Trong quá trình xây dựng nội dung chuẩn SEO, việc tổ chức cấu trúc bài viết là yếu tố then chốt quyết định trong việc giữ chân người đọc. Heading là gì và vì sao nó lại ảnh hưởng đến thứ hạng website trên Google? Cùng Nhân Hòa tìm hiểu cách sử dụng thẻ heading hiệu quả để tối ưu SEO cho website của bạn!
Heading là gì?
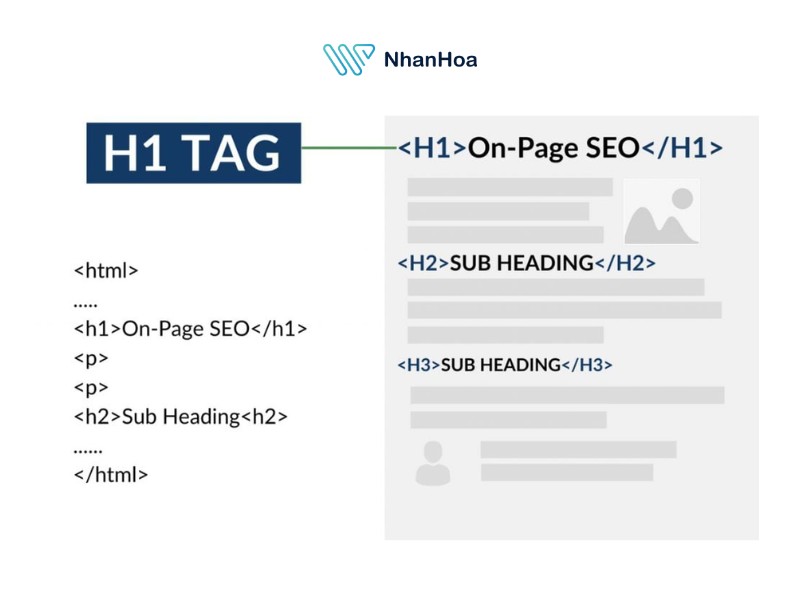
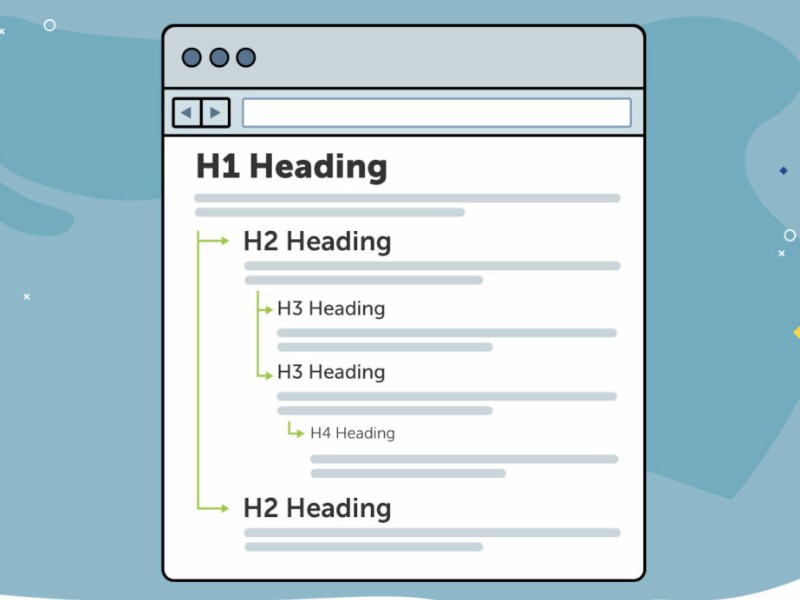
Heading là các thẻ HTML từ H1 đến H6, được dùng để phân cấp nội dung trong một bài viết, giúp người đọc dễ dàng nắm bắt ý chính. Các thẻ này không chỉ hỗ trợ người dùng theo dõi nội dung mạch lạc hơn, mà còn đóng tối ưu SEO hiệu quả. Theo thứ tự ưu tiên, thẻ H1 là quan trọng nhất, tiếp theo là H2, H3,… cho đến H6 với mức độ quan trọng giảm dần.
Ví dụ:
Giả sử bạn viết bài “Cách đăng ký tên miền Website”
- H1: Hướng dẫn cách đăng ký tên miền Website
- H2: Quy trình đăng ký tên miền
- H3: Bước 1: Kiểm tra domain muốn đăng ký
- H3: Bước 2: Đăng ký & hoàn tất thủ tục mua tên miền website

