Để giúp việc quản lý web trở nên đơn giản và nhanh chóng, bạn nên sử dụng những công cụ, bộ mã,…. được viết và cung cấp sẵn trên Website. Trong bài viết hôm nay, Nhân Hòa sẽ giới thiệu đến bạn một loại mã code giúp bạn tối ưu các công việc - CSS là gì? Lợi ích và cấu trúc của nó. Tất cả sẽ được tiết lộ trong bài viết dưới đây
1. CSS là gì?

CSS (Cascading Style Sheets) là một phần trong ngôn ngữ lập trình được sử dụng để tìm và định dạng lại các phần tử được viết bằng ngôn ngữ HTML. HTML và CSS có mối tương quan với nhau. Trong khi HTML là nền tảng của web thì CSS sẽ định hình phong cách, tạo nên giao diện Web. Bạn không thể thiết lập website hoàn chỉnh nếu thiếu CSS và CSS chỉ làm việc trên ngôn ngữ HTML.
CSS được phát triển bởi W3C (World Wide Web Consortium) và hoạt động theo phương pháp tìm và dựa vào các vùng chọn (có thể là thẻ HTML, ID, class,...)sau đó, áp dụng các thuộc tính cần thay thế lên vùng chọn đó.
>>> Xem thêm : Thiết lập Website - Json là gì? Cách sử dụng chuỗi dữ liệu hiệu quả
2. Cấu trúc của đoạn CSS
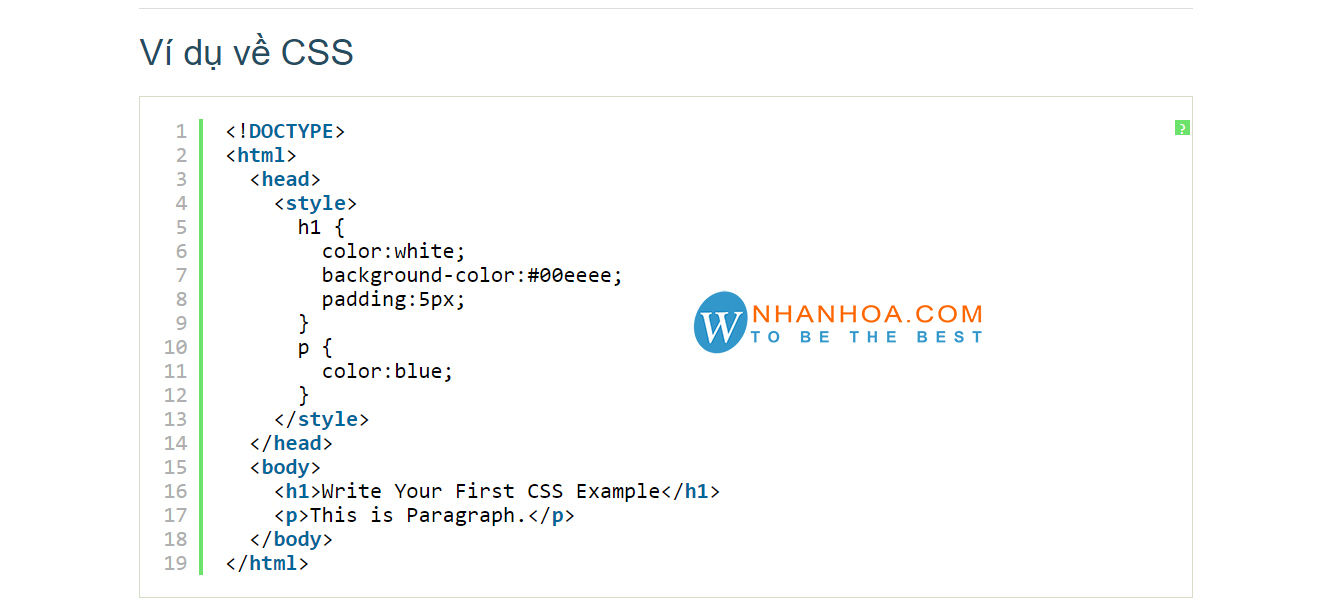
Sau đây là ví dụ về một đoạn CSS

