Iframe là phần tử được dân SEO và webmaster rất hay sử dụng để làm đa dạng hiển thị giao diện website. Nếu bạn mới tìm hiểu về thiết kế web hoặc muốn website trở nên đẹp mắt và sinh động hơn thì hãy đọc bài viết này để hiểu Iframe là gì? và tất cả thông tin cần biết về Iframe bao gồm công dụng, thuộc tính, ưu nhược điểm cũng như cách sử dụng.
Iframe là gì?

Frame có nghĩa là khung - một định dạng trong HTML dùng để sắp xếp bố cục - tạo layout và thiết kế một trang web. Frame hỗ trợ hiển thị tài liệu trên website dưới nhiều dạng khác nhau trong cùng một cửa sổ trình duyệt.
Iframe là từ viết tắt của Inline Frame nghĩa là khung bên trong hay khung nội tuyến. Đây chính là các khung nhỏ bên trong Frame cho phép chèn các tệp đa phương tiện bao gồm ảnh, video, file PDF thậm chí là một trang web khác vào trang website của bạn.
Công dụng của Iframe
Như vậy Iframe chính là một thẻ tag HTML cho phép chúng ta điều chỉnh bố cục và hiển thị của trang web. Chúng ta có thể kể đến một vài công dụng của Iframe như sau.
- Iframe cho phép hiển thị một trang web khác trong trang web của bạn mà không cần thoát trang hay mở một tab mới
- Nếu bạn có một dự án với 1 web lớn và nhiều web nhỏ vệ tinh thì khi dùng Iframe bạn có thể hiển thị nội dung các trang web vệ tinh trên trang web chính.
- Iframe cho phép chèn nội dung dưới nhiều định dạng khác nhau với nhiều định dạng và mã nguồn
Iframe có những thuộc tính nào

Cú pháp code của Iframe sẽ được hiển thị như sau
![]()
Những ký tự đằng sau cụm “iframe” sẽ đại diện cho thuộc tính của iframe. Ở trong ví dụ trên chúng ta có src là thuộc tính đại diện cho nguồn trích dẫn từ trang web hoặc file tài liệu nào đó. Ngoài ra còn một số thuộc tính cơ bản như
- name: Thuộc tính dùng để đặt tên cho frame
- height: Thuộc tính dùng để chỉ chiều cao của Iframe có đơn vị là px hoặc %
- width: Thuộc tính dùng để chỉ chiều rộng của Iframe cũng có đơn vị là px hoặc %
- frameborder: Thuộc tính dùng để tạo đường viền xung quanh frame, nếu không cài đặt thuộc tính này khung sẽ mặc định có đường viền.
Ưu điểm và nhược điểm của iframe
Iframe giống như một ô cửa sổ cho phép người truy cập website có thể nhìn thấy và tương tác với nội dung từ website khác mà không cần rời khỏi trang web. Nó có ưu và nhược điểm như sau
Ưu điểm của Iframe
+ Cho phép hiển thị trang web khác bên trong website nên hạn chế tối đa tỷ lệ thoát trang và tăng thời gian khách hàng ở trên website.
+ Iframe có tính an toàn cao do người xem không thể truy cập và chỉnh sửa mã nguồn được chèn vào web
+ Iframe giúp tiết kiệm không gian lưu trữ trên hosting và vps do không cần bước download > up lên server > tải lên web. Từ đó giúp tốc độ tải của server nhanh hơn
+ Iframe thân thiện với tất cả các trình duyệt và cho phép hiển thị nội dung ở tất cả các vị trí trên website.
Tuy nhiên khi dùng Iframe để tải các thẻ HTML chúng ta cũng gặp một số bất cập.
Đây chính là nhược điểm của Iframe
- Nếu các mã nguồn được chèn vào web chứa độc nó sẽ ảnh hướng đến bảo mật web cũng như tác động xấu đến máy chủ và máy tính của người dùng.
- Khi các file được trích dẫn từ nguồn khác không đủ độ tin cậy và chính thống trải nghiệm người dùng sẽ bị ảnh hưởng kéo theo uy tín của website cũng bị đánh giá thấp.
- Không phải tất cả các thiết bị truy cập đều hỗ trợ Iframe
- Iframe cũng ảnh ảnh hưởng lớn đến SEO website do Googlebot sẽ nhận diện các liên kết được nhúng thay vì các URL có trên web. Đây là nhược điểm lớn nhất của Iframe mà chúng tôi khuyên bạn cân nhắc thật kỹ khi sử dụng phần tử này.
Mỗi công cụ đều có 2 mặt và Iframe cũng vậy, bạn cần xem xét và hiểu kỹ ưu điểm và nhược điểm của khung nội tuyến để áp dụng nó hiệu quả. Nếu muốn sử dụng Iframe bạn có thể làm theo hướng dẫn sau đây.
Nếu muốn sử dụng Iframe thì làm như thế nào?
Sử dụng Iframe rất đơn giản, nó giống như việc copy paste và cái được paste ở đây chính là các mã nguồn. Bạn có thể tùy ý chỉnh các thuộc tính của các mã nguồn này tùy vào nhu cầu sử dụng.
Ví dụ bạn muốn chèn một video từ kênh youtube vào website thì có thể làm theo các bước sau.
Bước 1. Lấy link video từ Youtube. Ví dụ: https://www.youtube.com/watch?v=6icSm7MIXlc&t=2s
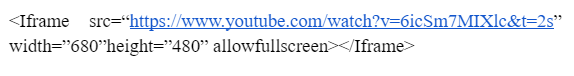
Bước 2. Gõ mã code sau tùy vào thuộc tính mong muốn
Ví dụ:

Trong đoạn code này có:
+ src: thuộc tính mã nguồn
+ https://www.youtube.com/watch?v=6icSm7MIXlc&t=2s : Link video muốn chèn
+ width: thuộc tính độ rộng
+ height: thuộc tính chiều cao
+ allowfullscreen: cho phép hiển thị toàn màn hình
Các thuộc tính này bạn có thể tùy ý điều chỉnh theo nhu cầu hoặc mong muốn
Bước 3: Copy (sao chép) đoạn code
Bước 4: Paste (dán) vào vị trí cần nhúng trên website
Cách trên có thể áp dụng với tất cả các file tài liệu hoặc URL từ bất kỳ trang web nào. Vậy nên nếu có nhu cầu sử dụng Iframe bạn có thể thao tác rất dễ dàng.
Lời kết.
Như vậy, ở bài viết trên NHÂN HÒA đã trình bày chi tiết về Iframe là gì và tất cả các thông tin cần biết về Iframe bao gồm công dụng, ưu nhược điểm và cách sử dụng. Đây là thông tin vô cùng hữu ích với các webmaster để nâng cao trải nghiệm người dùng truy cập web. Hi vọng với bài viết tổng hợp này mọi người có thể áp dụng thành công Iframe. Đọc thêm nhiều tin tức bổ ích hơn tại “TIN TỨC NHÂN HÒA”

Nhân Hòa với 20 năm kinh nghiệm kinh doanh mua tên miền, hosting wordpress, máy chủ, ssl giá rẻ, email theo tên miền,... luôn giữ vững top đầu là nhà đăng ký chất lượng và uy tín nhất Việt Nam. Mọi nhu cầu sử dụng dịch vụ hay phản hồi liên hệ với Nhân Hòa theo địa chỉ sau.
+ Tổng đài: 1900 6680
+ Website: https://nhanhoa.com/
+ Fanpage: https://www.facebook.com/nhanhoacom
+ Chỉ đường: https://g.page/nhanhoacom
+ Khuyến mãi Nhân Hòa: https://nhanhoa.com/khuyen-mai.html

















 Phản ánh chất lượng dịch vụ:
Phản ánh chất lượng dịch vụ: 