>>> Xem thêm: Meta Title là gì? 9 cách tối ưu SEO title tốt nhất [Cập nhật]
Thẻ heading có vai trò gì trong SEO?
Sau khi hiểu heading là gì, hãy cùng Nhân Hòa tìm hiểu xem heading có vai trò như thế nào trong SEO ngay dưới đây:
- Giúp tổ chức nội dung rõ ràng, dễ theo dõi: Các thẻ Heading phân chia bài viết thành từng phần hợp lý, giúp trình bày nội dung mạch lạc và nâng cao trải nghiệm người dùng.
- Cải thiện khả năng truy cập và điều hướng: Nhờ cấu trúc HTML của Heading, người đọc và công cụ tìm kiếm có thể nhanh chóng xác định các mục chính trong bài viết, đồng thời dễ dàng chuyển đến phần cần thiết.
- Tăng cường hiệu suất SEO: Heading góp phần làm nổi bật từ khóa chính và từ khóa phụ, từ đó nâng cao mức độ liên quan nội dung với truy vấn tìm kiếm và cải thiện thứ hạng trên Google.
Ví dụ: Nếu bài viết có chủ đề “Hướng dẫn mua hosting giá rẻ và chất lượng”, từ khóa chính “mua hosting giá rẻ”, bạn có thể:
- H1: Hướng dẫn mua hosting giá rẻ và chất lượng.
- H2: Tiêu chí chọn mua hosting tốt cho website.
- H2: So sánh các gói hosting phổ biến.
- H2: Hướng dẫn mua hosting tại Nhân Hòa (chứa thương hiệu).
Nhờ cấu trúc này, Google sẽ dễ dàng nhận diện chủ đề bài viết và các khía cạnh liên quan, từ đó tăng khả năng xếp hạng cao hơn cho cả từ khóa chính và từ khóa phụ.
Cách tối ưu thẻ Heading trong SEO hiệu quả
Để phát huy tối đa hiệu quả SEO, bạn không chỉ cần hiểu Heading là gì mà còn phải biết cách sử dụng từng cấp độ thẻ Heading một cách hợp lý. Dưới đây là hướng dẫn cách tối ưu thẻ Heading trong SEO theo từng cấp độ:
Thẻ Heading 1
Thẻ Heading 1 (H1) đóng vai trò là tiêu đề chính của mỗi bài viết và là yếu tố cực kỳ quan trọng trong cấu trúc SEO. Để phát huy hiệu quả tối ưu, bạn cần đảm bảo sử dụng thẻ H1 đúng cách, rõ ràng và tuân thủ những nguyên tắc sau:
- Ngắn gọn, bao quát và dễ hiểu
- Chứa từ khóa chính (có thể chèn từ khóa phụ hợp lý)
- Chỉ 1 heading 1 duy nhất trong bài
- Không nên trùng lặp với URL hoặc title để tăng hiệu quả SEO
- Đảm bảo ký tự heading phù hợp (50-65 ký tự)
Ví dụ H1: Hướng dẫn viết bài chuẩn SEO chỉ với 7 bước đơn giản
- Đúng: Hướng dẫn viết bài chuẩn SEO chỉ 7 bước đơn giản
→ Tiêu đề ngắn gọn, rõ ràng, chuẩn SEO, chứa từ khóa chính “viết bài chuẩn SEO”, đảm bảo ký tự và có yếu tố hấp dẫn “7 bước”.
- Sai: Viết bài chuẩn SEO, hướng dẫn viết bài SEO tốt nhất để website lên top Google nhanh chóng.
→ Tiêu đề quá dài, nhồi nhét từ khóa (chuẩn SEO lặp lại nhiều lần), gây khó đọc. Nội dung không tập trung, dễ bị Google đánh giá là spam từ khóa và giảm hiệu quả SEO.

