những thông tin đầu tiên cho đến khi khách hàng đặt hàng. Những thông số thống kê trên website của bạn sẽ giúp cho bạn biết được đâu là những điểm yếu đang tồn tại để khắc phục. Trong một số trường hợp, website của bạn có thể cần có những bộ thống kê truy cập và xem xét các tỷ lệ chuyển đổi khi người dùng truy cập nội dung website. Tuy nhiên, để lập ra một hệ thống như vậy cũng không phải là điều dễ dàng. Do đó, bạn có thể tận dụng một số công cụ tích hợp như Google Analytics, Effective Measure hoặc các công cụ tương tự khác.
Trước khi yêu cầu người dùng đặt hàng sử dụng sản phẩm dịch vụ của bạn, bạn cần cho khách hàng hiểu rõ những lợi ích về sản phẩm và dịch vụ của bạn, đồng thời chuẩn bị cho khách hàng các phương thức đặt hàng thuận tiện nhất.
Sau đây là một vài câu hỏi bạn có thể đặt ra để giải quyết vấn đề:
+ Bạn đã tạo cho khách hàng sự yêu thích và hứng thú trước khi bạn mời họ đặt hàng chưa?
+ Bạn đã cung cấp cho khách hàng một số cách đặt hàng thuận tiện cả trên mạng và ngoài mạng chưa?
+ Bạn đã hướng dẫn khách xem tất cả từng buớc một chưa?.
+ Hãy nhớ rằng khi một người đến thăm website của bạn, có thể anh ta chưa biết bạn là ai, bạn đang chào bán sản phẩm gì?
Bạn phải giúp khách hàng hiểu rõ những vấn đề này trong thời gian ngắn nhất. Hãy dùng các câu ngắn gọn, cô đọng và giữ kiểu thiết kế cố định đối với tất cả các trang con. Cân nhắc sử dụng phông chữ dễ đọc hơn. Các phông chữ sans-serif hiện đại như Arial, Helvetica… có thể được sử dụng cho phần nội dung văn bản. Một website có thiết kế đẹp cần tạo sự kết hợp thích hợp của các kiểu chữ cho từng thành phần thiết kế (elements) như tiêu đề, nội dung, nút CTA…
Xem thêm: Thiết kế website có chịu thuế GTGT không
3. Thiết kế website chuẩn nguyên tắc bởi Web4s
Dịch vụ thiết kế website trọn gói tại Web4s đang là một trong những gói hot nhất hiện any được rất nhiều khách hàng yêu thích và lựa chọn, bởi tiếp kiệm chi phí và thời gian, mà hiểu quả và lợi ích đem lại rất nhiều cho doanh nghiệp. Với hơn 22 năm hoặt động trong nghề, chúng tôi Cam kết sẽ đem đến những sản phẩm website kiến bạn hài lòng nhất. Giups thúc đẩy tiếp cận khách hàng và gia tăng doanh số nhanh chóng. Ngoài ra chúng tôi càn cung cấp đên cho khách hàng nhiều các gói thiết kế website khác nhau giúp cho khách hàng dê dang lựa chọn, phù hợp với túi tài chính của công ty.

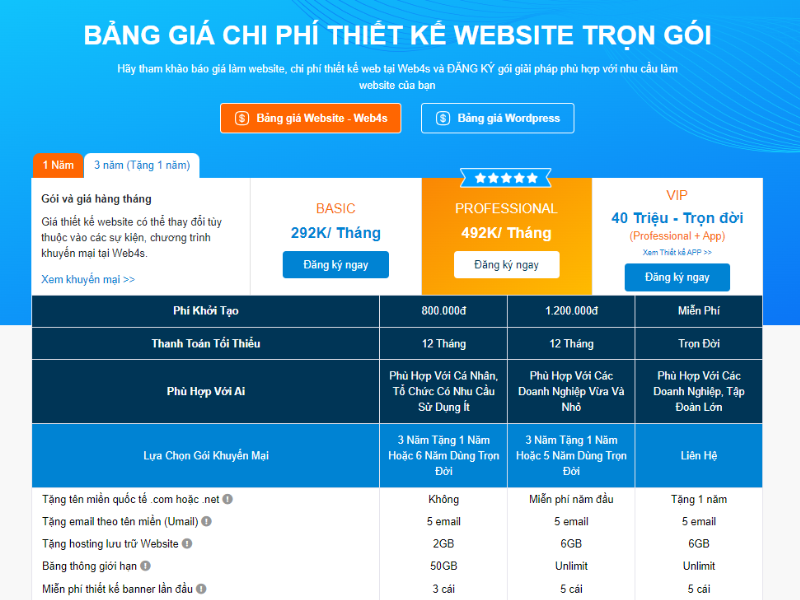
Dịch vụ thiết kế website trọn gói của Web4s chỉ 292K/tháng đáp ứng tất cả quy tắc:
+ Tiêu chuẩn HTML5 – CSS3 – PHP- Responsive.
+ Tương thích với mọi thiết bị di động và kích thước màn hình khác nhau.
+ Chuẩn Seo Google – Online Marketing
+ Tối ưu cho tỉ lệ chuyển đổi đơn hàng.
+ Nhiều giao diện đẹp, phù hợp với từng lĩnh vực ngành nghề.
+ Tốc độ load nhanh với google speed Mobile > 95/100 điểm.
+ Hỗ trợ khách hàng 24/7, bất cứ lúc nào khách hàng cần chúng tôi đề giúp đỡ.
Web4s là một lựa chọn hoàn hảo mang đến cho khách hàng những sản phẩm tốt nhất, vận hành, quản lý thông minh, khả năng tự động hóa công việc, hỗ trợ bán hàng, quản lý hàng hóa nhanh chóng, hiệu quả, tiết kiệm một cách tối đa hơn.

















 Phản ánh chất lượng dịch vụ:
Phản ánh chất lượng dịch vụ: 