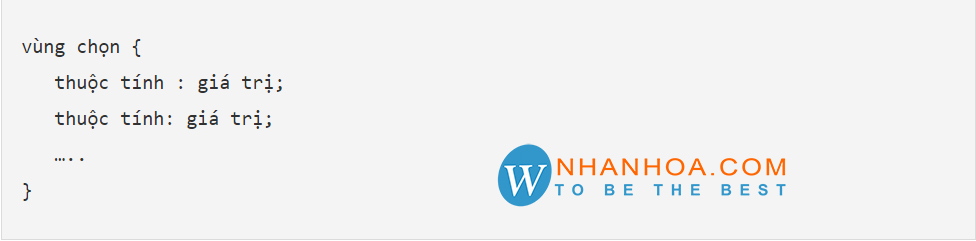
Nghĩa là nó bao gồm vùng chọn, các thuộc tính và giá trị nằm bên trong dấu ngoặc nhọn {}
Mỗi thuộc tính có giá trị riêng là các giá trị có sẵn hoặc ở dạng số. được phân cách với thuộc tính bởi dấu hai chấm (:), và kết thúc bằng dấu chấm phẩy ở cuối mỗi dòng khai báo. Lưu ý các vùng chọn có thể sử dụng thuộc tính không giới hạn.
Các định nghĩa liên quan bạn cần biết, bao gồm:
Bộ chọn (Selector): là mẫu để chọn phần tử HTML mà bạn muốn định nghĩa phong cách. Nó thường được áp dụng cho các trường hợp: Tất cả phần tử theo một dạng cụ thể nào đó. Sử dụng cho thuộc tính id và class của các phần tử.
Khai báo (Declaration): Các khối khai báo nằm trong dấu ngoặc nhọn ({}) được phân tách với nhau bằng các dấu phẩy và kết thúc bằng các dấu chấm phẩy. Bao gồm tên và giá trị đặc tính CSS.
Thuộc tính (Properties): Là cách mà bạn có thể tạo kiểu cho một phần tử HTML. Khi sử dụng CSS, bạn chỉ cần lựa chọn thuộc tính mà chính bạn muốn tác động nhất trong bộ quy tắc của mình.
Giá trị thuộc tính: Được đặt bên phải mỗi thuộc tính sau dấu hai chấm(:), chúng ta sẽ sở hữu giá trị thuộc tính mà việc lựa chọn trong số đó sẽ xuất hiện nhiều lần để có thể cho một thuộc tính cụ thể nào đó.
>>> Đừng bỏ qua: Cải thiện tốc độ trang web trên điện thoại với mã nguồn mở AMP
3. Lợi ích của việc sử dụng CSS

Với định nghĩa CSS là gì, bạn có thể nhận thấy một số lợi ích mà CSS mang lại như sau:
Cung cấp thêm nhiều thuộc tính
Bản thân HTML không thể cung cấp các thuộc tính, vì vậy sự xuất hiện của CSS đã hỗ trợ rất nhiều trong việc xây dựng giao diện website. Tăng khả năng mở rộng và điều chỉnh trang web. Giúp website phù hợp với màu sắc riêng của doanh nghiệp, đem lại khả năng điều chỉnh trang vô hạn.
Dễ dàng hơn cho việc quản lý và tổ chức
Khi bạn phát triển nhiều website các thẻ như kiểu nền, kích thước, phông chữ, màu sắc, các sắp xếp phần tử, … được sửa nhiều lần trên từng trang web. Khá phức tạp và tốn thời gian. Tuy nhiên với CSS những vấn đề này được giải quyết nhanh chóng. Source code của trang Web sẽ được tổ chức gọn gàng và trật tự hơn. Quá trình cập nhập nội dung được thực hiện dễ dàng và nhanh chóng.
>>> Xem thêm: LAMP là gì? Giải pháp máy chỉu kết hợp cho doanh nghiệp vừa và lớn
Tiết kiệm thời gian trong việc điều chỉnh giao diện
Định nghĩa kiểu CSS được lưu trong các tệp CSS bên ngoài vì vậy có thể thay đổi toàn bộ trang web bằng cách thay đổi chỉ một tệp. Như vậy, bạn sẽ không cần thực hiện lặp lại các mô tả cho từng thành phần. Giúp tiết kiệm được tối đa thời gian làm việc, dễ dàng kiểm soát các lỗi hơn.
4. Cách nhúng CSS vào Website
Bạn cần nhúng CSS vào website để CSS có thể thực thi trên website hoặc HTML Documents. Có 3 cách nhúng CSS vào website. cụ thể