Heading 2
Thẻ Heading 2 được coi là thẻ con của thẻ H1 trong SEO, giúp bài viết mạch lạc và rõ ràng hơn. Thẻ H2 bạn có thể chèn các từ khóa chính, từ khóa phụ, LSI để tối ưu SEO tốt hơn.
Chú ý bài viết cần có từ 2 heading 2 trở lên để đảm bảo logic.
Ví dụ H2: 7 bước viết bài chuẩn SEO cho người mới
- Đúng: 7 bước viết bài chuẩn SEO cho người mới → Rõ ràng, chứa từ khóa phụ, nêu đúng đối tượng.
- Sai: Bài viết SEO, SEO bài viết, cách viết SEO tốt nhất… → Dài dòng, lặp từ khóa, thiếu trọng tâm.
Heading 3
Thẻ Heading 3 (H3) là cấp tiêu đề phụ nằm dưới thẻ H2 và đóng vai trò bổ sung, làm rõ nội dung cho từng mục lớn. Trong một bài viết chuẩn SEO, H3 giúp chia nhỏ ý của H2, giúp nội dung mạch lạc và dễ theo dõi hơn. Để đảm bảo tính logic, bạn nên sử dụng tối thiểu 2 thẻ H3 dưới mỗi H2.
Ví dụ:
- Bước 1: Nghiên cứu từ khóa → Ngắn gọn, rõ ý, bám sát H2.
- Bước 2: Lập dàn bài (outline) → Rõ ràng, đúng trình tự, dễ theo dõi.

Các thẻ heading 4, 5, 6
Các thẻ Heading 4, 5, 6 (H4 - H6) là những cấp độ tiêu đề thấp hơn, thường được dùng để phân chia chi tiết các phần nội dung nhỏ bên trong H3. Những thẻ này giúp tổ chức nội dung rõ ràng và có chiều sâu hơn, đặc biệt hữu ích trong các bài viết dài hoặc chuyên sâu.
- Thẻ H4: Là cấp dưới của H3, dùng để triển khai thêm các ý nhỏ, bổ trợ cho H3.
- Thẻ H5, H6: Ít phổ biến hơn, thường chỉ áp dụng trong bài viết có dung lượng lớn, cần chia nội dung phức tạp thành nhiều tầng lớp dễ đọc.
>>> Xem thêm: Silo là gì? Kiến thức quan trọng về cấu trúc silo trong website
Kiểm tra Heading Tag trên website bằng cách nào?
Có khá nhiều cách để bạn có thể kiểm tra heading tag trên website, sau đây là một số cách bạn có thể tham khảo:
Cách 1: Kiểm tra heading trong mã nguồn của trang
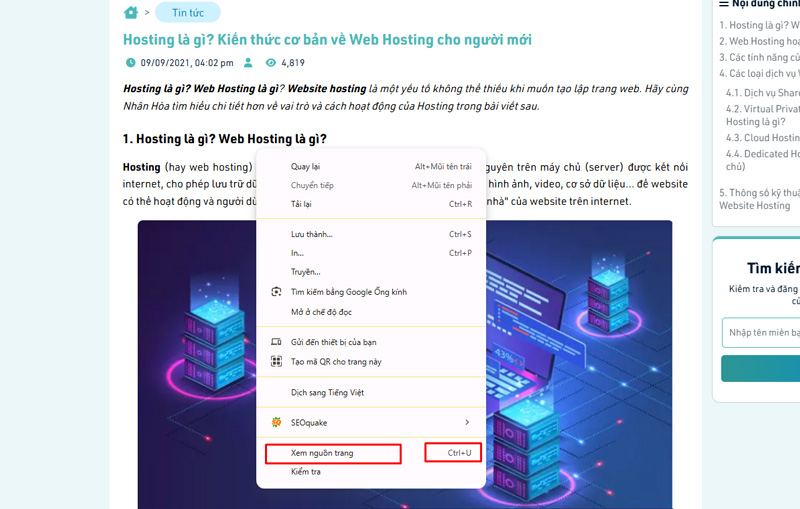
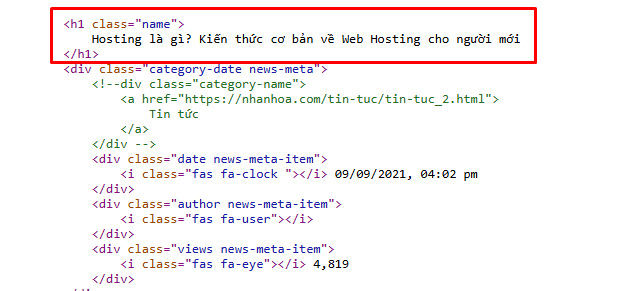
- Bước 1: Nhấp chuột phải vào trang web và chọn "Xem mã nguồn trang" (View Page Source).

