Đặt hình ảnh cạnh nhau trong WordPress giúp việc sắp xếp thông tin khoa học hơn, đồng thời làm tăng tính thẩm mỹ cũng được tăng cao. Trong bài viết dưới đây, Nhân Hòa sẽ hướng dẫn bạn đọc cách đặt hình ảnh cạnh nhau trong WordPress để tạo nên một giao diện hấp dẫn.
Lợi ích khi đặt hình ảnh cạnh nhau trong WordPress
Việc sắp xếp hình ảnh cạnh nhau trong WordPress không chỉ giúp bố cục trang web trở nên thu hút hơn mà còn tối ưu hóa không gian hiển thị. Điều này đặc biệt hữu ích khi bạn cần hiển thị nhiều hình ảnh trong một khu vực giới hạn hoặc muốn người dùng dễ dàng so sánh hai hình ảnh để nhận ra sự khác biệt.
Dưới đây, Nhân Hòa sẽ hướng dẫn bạn hai cách đơn giản để thực hiện điều này, bao gồm cả phương pháp sử dụng plugin và block editor. Tuy nhiên, việc cài đặt plugin sẽ đi kèm với một số rủi ro, như vấn đề tương thích với theme và các plugin khác, cũng như ảnh hưởng đến hiệu suất và bảo mật trang web. Vì vậy, hãy cân nhắc kỹ trước khi quyết định sử dụng plugin để đảm bảo trải nghiệm tốt nhất.

>>> Xem thêm: Widget là gì? Hướng dẫn sử dụng Widget Wordpress dễ dàng
TOP 2 cách đặt hình ảnh cạnh nhau trong WordPress
Cách 1: Đặt hình ảnh cạnh nhau trong WordPress sử dụng plugin
Nếu bạn đang sử dụng trình soạn thảo WordPress cổ điển hoặc muốn tạo các gallery nâng cao hơn so với Gallery block mặc định, plugin Envira Gallery là một lựa chọn tuyệt vời. Đây là plugin gallery mạnh mẽ, giúp bạn dễ dàng quản lý và hiển thị hình ảnh trên trang web.
Trước tiên, cài đặt và kích hoạt Envira Gallery. Sau đó, vào Envira Gallery > Add New trong WordPress dashboard và đặt tiêu đề cho bộ sưu tập của bạn, ví dụ: Example Gallery.

Tải hình ảnh từ máy tính bằng “Select Files From Your Computer” hoặc từ thư viện media bằng “Select Files from Other Sources”.
Sau khi tải lên, bạn có thể chỉnh sửa tiêu đề và văn bản alt cho từng ảnh để tối ưu SEO.




Nhớ nhấn Save Metadata để lưu thay đổi. Khi hoàn tất, nhấn Publish để tạo gallery, sau đó thêm vào bài viết/trang bằng cách chọn Envira Gallery block trong trình soạn thảo.





>>> Xem thêm: Flatsome là gì? Vì sao [KHÔNG THỂ BỎ QUA] theme Flatsome?
Trong block panel, bạn có thể chọn số cột, điều chỉnh layout và bật tính năng lightbox. Khi hoàn thành, nhấn Publish hoặc Update để lưu cài đặt. Bây giờ, bạn có thể truy cập trang web để xem gallery hiển thị đẹp mắt, với hình ảnh có thể mở rộng trong lightbox và điều hướng dễ dàng.


Cách 2: Đặt hình ảnh cạnh nhau trong WordPress sử dụng block editor
Nếu bạn muốn sắp xếp hình ảnh cạnh nhau trong trình soạn thảo Gutenberg, Gallery block là công cụ lý tưởng dành cho bạn. Tính năng này cho phép hiển thị hình ảnh theo hàng và cột một cách linh hoạt.
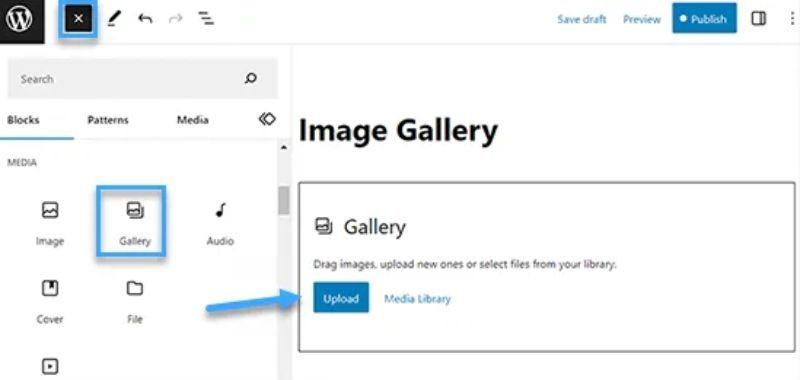
Để bắt đầu, hãy tạo hoặc chỉnh sửa một bài viết/trang, sau đó nhấn vào button “+” ở góc trái trên cùng để mở block menu.

Tìm và thêm Gallery block vào nội dung, sau đó tải hình ảnh từ máy tính hoặc chọn từ media library.

Khi thêm hình ảnh, WordPress sẽ tự động sắp xếp chúng cạnh nhau.

Nếu bạn muốn thay đổi bố cục, hãy điều chỉnh số cột để thiết lập số lượng hình ảnh hiển thị theo hàng. Bạn cũng có thể cắt ảnh, điều chỉnh kích thước và thay đổi màu nền từ block panel.

Sau khi hoàn tất, nhấn Update hoặc Publish để lưu thay đổi và kiểm tra giao diện trên trang web.

Các bài viết liên quan:
- Tổng hợp các bước tạo web bán hàng bằng wordpress
- Theme Flatsome là gì? Hướng dẫn cài theme Flatsome [CHI TIẾT]
Lời kết
Nhân Hòa hy vọng bài viết trên đã giúp bạn nắm rõ cách đặt hình ảnh cạnh nhau trong WordPress một cách nhanh chóng, hiệu quả. Ngoài ra, nếu còn bất kỳ thắc mắc nào liên quan, hãy để lại lời nhắn cho chúng tôi phía dưới đây.
+ Tổng đài: 1900 6680
+ Website: https://nhanhoa.com/
+ Ưu đãi Nhân Hòa: https://nhanhoa.com/khuyen-mai.html

















 Phản ánh chất lượng dịch vụ:
Phản ánh chất lượng dịch vụ: 