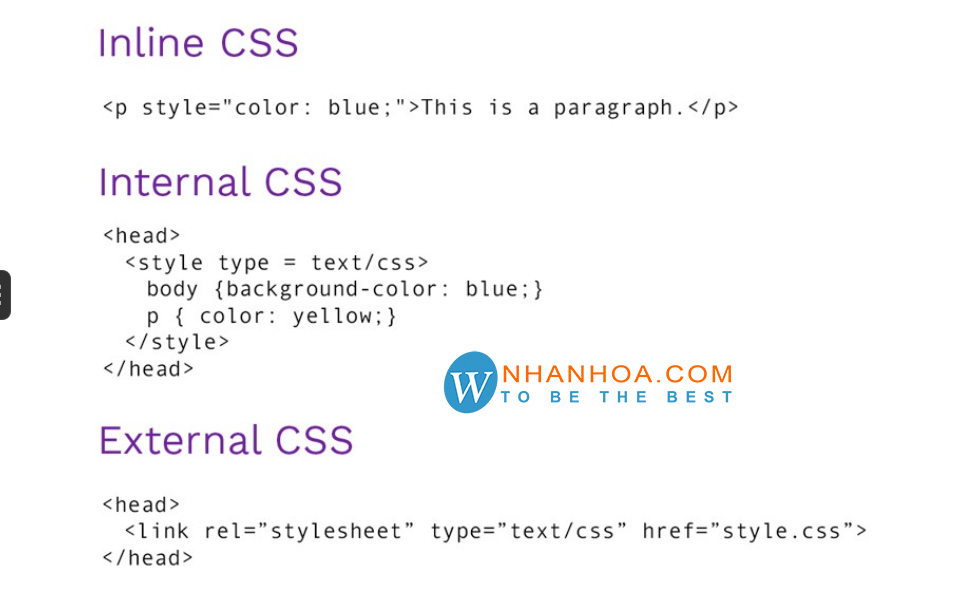
Inline CSS
Đặt thuộc tính style vào thẻ mở của phần tử HTML, giá trị của thuộc tính style là các cặp thuộc tính định dạng CSS. Mã CSS chỉ tác động nên chính phần tử đó.
Như vậy CSS sẽ được nhúng trực tiếp vào tài liệu thông qua cặp thẻ < style > < /style >
Internal CSS
Đặt các cặp thuộc tính định dạng CSS vào bên trong cặp thẻ < style type=”text/css”>< /style >. Những cặp này được đặt bên trong thẻ < heard >
External CSS
Bạn cần tạo một tệp tin .css riêng và nhúng vào tài liệu HTML thông qua cặp thẻ < link >
Lưu ý đây là một tập tin hoàn toàn độc lập so với file
5. Kết luận
Với định nghĩa CSS là gì và các thông tin mà Nhân hòa cung cấp ở trên, hy vọng sẽ đem đến bạn những nhận định và cách sử dụng đúng của CSS trong thiết lập giao diện web. Có rất nhiều đoạn code bạn nên quan tâm để giúp cho quá trình xây dựng và thiết lập website trở lên dễ dàng và nhanh chóng hơn.

















 Phản ánh chất lượng dịch vụ:
Phản ánh chất lượng dịch vụ: 