- Bước 2: Nhấn tổ hợp phím Ctrl + F, sau đó nhập từ khóa h1, h2, h3… để tìm và xem các thẻ Heading xuất hiện trong mã HTML của trang.

Cách 2: Sử dụng tiện ích mở rộng
Một số tiện ích mở rộng extension hoàn toàn miễn phí bạn có thể sử dụng để hiển thị thẻ heading bạn muốn:
HeadingsMap (Chrome & Firefox): Tiện ích này hiển thị cấu trúc các thẻ Heading dưới dạng sơ đồ cây, giúp bạn dễ dàng hình dung thứ bậc nội dung. Nó cũng chỉ ra các lỗi như thiếu H1 hoặc thứ tự sai.

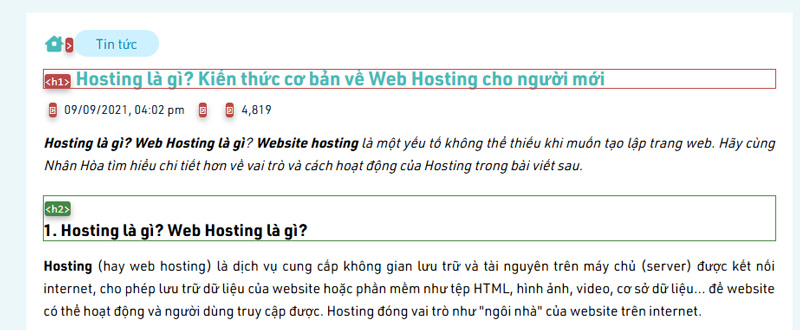
Web Developer: Sau khi cài đặt, bạn chọn menu Information => View Document Outline để xem danh sách Heading theo thứ tự xuất hiện. Công cụ sẽ tự động khoanh viền các thẻ Heading trên giao diện website để bạn dễ nhận diện.


Cách 3: Check heading bằng công cụ SEO
Để kiểm tra heading bạn có thể chọn một trong số các công cụ sau:
SEO Quake
Với SEOquake, bạn chỉ cần:
- Bước 1: Cài đặt tiện ích SEOquake trên trình duyệt (Chrome hoặc Firefox).
- Bước 2: Truy cập trang web cần kiểm tra, nhấp chuột phải và chọn "Audit with SEOquake".

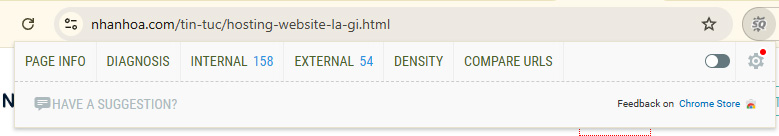
- Bước 3: Trong cửa sổ kết quả, chuyển đến tab "Diagnosis", tìm mục "Heading" để xem danh sách các thẻ H1- H6.

Screaming Frog
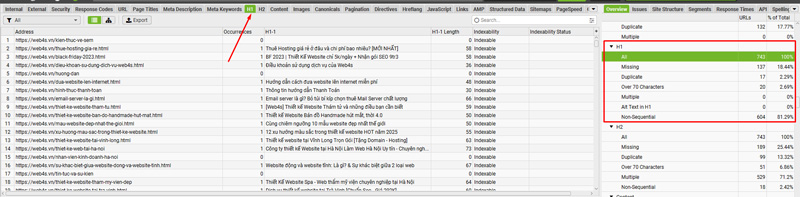
Kiểm tra Heading bằng Screaming Frog giúp bạn nhanh chóng rà soát toàn bộ thẻ H1 trên website. Sau khi crawl xong, chọn tab H1, công cụ sẽ hiển thị:
- All: Tất cả trang có thẻ H1
- Missing: Trang thiếu H1
- Duplicate: Trang có H1 trùng lặp
- Multiple: Trang có nhiều hơn 1 H1
- Over 70 characters: H1 dài quá 70 ký tự

SEO Meta in 1 Click
SEO Meta in 1 Click là một tiện ích mở rộng gọn nhẹ, thân thiện và rất dễ sử dụng cho người làm SEO. Sau khi cài đặt, bạn chỉ cần nhấp vào biểu tượng của tiện ích trên thanh công cụ trình duyệt để xem nhanh các thông tin quan trọng như:
- Danh sách thẻ Heading từ H1 đến H6
- Metadata gồm Title, Description, Canonical,...

Hướng dẫn viết Heading hấp dẫn, thu hút người đọc
Một heading hấp dẫn không chỉ truyền tải nội dung chính mà còn kích thích sự tò mò, khiến người đọc muốn dừng lại và tìm hiểu sâu hơn. Việc lựa chọn đúng kiểu tiêu đề có thể tăng khả năng tương tác và cải thiện trải nghiệm người dùng trên website. Dưới đây là ba kiểu heading phổ biến và cách ứng dụng chúng hiệu quả:
1. Question Headings (Tiêu đề dạng câu hỏi)
Dạng tiêu đề này đặt ra một vấn đề mà người đọc đang quan tâm, từ đó dẫn dắt họ đọc tiếp để tìm câu trả lời.
Ví dụ: Bạn đã chọn đúng tên miền cho thương hiệu của mình chưa?
2. Statement Headings (Tiêu đề khẳng định)
Tiêu đề này thể hiện một quan điểm hoặc tuyên bố rõ ràng, giúp người đọc dễ dàng hình dung nội dung phía sau.
Ví dụ: Hosting ổn định là nền tảng cho website doanh nghiệp bền vững
3. Topic Headings (Tiêu đề ngắn gọn/chủ đề)
Thường là cụm từ súc tích hoặc một từ duy nhất, tiêu đề dạng này gợi sự tò mò và thích hợp cho các bài viết mang tính chia sẻ, khám phá.
Ví dụ: Nhân Hòa - Lựa chọn tên miền cho người kinh doanh online
Các bài viết liên quan:
Lời kết
Qua bài viết này, bạn đã hiểu rõ Heading là gì và vì sao nó lại đóng vai trò quan trọng trong cấu trúc nội dung và tối ưu SEO. Việc sử dụng Heading đúng cách không chỉ giúp cải thiện trải nghiệm người dùng mà còn hỗ trợ công cụ tìm kiếm hiểu nội dung tốt hơn. Hãy bắt đầu áp dụng các nguyên tắc viết Heading để nâng cao hiệu quả cho từng bài viết trên website của bạn.

















 Phản ánh chất lượng dịch vụ:
Phản ánh chất lượng dịch vụ: 
